


版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
小蓝标非宜搭组件,而是多个容器嵌套并自定义css样式完成。
可以在外层套一个大容器,内部放一个小容器、一个文本。
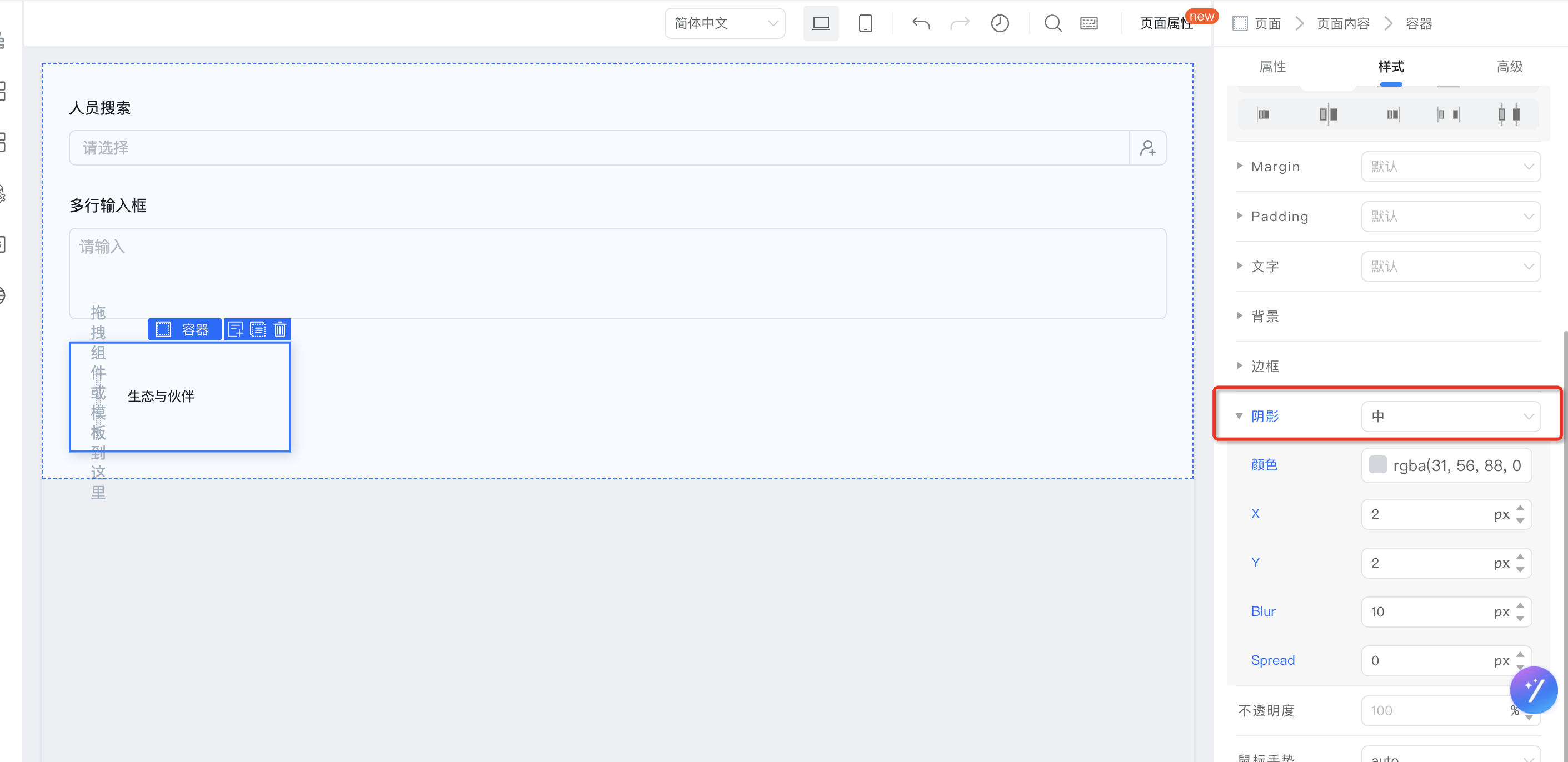
给大容器阴影设置
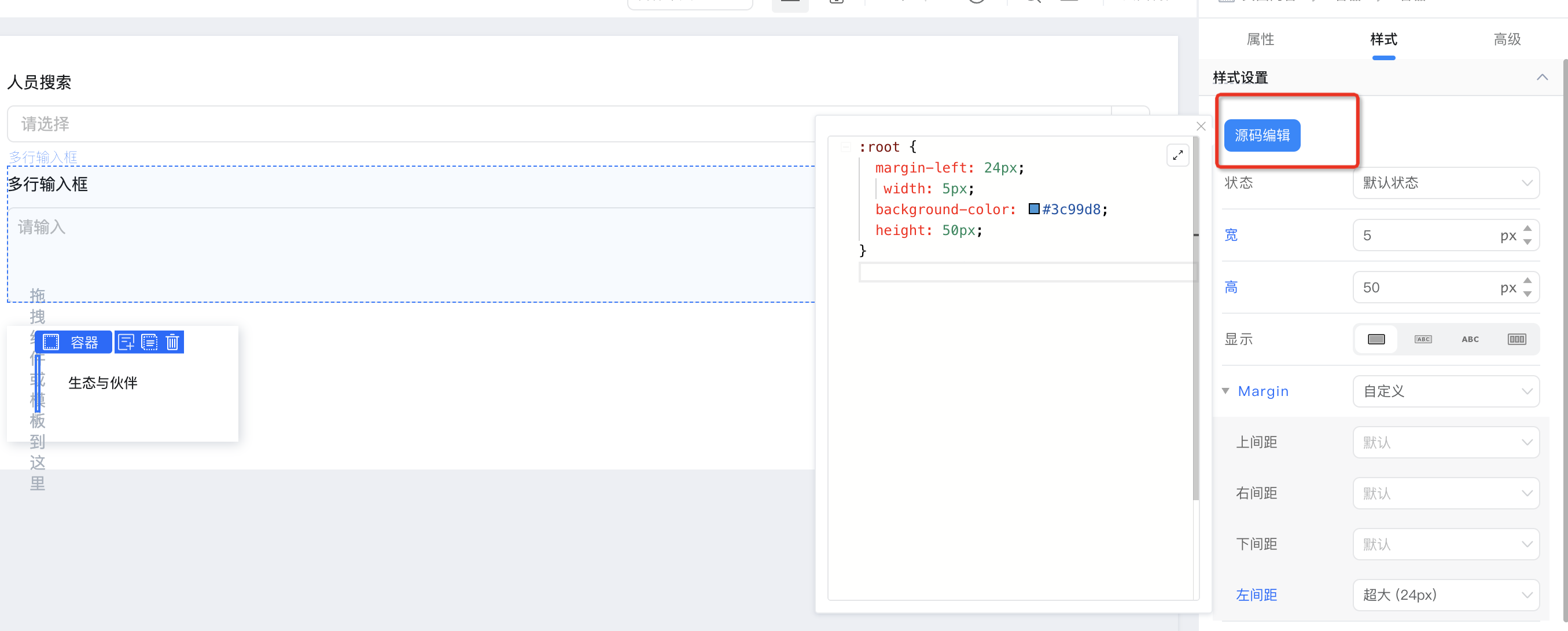
小容器源码编辑此代码
:root {
margin-left: 24px;
width: 5px;
background-color: #3c99d8;
height: 50px;
}
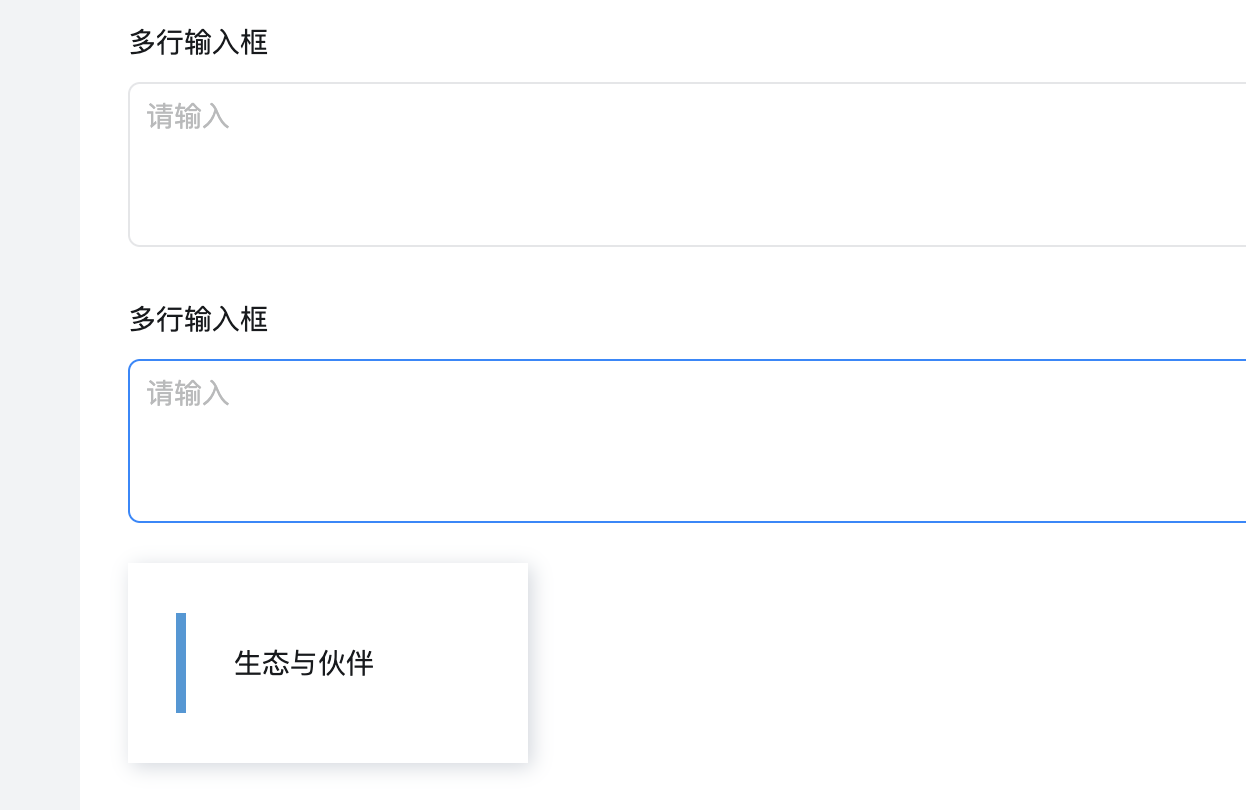
最后效果:
后续问题是通过 css hover控制下方的显隐,可以参考三方css文档搜索hover的用法来达成自己想要的效果。
如果我的回答对您有所帮助,辛苦采纳我的回答哦~感谢🙏