
在表单中如何使组件进行双端适配,例如:单行文本在pc端时显示,在移动端时隐藏!
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
要实现表单组件的双端适配,即根据设备类型(PC端或移动端)来显示或隐藏特定的组件,你可以使用CSS媒体查询(Media Queries)或者JavaScript来检测设备的屏幕尺寸,并据此调整组件的显示状态。
CSS媒体查询可以根据设备的屏幕尺寸来应用不同的样式规则。例如,你可以为PC端和移动端定义不同的CSS类,通过媒体查询来控制哪些类在哪些设备上生效。
/* 默认样式,适用于所有设备 */
.form-item {
display: block; /* 默认情况下,所有表单项都显示 */
}
/* 移动端样式,当屏幕宽度小于768px时应用 */
@media (max-width: 767px) {
.form-item-mobile-hide {
display: none; /* 在移动端隐藏特定的表单项 */
}
}
/* PC端样式,当屏幕宽度大于或等于768px时应用 */
@media (min-width: 768px) {
.form-item-desktop-hide {
display: none; /* 在PC端隐藏特定的表单项 */
}
}
然后在HTML中为需要适配的组件添加相应的类:
<form>
<!-- 在PC端显示,在移动端隐藏 -->
<div class="form-item form-item-desktop-hide">
<label for="pc-text">PC端单行文本:</label>
<input type="text" id="pc-text" name="pc-text">
</div>
<!-- 在移动端显示,在PC端隐藏 -->
<div class="form-item form-item-mobile-hide">
<label for="mobile-text">移动端单行文本:</label>
<input type="text" id="mobile-text" name="mobile-text">
</div>
<!-- 其他表单项 -->
</form>
如果你需要更复杂的逻辑或者需要在运行时动态改变组件的显示状态,可以使用JavaScript来检测屏幕尺寸,并据此修改DOM。
function adaptFormForDevice() {
var width = window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth;
if (width < 768) {
// 移动端逻辑
document.getElementById('pc-text').style.display = 'none'; // 隐藏PC端的组件
document.getElementById('mobile-text').style.display = 'block'; // 显示移动端的组件
} else {
// PC端逻辑
document.getElementById('pc-text').style.display = 'block'; // 显示PC端的组件
document.getElementById('mobile-text').style.display = 'none'; // 隐藏移动端的组件
}
}
// 当文档加载完成后调用函数
window.onload = adaptFormForDevice;
// 当窗口大小改变时也调用函数
window.onresize = adaptFormForDevice;
在HTML中,为需要适配的组件添加唯一的ID:
<form>
<!-- 在PC端显示,在移动端隐藏 -->
<div id="pc-text" class="form-item">
<label for="pc-text-input">PC端单行文本:</label>
<input type="text" id="pc-text-input" name="pc-text-input">
</div>
<!-- 在移动端显示,在PC端隐藏 -->
<div id="mobile-text" class="form-item">
<label for="mobile-text-input">移动端单行文本:</label>
<input type="text" id="mobile-text-input" name="mobile-text-input">
</div>
<!-- 其他表单项 -->
</form>
以上两种方法都可以实现表单组件的双端适配
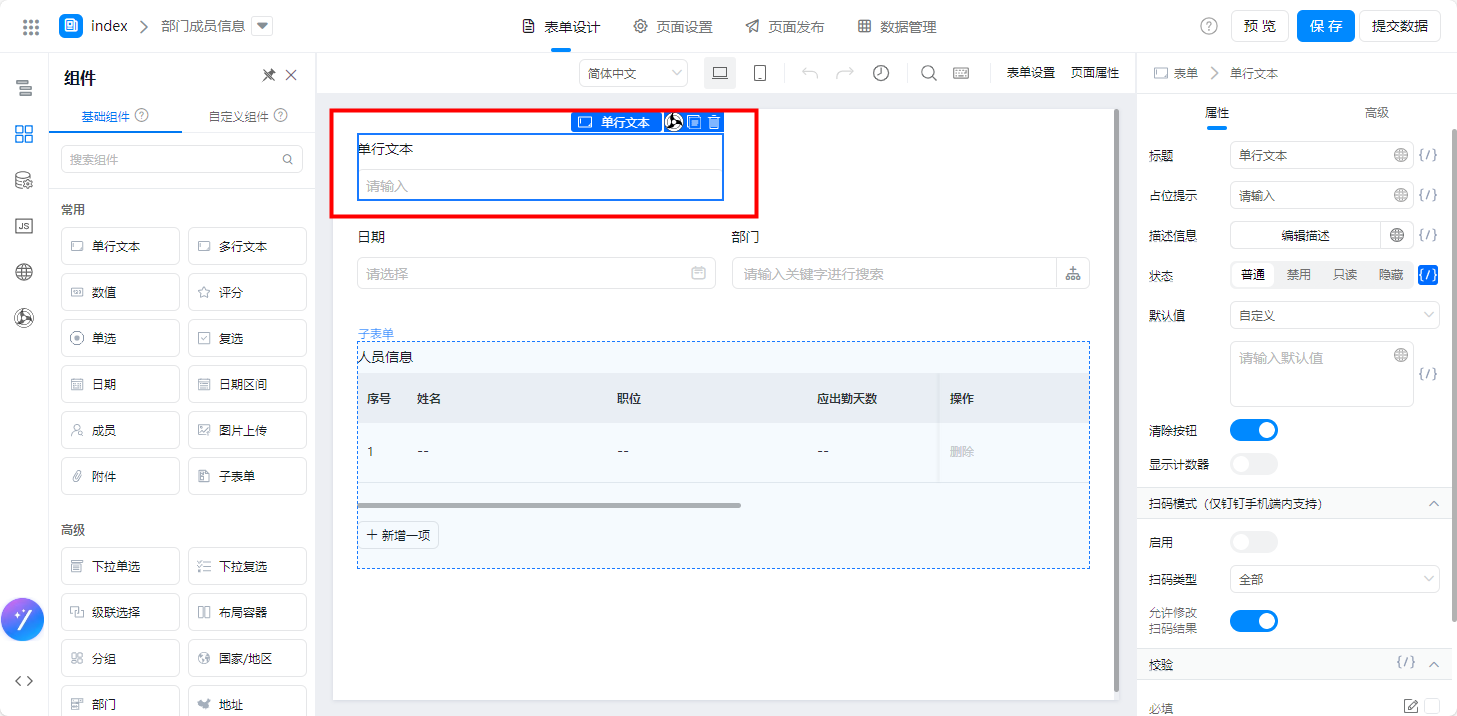
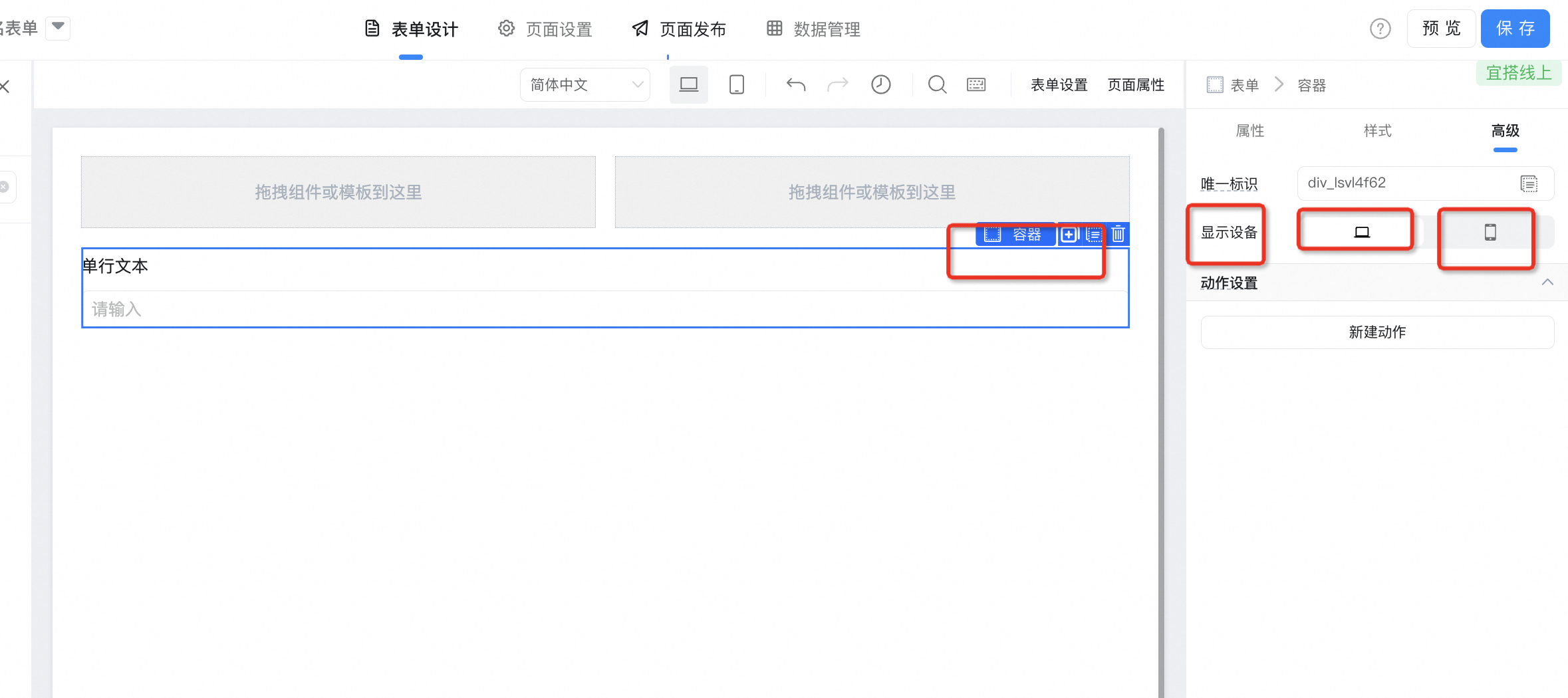
非代码方案,可以试下在单行文本外套宜搭的容器组件,然后选中容器,在右侧操作栏点击高级-显示设备,勾选需要显示的端即可,如下图: 
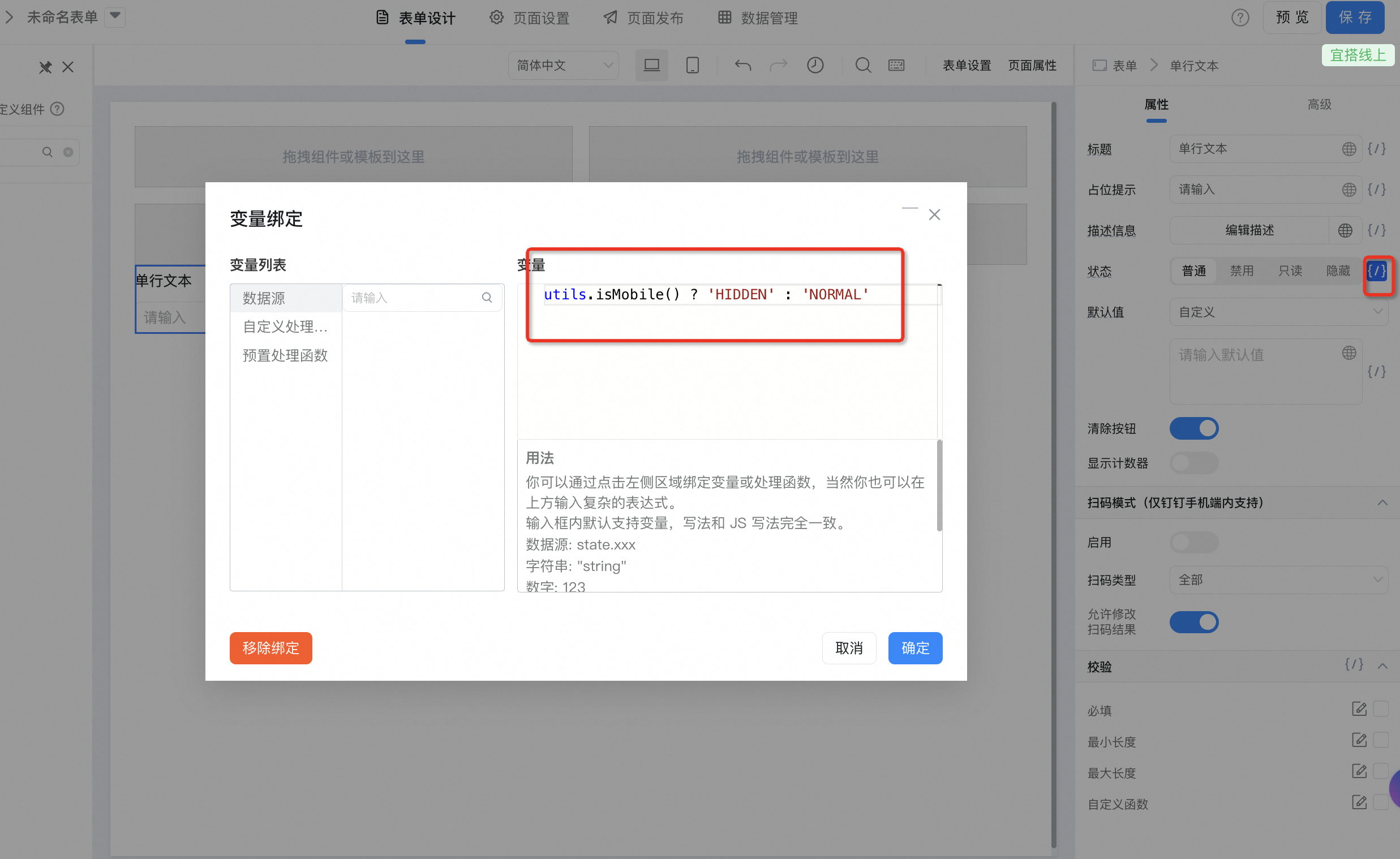
代码方案:控制单行文本的状态,可以参考宜搭API文档,判断是否是移动端,宜搭API可以参考:https://docs.aliwork.com/docs/developer/api/yidaAPI#thisutilsismobile
如图:
在表单中使组件进行双端适配,可以通过使用响应式设计的方法来实现。以下是一些常用的技术手段:
总之,通过上述方法,您可以实现在PC端显示而在移动端隐藏的单行文本组件的双端适配。在实际操作中,可能需要结合多种技术手段来达到最佳的适配效果。
在Web开发中,为了让表单组件根据不同的设备(PC端和移动端)展示或隐藏,通常可以使用CSS的媒体查询(Media Queries)来实现响应式设计。以下是一个简单的示例:
/* 针对屏幕宽度小于某个阈值时隐藏文本输入框 */
@media screen and (max-width: 767px) { /* 这里以767px为例,可以根据实际项目需求调整为其他宽度 */
.hidden-on-mobile {
display: none;
}
}
<!-- HTML部分 -->
<form>
<!-- 其他表单元素 -->
<input type="text" class="hidden-on-mobile" placeholder="仅在PC端显示的单行文本">
<!-- 其他表单元素 -->
</form>
在这个例子中,当屏幕宽度小于或等于767px时,类名为.hidden-on-mobile的文本输入框将会被设置为display: none,从而在移动端浏览器上隐藏该组件。
反之,在大于这个阈值的屏幕尺寸下,该文本输入框会默认显示出来,因为未指定针对大屏幕的隐藏规则。当然,您也可以根据需要定义一个针对大屏幕才显示的样式类。
同时,请确保您的项目已经引入了响应式布局框架(如Bootstrap等),或者自行编写了完善的响应式CSS规则,以便整个表单能够适应不同设备的界面布局。
在阿里云宜搭中,实现表单组件在PC端与手机端的适配,可以通过设置组件属性中的响应式布局来实现。具体操作如下:
进入表单编辑页面:
登录宜搭平台,打开需要进行适配的表单设计页面。
选择并配置组件:
找到需要根据设备类型调整显示或隐藏的单行文本组件,点击该组件以选中它。
设置响应式布局:
虽然宜搭可能没有直接提供“仅在PC端显示,在移动端隐藏”的选项,但可以通过以下方式进行间接控制:
display: none;来隐藏移动端的组件。