
 这个是啥问题 nodejs 构建
这个是啥问题 nodejs 构建
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
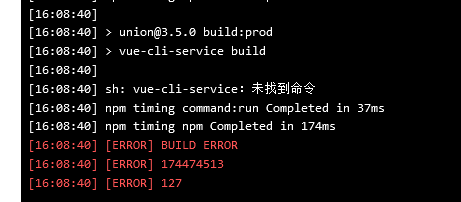
在云效上构建Vue项目时遇到“sh: vue-cli-service: 未找到命令”的错误,这通常是由于以下原因:
Vue CLI服务未安装:
确保你的项目中已经安装了@vue/cli-service。你可以在项目目录下运行以下命令来安装(如果尚未安装):
npm install --save-dev @vue/cli-service
依赖包未正确安装或版本问题:
检查node_modules文件夹是否包含vue-cli-service。如果缺失或者版本不匹配,尝试删除node_modules文件夹和package-lock.json文件,然后重新安装依赖:
rm -rf node_modules package-lock.json
npm install
环境变量问题:
确保npm的全局路径已经被添加到系统的PATH环境变量中。在某些情况下,云效可能需要额外的配置来确保全局npm包可以被正确地找到和执行。
云效构建环境设置:
检查云效的构建环境设置,确保它包含了运行Vue CLI服务所需的全部依赖和环境。可能需要在云效的构建配置中添加一些预处理脚本或者自定义的构建步骤。
package.json中的scripts:
确保在你的package.json文件中的scripts部分,serve或相关启动命令指向正确的Vue CLI服务命令。例如:
"scripts": {
"serve": "vue-cli-service serve"
}
云效,企业级一站式研发协同平台,数十万企业都在用。支持公共云、专有云和混合云多种部署形态,通过云原生新技术和研发新模式,助力创新创业和数字化转型企业快速实现研发敏捷和组织敏捷,打造“双敏”组织,实现多倍效能提升。