
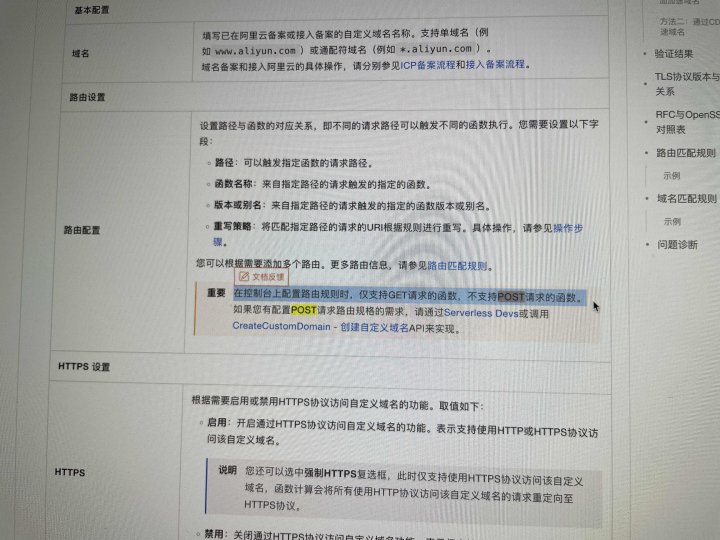
函数计算中,在控制台上配置路由规则时,仅支持GET请求的函数,不支持POST请求的函数。另外关于自定义域名,文档说只能配置get请求的函数,但是我配置的函数既可以get也可以post,是我理解错了吗?我是在控制台配置自定义域名的
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
没有理解错。函数计算中的文档可能只是针对某些特定的场景或示例进行了说明,而实际上您可以配置支持 GET 和 POST 请求的函数。在函数计算中,您可以通过编写代码来处理不同类型的 HTTP 请求,包括 GET 和 POST 请求。
以下是一个示例,展示了如何在函数计算中处理 GET 和 POST 请求:
exports.handler = async (event, context) => {
const requestMethod = event.httpMethod; // 获取请求方法(GET 或 POST)
if (requestMethod === 'GET') {
// 处理 GET 请求的逻辑
return {
statusCode: 200,
body: JSON.stringify({ message: 'Hello, this is a GET request!' }),
};
} else if (requestMethod === 'POST') {
// 处理 POST 请求的逻辑
const body = JSON.parse(event.body); // 解析请求体中的 JSON 数据
// ...
return {
statusCode: 200,
body: JSON.stringify({ message: 'Hello, this is a POST request!' }),
};
} else {
// 如果请求方法既不是 GET 也不是 POST,返回错误响应
return {
statusCode: 405,
body: JSON.stringify({ error: 'Invalid request method' }),
};
}
};
在上面的示例中,我们根据 event.httpMethod 的值来判断请求方法是 GET 还是 POST,并相应地处理请求。请注意,这只是一个简单示例,您需要根据您的实际需求编写适当的逻辑来处理不同类型的请求。