
拜托各位大神了
在流程表单中,有两个子表单,目前,需要将一个子表单填写的内容,在内外一个子表单中,赋值,允许下拉出上一个子表但的内容
export function onChange2({ value, extra }){
console.log(value, extra);
const subFormInst = this.$('tableField_lq66os4d');
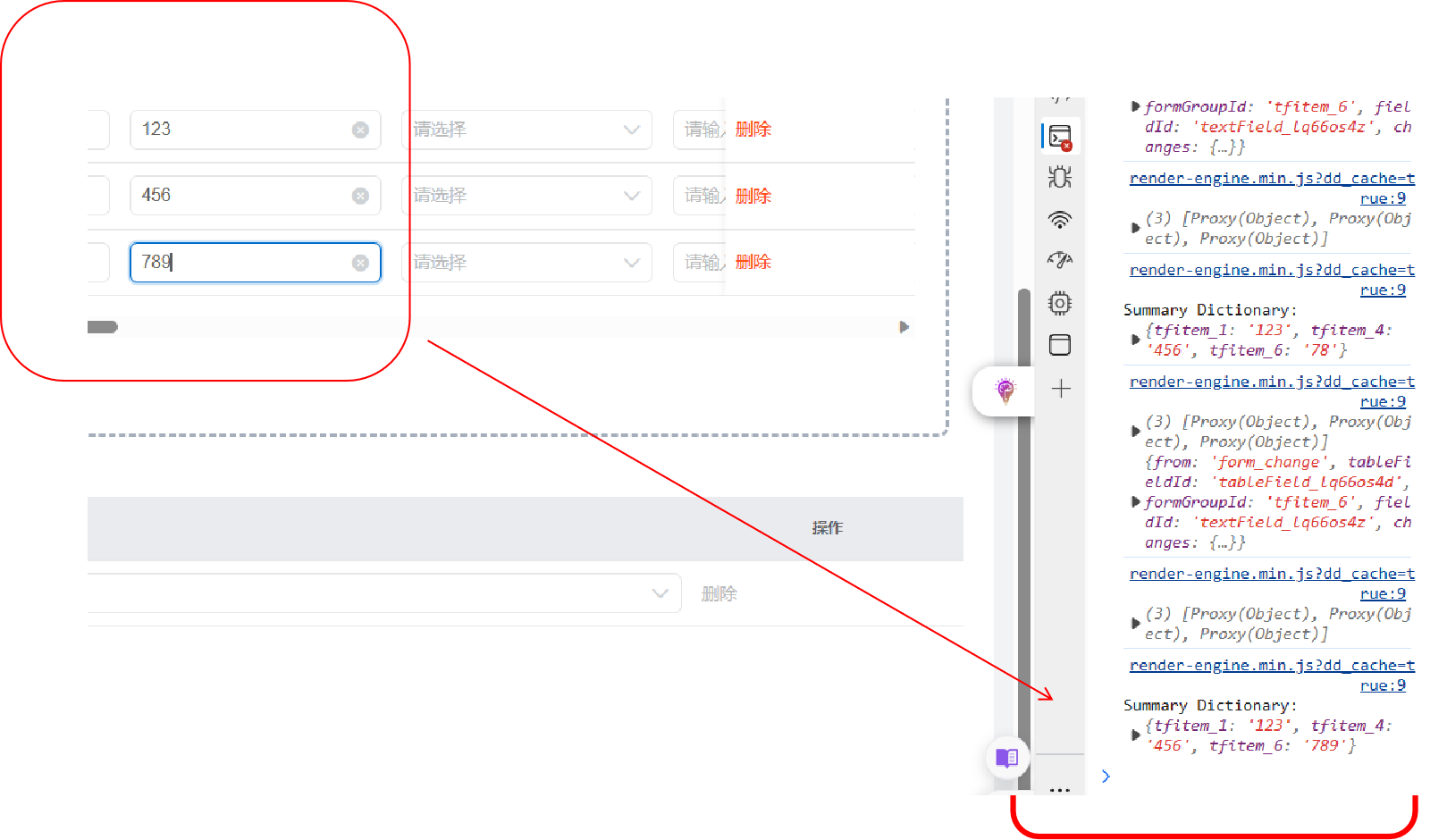
console.log(subFormInst.getValue()); // 获取子表整体列表数据
const items = subFormInst.getItems(); // ["tfitem_1", "tfitem_2"]
const summaryDict = {}; // 定义一个空的字典对象来存储组成的列
items.forEach(item => {
const rowData = subFormInst.getItemValue(item); // 获取行列表数据
const columnValue = rowData['textField_lq66os4z']; // 获取指定行内字段数据
summaryDict[item] = columnValue; // 将每个行的值添加到字典对象中,使用行标识作为键
});
this.$("selectField_lqbp5krf").set("dataSource", [summaryDict])
console.log("Summary Dictionary:", summaryDict); // 打印字典对象
}
我已经写了可以获取上一个子表单的方法,怎么将内容放到夏一给子表单的下拉组件中
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
要将选项的内容处理为
[{label:"显示值","value":"选项值"}]
这种数组对象的格式,然后再赋值给下拉选项的dataSource
可以通过将获取到的子表单数据添加到下拉组件的数据源中来实现将一个子表单填写的内容赋值给另一个子表单下拉组件。
export function onChange2({ value, extra }){
console.log(value, extra);
const subFormInst = this.$('tableField_lq66os4d');
console.log(subFormInst.getValue()); // 获取子表整体列表数据
const items = subFormInst.getItems(); // ["tfitem_1", "tfitem_2"]
const summaryDict = {}; // 定义一个空的字典对象来存储组成的列
items.forEach(item => {
const rowData = subFormInst.getItemValue(item); // 获取行列表数据
const columnValue = rowData['textField_lq66os4z']; // 获取指定行内字段数据
summaryDict[item] = columnValue; // 将每个行的值添加到字典对象中,使用行标识作为键
});
// 将字典对象添加到下拉组件的数据源中
this.$("selectField_lqbp5krf").set("dataSource", [summaryDict]);
console.log("Summary Dictionary:", summaryDict); // 打印字典对象
}
这段代码首先获取到第一个子表单的数据,并将其存储在summaryDict字典对象中。然后,将summaryDict添加到第二个子表单下拉组件的数据源中。这样,第二个子表单的下拉组件就会显示第一个子表单的数据。