

版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
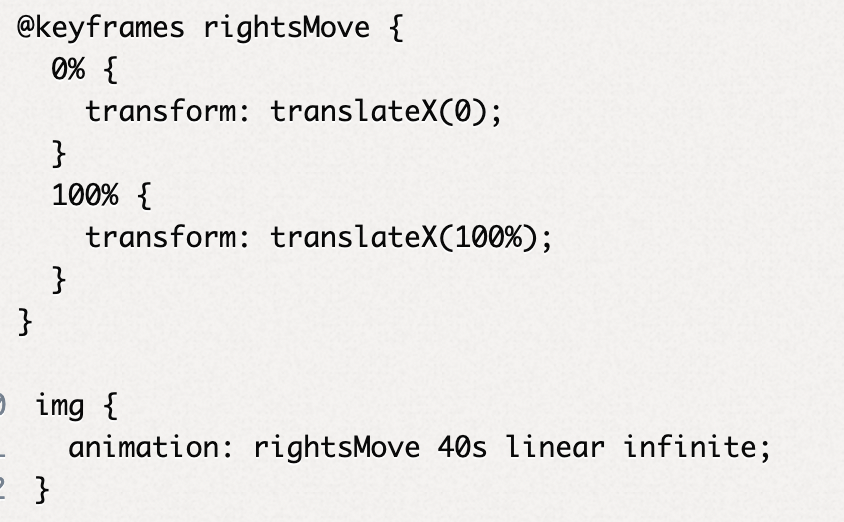
这个建议试下CSS 动画 @keyframes 实现滚动效果,如果要实现无缝滚动,建议在该动画的基础上,复制前一个轮播项,即可实现轮播无限滚动dihttps://www.aliwork.com/hybrid_home
例如:
要实现横向的自动滚动的交互效果,类似于自动轮播展示,您可以采用以下几种方法:
animation属性和关键帧(keyframes)来创建横向的自动滚动效果。通过设置适当的动画持续时间、延迟和循环次数,可以实现自动滚动的效果。例如,可以使用@keyframes定义一个名为scrolling的关键帧动画,然后将其应用到包含轮播图的元素上。setInterval函数)来控制滚动的速度和间隔时间,并使用scrollLeft属性来改变元素的水平位置。您还可以监听鼠标悬停事件,以暂停或停止自动滚动。无论您选择哪种方法,都需要根据具体需求进行配置和调整。请确保您的代码逻辑清晰,并且考虑到性能和兼容性问题。
实现横向的自动滚动的交互效果,可以通过多种方式。以下是一种常见的实现方法,主要利用HTML、CSS和JavaScript:
HTML结构
: 首先,你需要一个HTML结构来放置你的图片。你可以使用
div
元素来创建滑块,并在其中放置你的图片。
html
<div class="slider">
<div class="slide"><img src="image1.jpg"></div>
<div class="slide"><img src="image2.jpg"></div>
<div class="slide"><img src="image3.jpg"></div>
<!-- 更多图片... -->
</div>
CSS样式
: 然后,你需要添加一些CSS样式来控制滑块的外观和行为。你可以设置
.slider
为一个水平滑动的容器,并设置
.slide
为滑块中的单个图片。
css
.slider {
width: 100%; /* 根据需要调整 */
overflow: hidden;
}
.slide {
width: 100%; /* 根据需要调整 */
display: none;
}
.slide img {
width: 100%; /* 根据需要调整 */
height: auto;
}
JavaScript控制
: 最后,你需要使用JavaScript来控制图片的切换。你可以使用
setInterval
函数来定期切换图片。在切换图片时,你可以使用CSS的
display
属性来显示和隐藏不同的图片。
javascript
let slides = document.querySelectorAll('.slide');
let currentSlide = 0;
let slideInterval = setInterval(nextSlide, 2000); // 2000毫秒切换一次,即2秒
function nextSlide() {
slides[currentSlide].style.display = 'none';
currentSlide = (currentSlide + 1) % slides.length; // 循环到第一张图片时回到最后一张图片
slides[currentSlide].style.display = 'block';
}
以上是一个简单的实现方法,你可以根据需要进行调整和扩展。例如,你可以添加导航按钮或指示器,或者使用更复杂的动画效果。
要实现横向自动滚动的交互效果,类似于轮播展示,可以使用CSS和JavaScript(或者jQuery等库)来创建。以下是一个基础的纯CSS+HTML实现示例:
HTML结构:
<div class="carousel">
<div class="slide" style="background-image: url('image1.jpg')"></div>
<div class="slide" style="background-image: url('image2.jpg')"></div>
<div class="slide" style="background-image: url('image3.jpg')"></div>
<!-- 更多图片... -->
</div>
CSS样式:
.carousel {
overflow-x: hidden;
white-space: nowrap;
width: 100%;
}
.slide {
display: inline-block;
height: 300px; /* 根据需求设置高度 */
width: 100%; /* 或者固定宽度,根据布局调整 */
background-size: cover;
background-position: center;
transition: transform 0.5s ease-in-out;
}
/* 使用伪类实现无限循环滚动 */
.carousel:before, .carousel:after {
content: "";
display: inline-block;
height: 100%;
width: 100%;
}
/* 设置动画关键帧 */
@keyframes scroll {
0% { transform: translateX(0); }
100% { transform: translateX(-100%); }
}
/* 添加自动滚动效果 */
.carousel {
animation: scroll 5s linear infinite; /* 调整滚动时间和速度 */
}
然而,这个方法无法实现自动切换到下一张图片的效果,需要借助JavaScript或jQuery添加额外的逻辑来改变.carousel容器的transform属性值。
对于更完整的解决方案,可以使用JavaScript配合CSS动画,监听动画结束事件,并在每次动画结束后更新滑动的距离,以达到连续滚动的效果。另外,也可以考虑使用现成的轮播插件如Swiper、Slick等,它们提供了更多丰富的功能和更好的兼容性。
要实现横向的自动滚动的交互效果,通常我们会使用JavaScript或者前端框架(例如React,Vue等)来实现。下面我将以纯JavaScript的方式来实现这个功能:
HTML:
html
css
width: 100%;
overflow: hidden;
}
.slide {
width: 100%;
height: 300px;
background-size: cover;
background-position: center;
transition: all 0.5s ease;
}
JavaScript:
javascript
var currentIndex = 0;
var slides = document.querySelectorAll('#carousel .slide');
var slideWidth = document.querySelector('#carousel').offsetWidth;
function nextSlide() {
slides[currentIndex].style.transform = 'translateX(' + (-currentIndex 100) + '%)';
currentIndex++;
if (currentIndex >= slides.length) {
currentIndex = 0;
slides[currentIndex].style.transform = 'translateX(0)';
} else {
slides[currentIndex].style.transform = 'translateX(-' + (slideWidth currentIndex) + 'px)';
}
}
setInterval(nextSlide, 3000); // 每3秒自动切换到下一张幻灯片
以上代码中,我们首先获取所有的幻灯片元素,然后定义一个函数nextSlide来切换到下一张幻灯片。在切换过程中,我们使用CSS的transform属性来实现横向的滚动效果。最后,我们使用setInterval函数来每3秒钟调用一次nextSlide函数,从而实现自动滚动的效果。
你好,可参考以下代码来实现您的需求。使用方式:新建以.html为后缀名的文件,将以下代码全部复制进去,然后浏览器打开文件即可看到效果
<!DOCTYPE html>
<html>
<head>
<style>
.container {
position: relative;
overflow: hidden;
width: 526px;
height: 100px;
}
.content {
width: 1062px;
position: absolute;
left: 0;
}
.item {
display: inline-block;
width: 100px;
height: 100px;
background-color: #ccc;
}
</style>
</head>
<body>
<div class="container">
<div class="content">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<!-- 复制一份内容以实现无缝滚动 -->
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
</div>
</div>
<script>
const speed = -2; // 滚动速度根据需要调整(负值)
const con = document.querySelector(".content");
const run = () => {
if (con.offsetLeft < -con.offsetWidth / 2) {
con.style.left = "0";
}
con.style.left = con.offsetLeft + speed + "px";
requestAnimationFrame(run);
}
run();
</script>
</body>
</html>
效果:
如果我的回答对您有所帮助,辛苦采纳我的回答,感谢🙏
要实现横向的自动滚动交互效果,可以使用CSS动画和JavaScript来实现。以下是一个简单的示例代码:
HTML部分:
<div class="carousel">
<div class="carousel-item">Item 1</div>
<div class="carousel-item">Item 2</div>
<div class="carousel-item">Item 3</div>
<div class="carousel-item">Item 4</div>
</div>
CSS部分:
.carousel {
width: 300px; /* 根据需要设置宽度 */
height: 100px; /* 根据需要设置高度 */
overflow: hidden; /* 隐藏超出容器的内容 */
}
.carousel-item {
display: inline-block; /* 使项目水平排列 */
width: 100%; /* 根据需要设置宽度 */
height: 100%; /* 根据需要设置高度 */
text-align: center; /* 居中文本 */
line-height: 100px; /* 根据需要设置行高 */
}
JavaScript部分:
var carousel = document.querySelector('.carousel');
var items = Array.from(carousel.children); // 获取所有项目元素
var currentIndex = 0; // 当前显示的项目索引
var interval = setInterval(nextItem, 3000); // 每3秒切换到下一个项目(可以根据需要调整时间间隔)
function nextItem() {
items[currentIndex].classList.remove('active'); // 移除当前项目的激活状态样式
currentIndex = (currentIndex + 1) % items.length; // 计算下一个项目的索引,并使用模运算实现循环滚动
items[currentIndex].classList.add('active'); // 添加下一个项目的激活状态样式
}
上述代码创建了一个横向的自动轮播效果。通过CSS样式将项目水平排列,并使用JavaScript定时器来控制每个项目之间的切换时间间隔。在每次切换时,通过移除和添加激活状态样式来改变当前显示的项目。你可以根据实际需求修改宽度、高度、时间间隔等参数。