
云效这里的webhook可以设置自己服务器上的地址吗?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
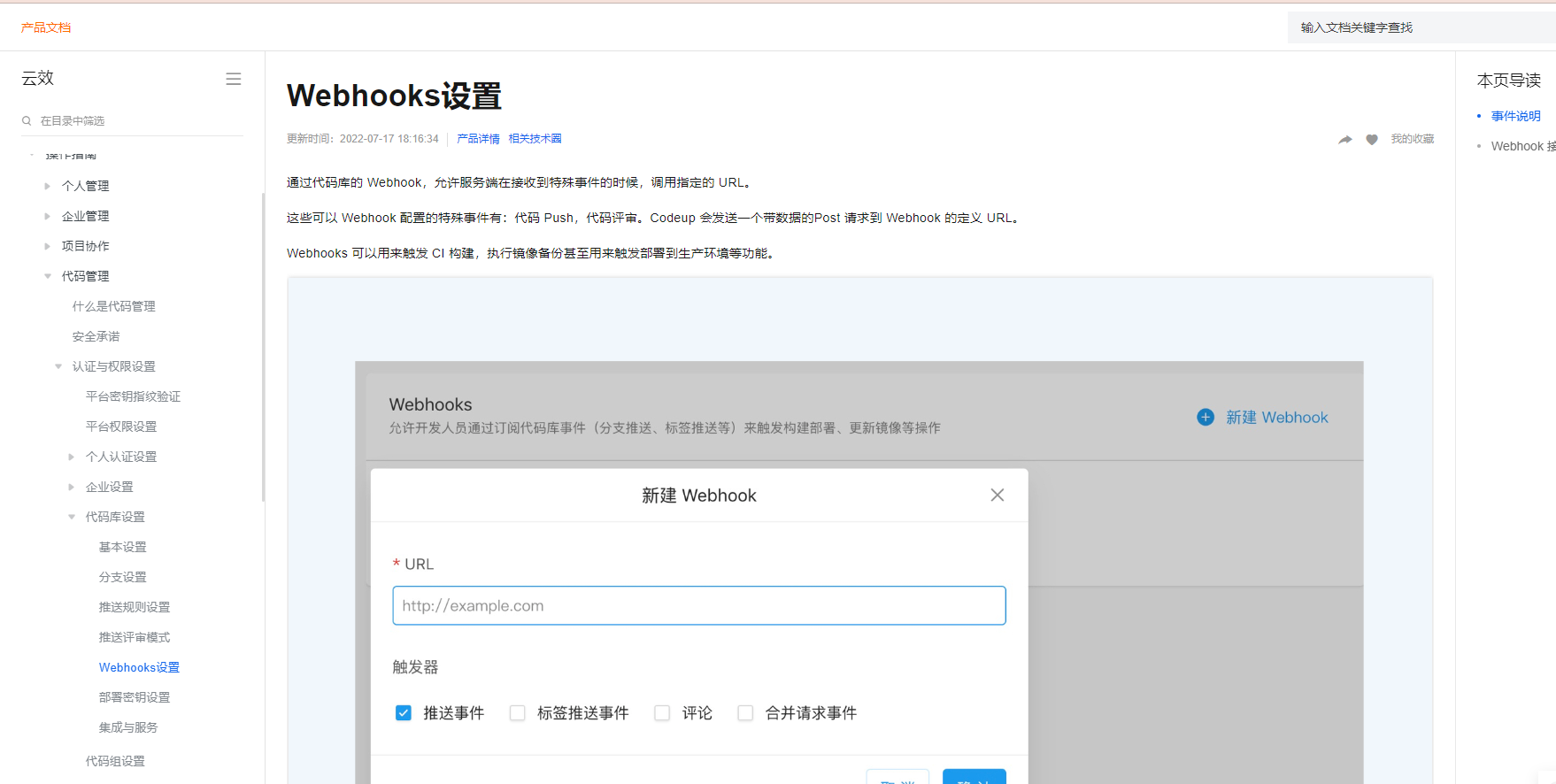
确实如此,云效Codeup的webhook功能可以设置自己服务器上的地址。在配置过程中,你需要登录到云效Codeup代码库,然后打开"代码库" > "设置" > "WebHooks"页面。接着,点击"新建Webhook",在弹出的对话框中输入你自己服务器的地址作为Webhook链接,并选择触发条件。这样,当满足触发事件时,例如代码推送等,Codeup会发送一个带数据的Post请求到你指定的服务器地址。通过这种方式,你可以自定义你的webhook来满足不同的需求。
是的,云效的Webhook可以设置到自己服务器上的地址。Webhook是一种用于异步通信的技术,它允许您在云效中设置触发器,当满足特定条件时,会自动向您自己的服务器发送请求。
您可以在云效中创建一个Webhook触发器,并配置相应的URL和HTTP方法(GET、POST等)。当触发器满足条件时,云效将向您指定的URL发送一个HTTP请求,以触发您的服务器上的操作。
以下是在云效中设置Webhook的一般步骤:
1.登录到云效平台,并选择您的项目。
2.在左侧的导航栏中,找到并点击“触发器”选项。
3.在触发器页面中,点击“创建触发器”按钮。
4.在触发器配置页面中,选择“Webhook”作为触发器类型。
5.在“URL”字段中,输入您自己服务器上的地址。确保该地址是可访问的,并支持接收来自云效的HTTP请求。
6.根据需要配置其他触发器参数,例如条件、HTTP方法等。
7.点击“创建触发器”按钮以保存配置。
可以的。
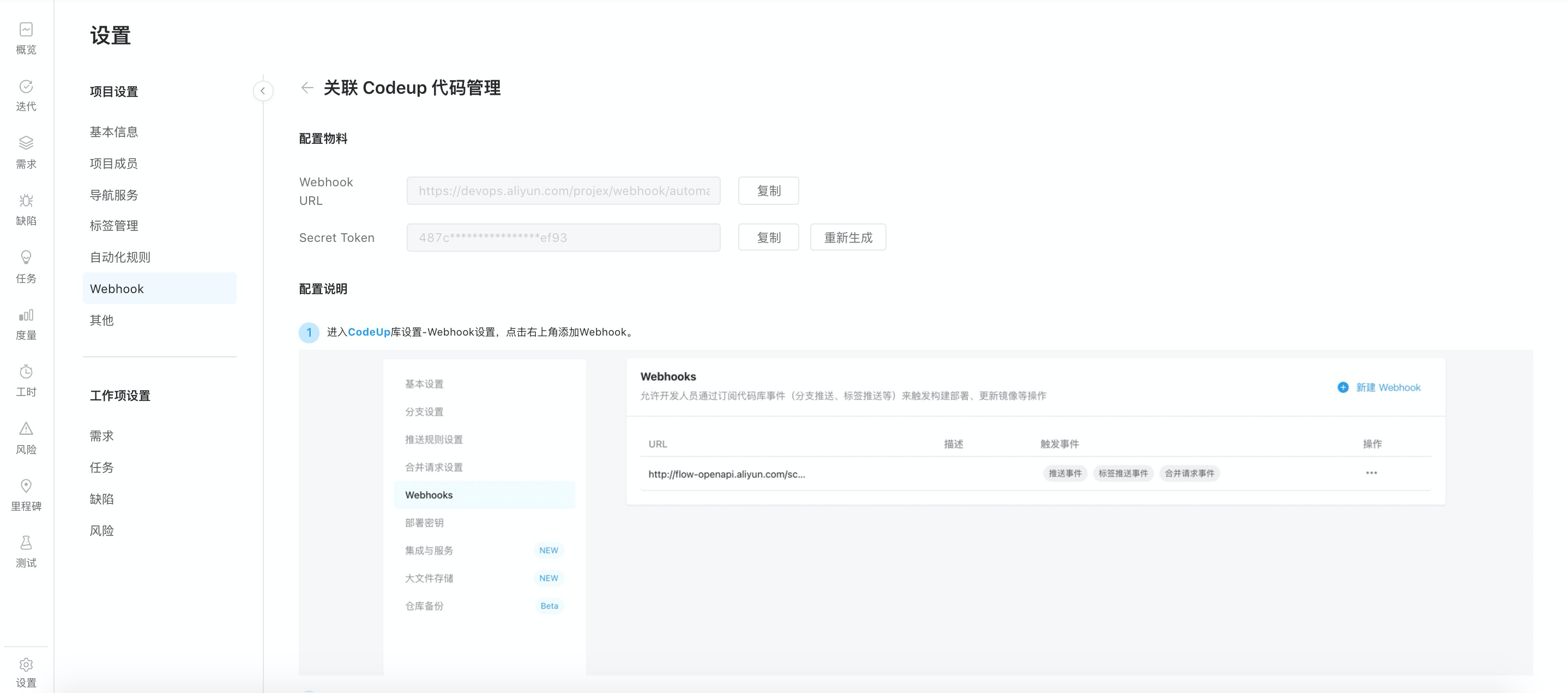
Webhook 配置说明https://help.aliyun.com/document_detail/324267.html?spm=a2c4g.335846.0.i5
在Projex中支持研发工具集成。目前支持云效自研代码管理平台Codeup的集成,后续会继续扩展如Github等三方平台的集成。
集成Codeup后,可以实现代码的提交、合并请求的状态变更联动工作项的变更,实现研发只关注开发工作而不需要维护工作项状态变化的目的。
在项目设置中,进入webhook设置页面。展现当前集成的平台列表。
是的,云效的Webhook可以设置自己服务器上的地址。Webhook是一种将某个事件发送给指定URL的机制。在云效中,当仓库中发生特定事件(如提交新的代码)时,可以自动调用Webhook将通知发送到指定的URL上。
你可以通过以下步骤在云效中设置Webhook:
登录云效,进入你想要设置Webhook的仓库。
在左侧菜单栏中,点击“设置”。
在打开的页面中,找到“Webhooks”部分,点击“添加Webhook”。
在弹出的窗口中,填写你的服务器上的URL以及其他相关参数,然后点击“确定”。
确认无误后,点击“保存”按钮,即可成功设置Webhook。
注意,你需要确保你的服务器能够正常接收HTTP请求,并且设置了相应的处理程序来解析和处理Webhook的通知内容。
云效,企业级一站式研发协同平台,数十万企业都在用。支持公共云、专有云和混合云多种部署形态,通过云原生新技术和研发新模式,助力创新创业和数字化转型企业快速实现研发敏捷和组织敏捷,打造“双敏”组织,实现多倍效能提升。