

如图,cdn在index页面引入了
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
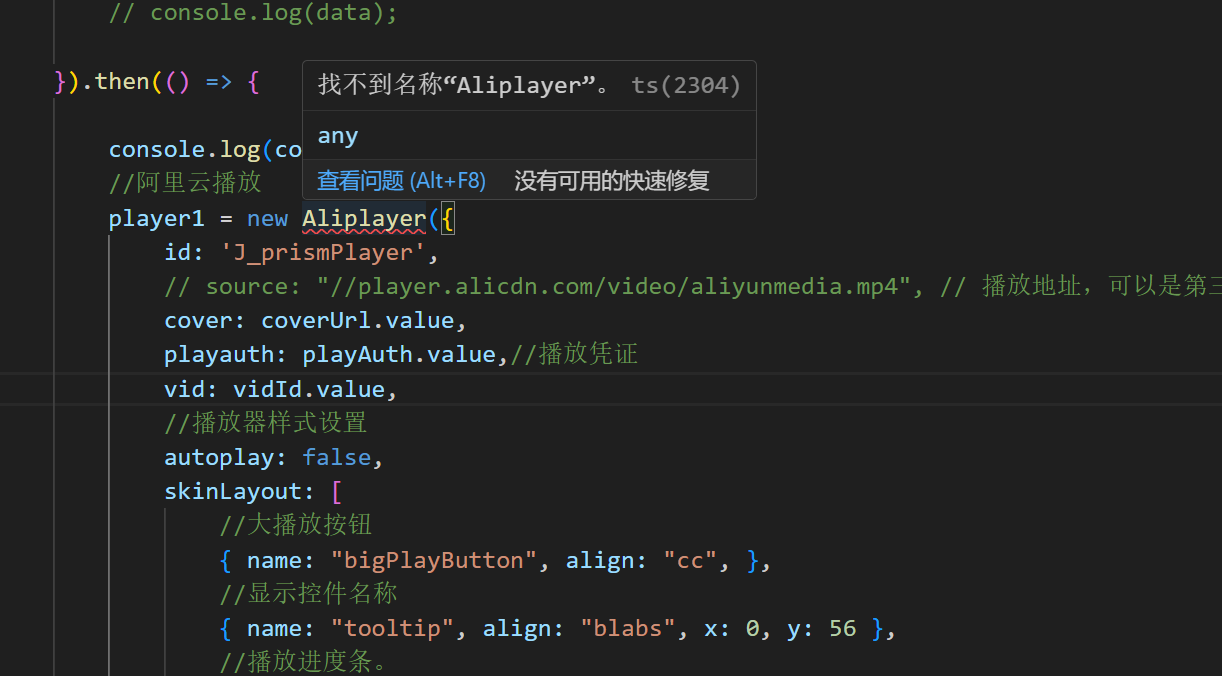
在 Vue3 中使用阿里云视频点播服务(VOD)的 Aliplayer 组件时,若出现“找不到名称 'Aliplayer'”这样的错误提示,但视频仍能正常播放,可能是因为 TypeScript 类型检查器无法识别 Aliplayer 类型,而在运行时由于正确引入了 Aliplayer 实例,所以视频依然能够播放。
解决这个问题通常需要确保以下几个步骤:
正确安装和引入 Aliplayer:
确保已经按照阿里云官方文档正确安装了 Aliplayer,并将其导入到 Vue3 项目的适当位置。例如,在 .ts 或 .js 文件中:
import Aliplayer from 'aliplayer';
如果 Aliplayer 是通过 CDN 引入的,则确认 script 标签已经包含在 HTML 中,并且在 Vue 应用初始化之前加载完成。
类型声明文件(typings):
阿里云 Aliplayer 可能没有内置 TypeScript 类型声明文件。如果没有,你需要手动安装或者创建一个声明文件,告诉 TypeScript 编译器 Aliplayer 的存在以及它的类型信息。
若 Aliplayer 提供了 @types/aliplayer 包或者类似的类型声明包,请安装它:
npm install --save-dev @types/aliplayer
如果没有现成的类型声明,也可以自己编写 .d.ts 文件来声明 Aliplayer 类型。
全局声明:
如果 Aliplayer 在全局作用域中可用(如通过 CDN 全局注入),则可能需要在项目的全局类型声明文件(例如 src/shims-vue.d.ts 或 global.d.ts)中添加全局变量声明:
declare var Aliplayer: any; // 临时类型声明,实际应使用准确的类型定义