
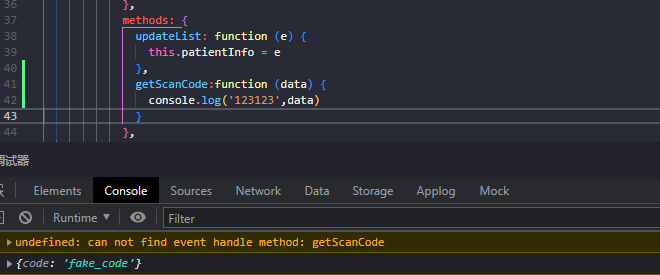
父组件js
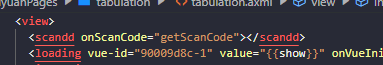
父组件axml
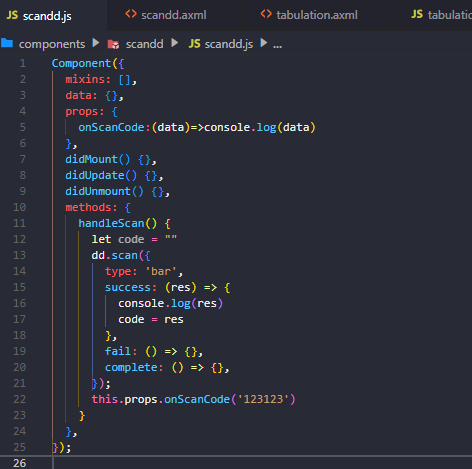
子组件js
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
在钉钉小程序中,子组件向父组件传值和父组件监听子组件事件的过程可能存在一些困难。通常,我们可以通过在父组件的js文件中定义一个方法来接收子组件传递过来的数据,如:
Page({ data: { propData: '', }, // 初始化propData onChange(data) { console.log(data) } })
然后在父组件的axml文件中使用子组件,并绑定数据和事件,如:
<page>
<daily propData="{{propData}}" onChanges="onChanges"/>
</page>
然而,有时候你可能会发现,即使按照这种方式操作,父组件仍然无法正常接收到子组件传递的数据或事件。这可能是因为子组件在传递数据时未能正确地将数据传递给父组件,或者父组件在监听事件时未能正确设置事件处理函数。此时你可以尝试在properties单独的针对需要传递的值进行监听。如果还是存在问题,父组件还可以通过 this.selectComponent 方法获取子组件实例对象,这样就可以直接访问组件的任意数据和方法。