
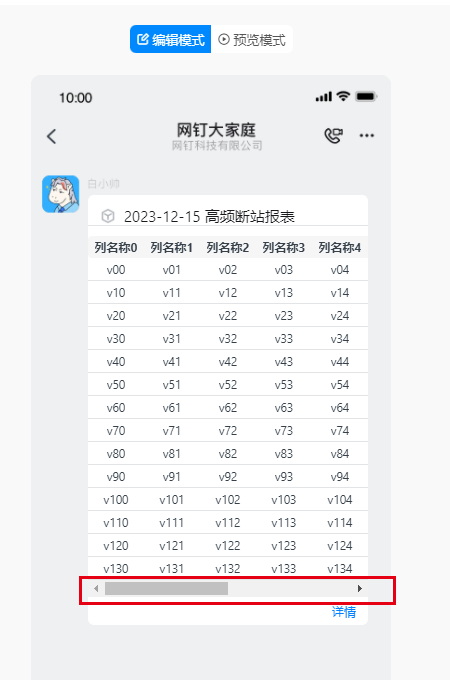
钉钉有人用过卡片消息这个滚动容器吗 为什么预览的时候能出现滚动条 实际使用的时候不出现?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
预览时出现滚动条而实际使用时不出现可能是由于以下原因:
解决方法:
钉钉的卡片消息是一种交互式的消息类型,允许用户直接在卡片上进行交互,即时获取信息和确认结果。关于你提到的预览时出现滚动条,实际使用不出现的问题,可能的原因有以下几点: