
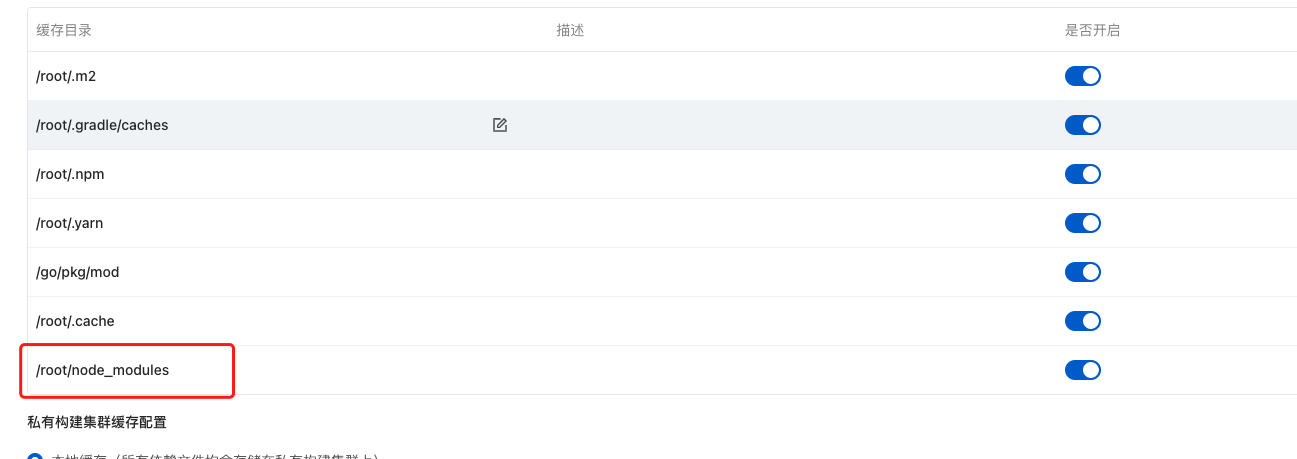
云效前端项目的依赖文件加入缓存 是直接这样设置? /root/node_modules ?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
在云效前端项目构建的场景下,如果想要将依赖文件加入缓存,通常需要将/root/.npm目录保存起来,以便于下次加速下载。这可以通过在流水线中添加相应的脚本来实现。
此外,也可以尝试将node_modules目录复制到缓存目录中,然后在构建开始时从缓存目录将其移动到当前工作目录。不过需要注意的是,这种做法可能存在一定的风险,因为缓存可能导致构建失败。因此,如果决定采用这种方法,建议在操作前做好充分的备份和测试。
云效(Cloud Native)是一个平台即服务(PaaS)产品,主要用于构建、运行和管理现代应用。对于你的问题,云效前端项目的依赖文件加入缓存,这通常是在开发环境中进行的操作,目的是为了提高项目的开发和部署效率。
在云效中,你可以直接在项目配置文件中指定依赖文件的缓存路径。例如,如果你的项目使用的是Node.js,你可以在package.json文件中添加一个"cache"字段,用来指定依赖文件的缓存路径。如下所示:
{
"name": "your-project-name",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"dependencies": {
// ...
},
"cache": {
"directories": [
"/root/node_modules"
]
}
}
然后,当你进行npm install命令安装依赖时,npm会检查这个"cache"字段,如果指定的目录存在,就会使用这个目录作为缓存,从而提高依赖文件的下载速度。
这只是一个示例,实际的缓存路径可能需要根据你的项目结构和环境变量进行调整。
这个看着也可以的,那您得把这个每次构建结束之后用命令挪到这个目录下,然后下次构建之前用命令再从这个目录里挪出来
其实用私有构建机可以自动缓存这个目录 就比较方便
此回答整理自钉群“云效答疑服务群”
云效,企业级一站式研发协同平台,数十万企业都在用。支持公共云、专有云和混合云多种部署形态,通过云原生新技术和研发新模式,助力创新创业和数字化转型企业快速实现研发敏捷和组织敏捷,打造“双敏”组织,实现多倍效能提升。