
宜搭自定义页面怎么样布局可以实现页面适配移动端,宜搭有这方面的设置,可以实现页面根据pc端和移动端切换的?使用手册那个双端设置,我用了不行,求教懂的老师指点一下
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
根据描述,宜搭自定义页面实现双端适配
建议试下样式里面使用媒体查询
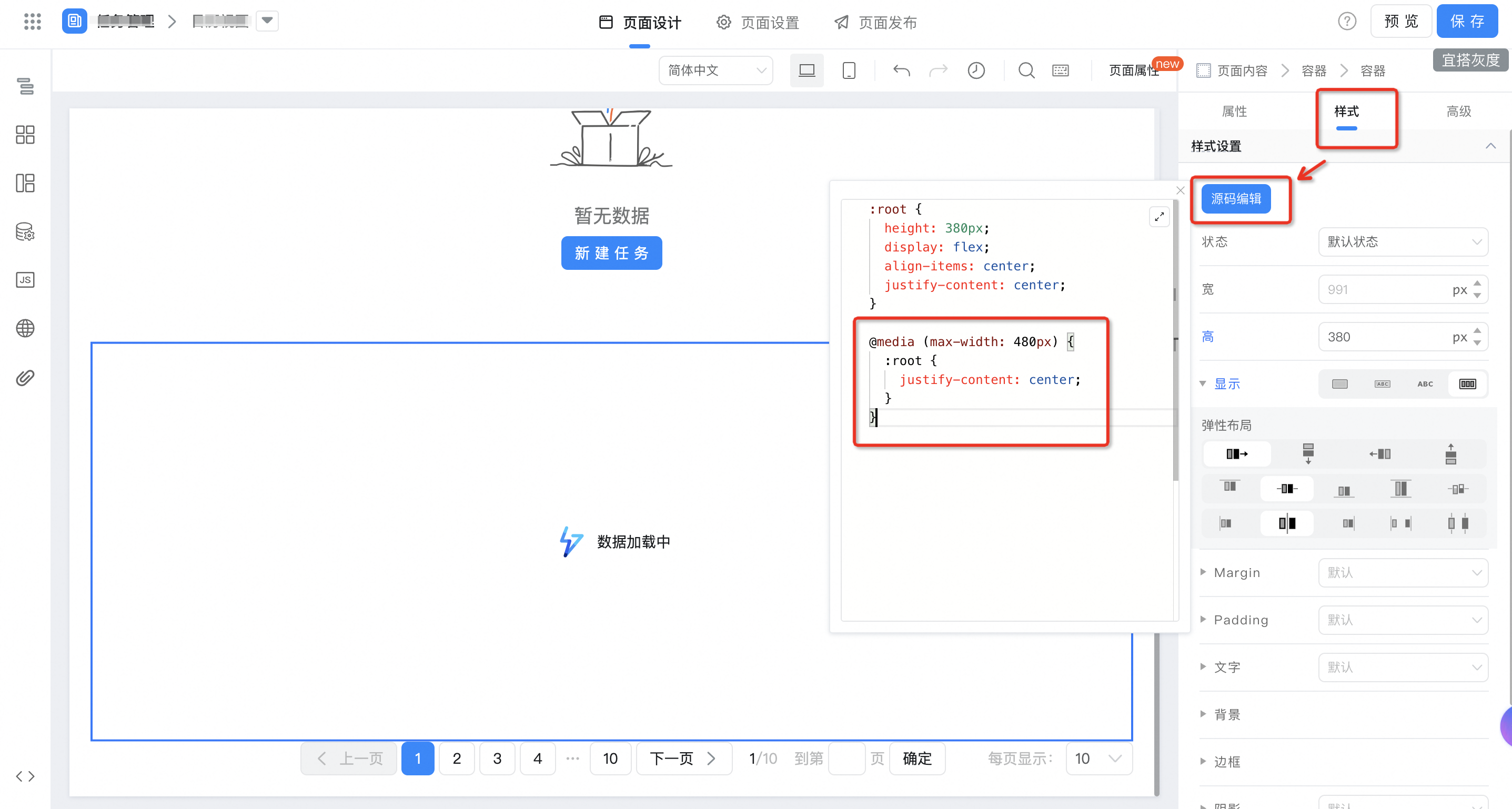
如下图:选中想要设置移动端样式的组件,然后在右侧操作栏样式配置媒体查询自定义样式
在宜搭中实现自定义页面适配移动端,您可以按照以下步骤进行操作:
综上所述,以上步骤应该能够帮助您在宜搭平台上实现自定义页面的移动端适配。如果在操作过程中遇到问题,建议查阅宜搭的官方文档或联系宜搭的技术支持获取帮助。
在宜搭中,实现自定义页面的双端适配是可行的。您可能会遇到PC端与移动端无法适配的情况,这时您可以根据以下方法进行操作:
创建自定义页面:首先,您需要创建自定义页面并添加相应的组件。例如,您可以添加三个按钮组件,分别命名为“这是PC端”、“这是移动端”和“按钮”。
使用this.utils.isMobile()方法:在自定义页面的JS脚本代码中,您可以使用this.utils.isMobile()方法来判断当前访问的设备类型,并根据返回值进行相应的样式设置。
基础样式配置:宜搭提供了通用的样式配置面板,您可以可视化地配置基础的样式,如布局、文字、背景、阴影、边框等。当您更改样式面板的配置后,可以在可视编辑区域实时查看效果。
页面加载完成时的动作:您可以添加页面加载完成时的动作,以确保在页面加载完成后立即执行相关的适配操作。
在宜搭中实现页面适配移动端,可以采用以下步骤:
1、创建自定义页面:在宜搭中创建一个新的自定义页面,这将作为适配移动端的基础。
2、设计页面布局:根据移动端的屏幕尺寸和分辨率,设计页面的布局。可以使用宜搭提供的布局工具和组件,如网格系统、容器、文本框、图片等,来构建适合移动端的页面结构。
3、响应式设计:为了使页面在不同设备上都能良好显示,需要采用响应式设计。通过设置不同屏幕尺寸下的布局变化,如调整元素的大小、位置等,使页面能够适应不同设备的屏幕。
4、适配移动端特性:考虑到移动端的特性,如触摸操作、屏幕大小差异等,需要对页面进行适配。例如,可以设置触摸事件监听,优化表单输入等,以提高用户在移动端的体验。
5、测试和调整:完成页面布局后,需要在移动设备上进行测试。观察页面在不同设备上的显示效果和功能表现,根据测试结果进行调整,确保页面在移动端上具有良好的用户体验。