
我在自定义页面有一个成员组件,但是在提交数据时成员组件这个值一直传不到普通表单界面得成员组件中,可能是存在什么问题,有如火热解决?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
在自定义页面中,如果希望将对话框成员组件中的数据传递给表单成员组件,您需要进行一些设置。首先,在数据源选择上,您应该选择「从其他组件」。接下来,在弹出的窗口中,选择对话框成员组件作为数据源。
另外,组件之间的传值有多种方式:
自定义页面向表单/流程表单跳转传参操作步骤:
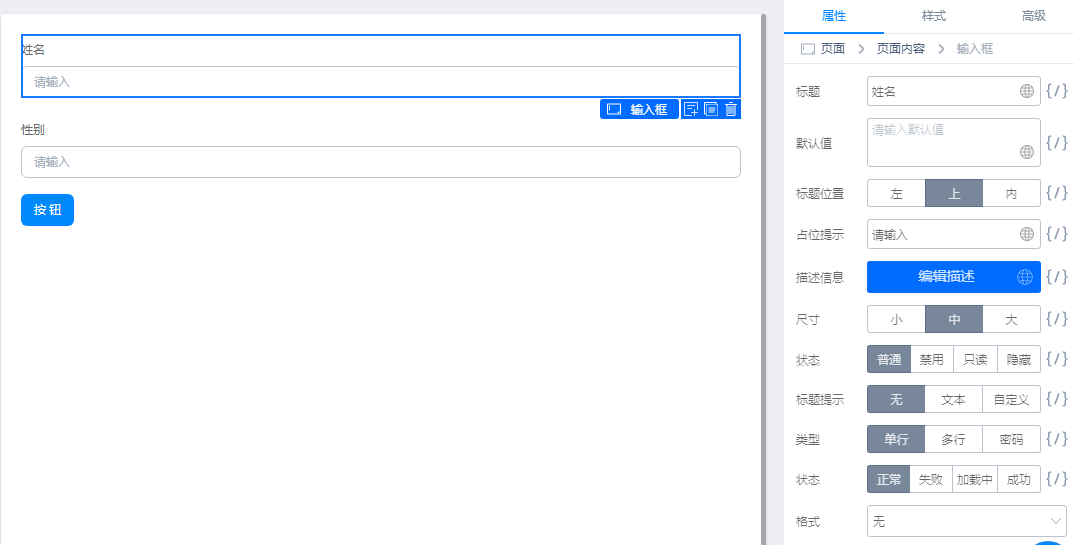
步骤一:创建自定义页面,在页面中拉入两个输入框和按钮组件。

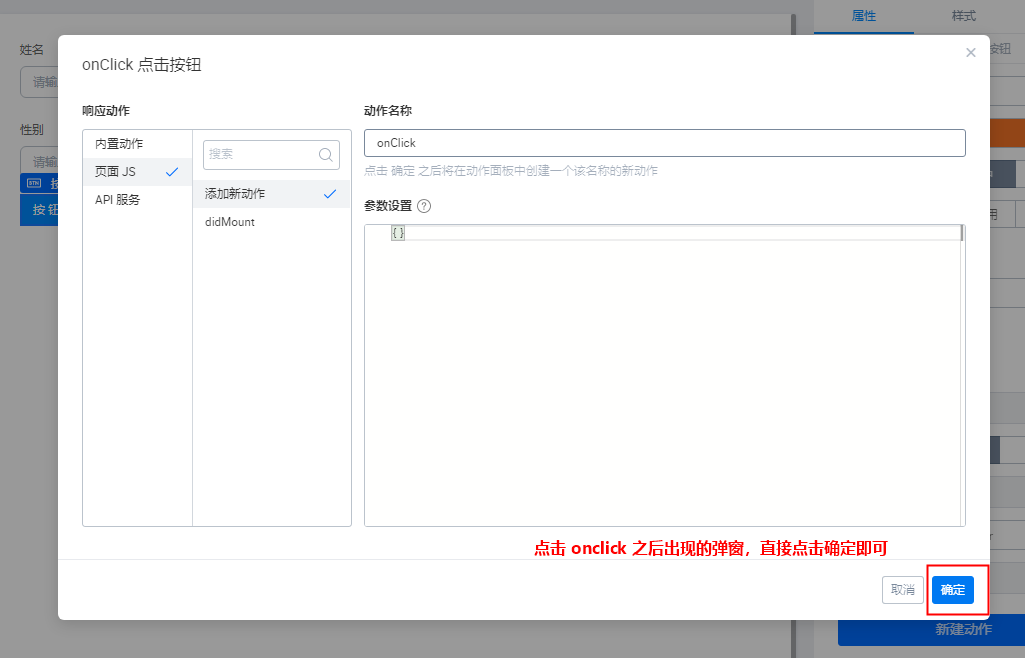
在按钮上添加 onClick 事件

新建动作

点击确定
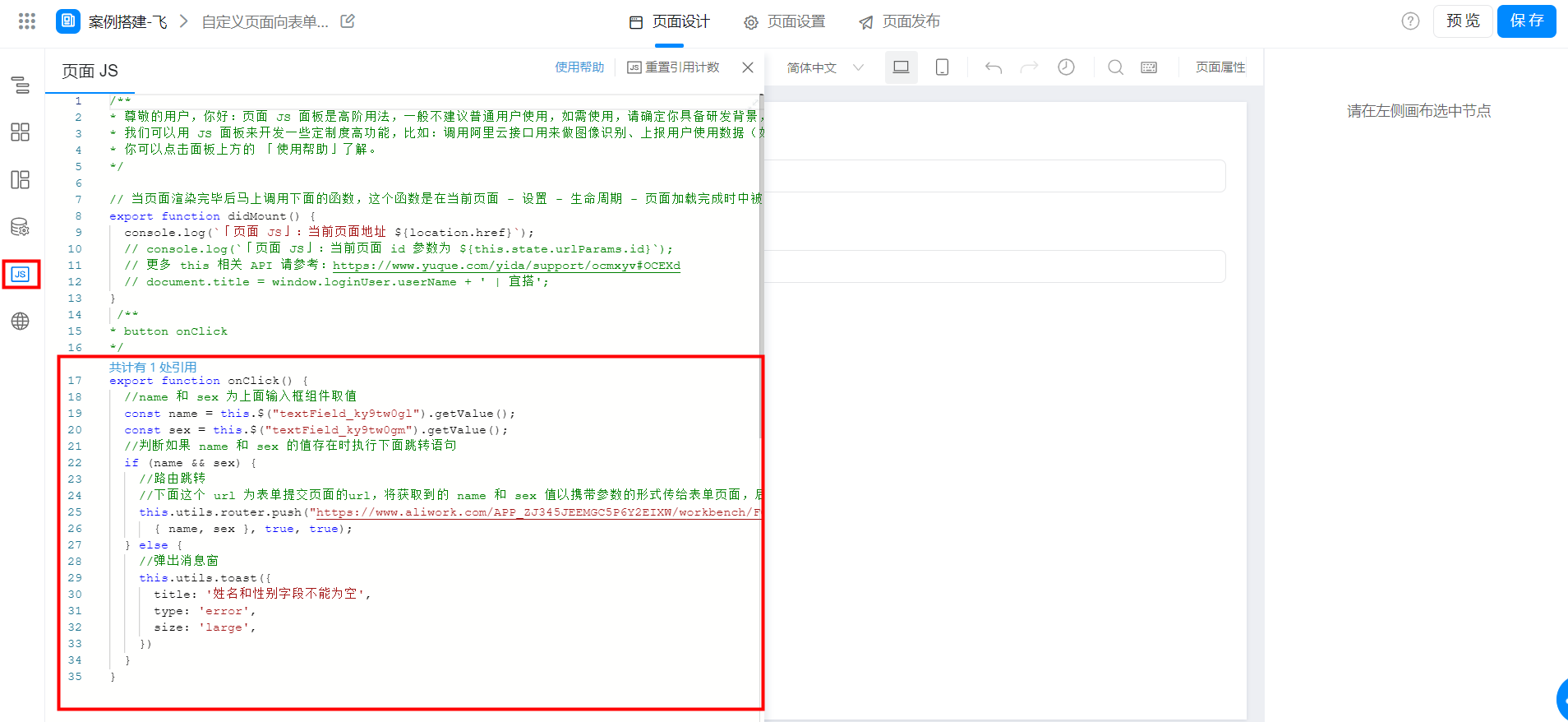
JS 面板

下述代码可直接复制在 JS 面板内,注意:需要替换组件的唯一标识。
路由跳转参考链接: https://developers.aliwork.com/docs/api/yidaAPI#%E8%B7%AF%E7%94%B1%E7%9B%B8%E5%85%B3-api 弹出消息框参考链接:https://developers.aliwork.com/docs/api/yidaAPI#%E8%B7%AF%E7%94%B1%E7%9B%B8%E5%85%B3-api
export function onClick(){ //name 和 sex 为上面输入框组件取值 const name = this.$("textField_kq6ccx2b").getValue(); const sex = this.$("textField_kq6ccx2c").getValue(); //判断如果 name 和 sex 的值存在时执行下面跳转语句 if(name && sex){ //路由跳转 //下面这个 url 为表单提交页面的url,将获取到的 name 和 sex 值以携带参数的形式传给表单页面,后面两个参数传true即可。 this.utils.router.push("https://www.aliwork.com/APP_HQP0HX4ISBM4NV6RZR8T/submission/FORM-4A9667B1JA6RJCIO2XG4X5HBAVIH32CE4C6QKC4", {name,sex},true,true); }else{ //弹出消息窗 this.utils.toast({ title: '姓名和性别字段不能为空', type: 'error', size: 'large', }) } }
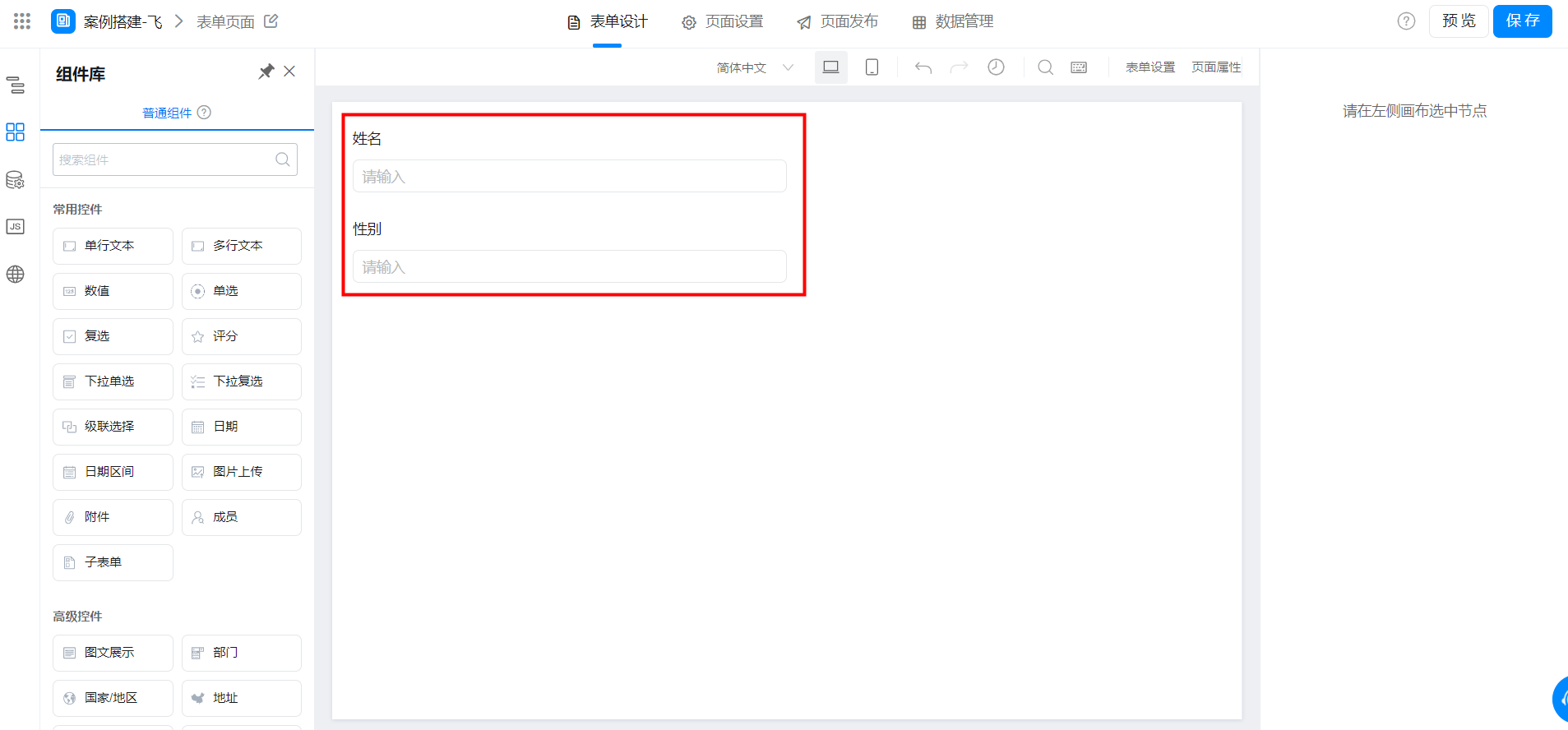
步骤二:创建表单页面,在表单页面拉入单行文本组件(根据个人需求拉入需要的组件)

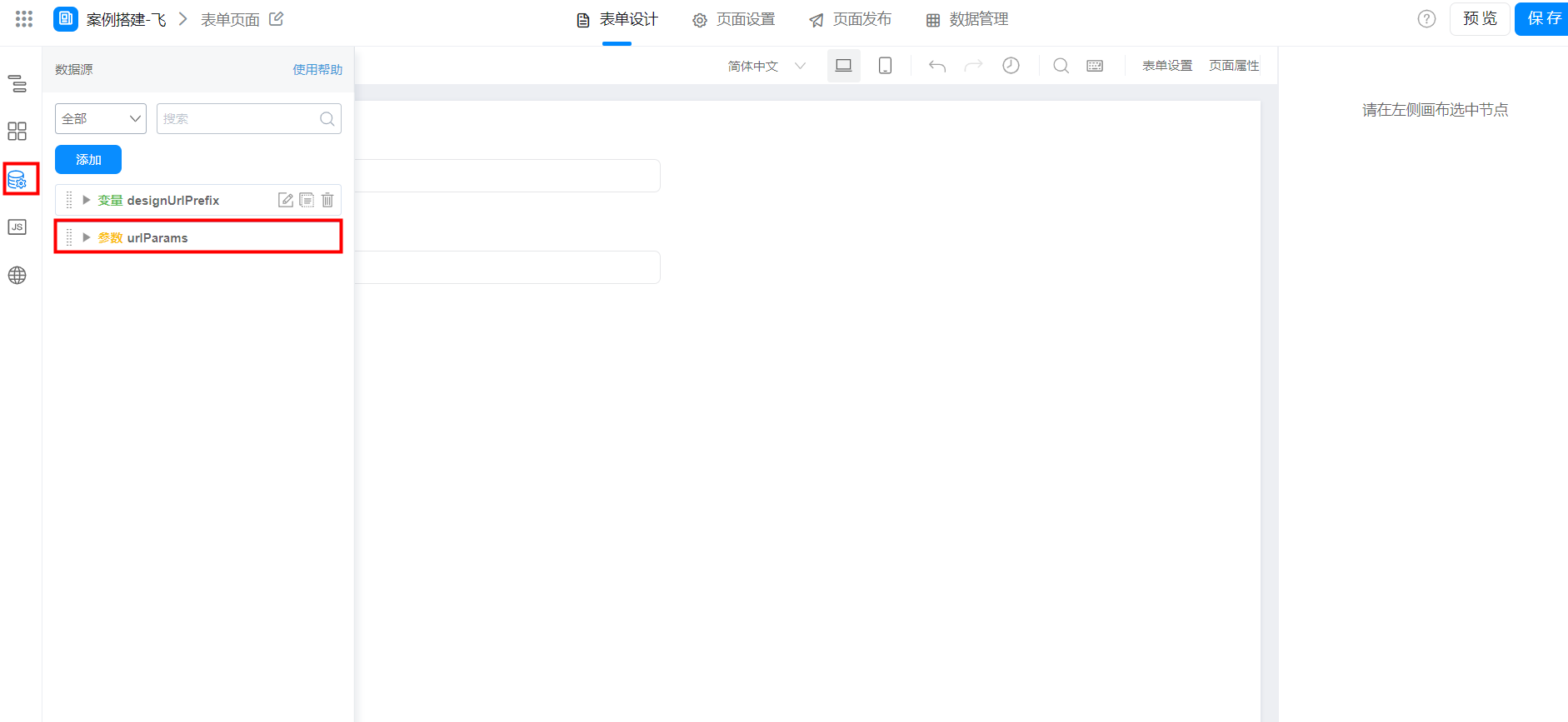
打开数据源点击一下urlParams

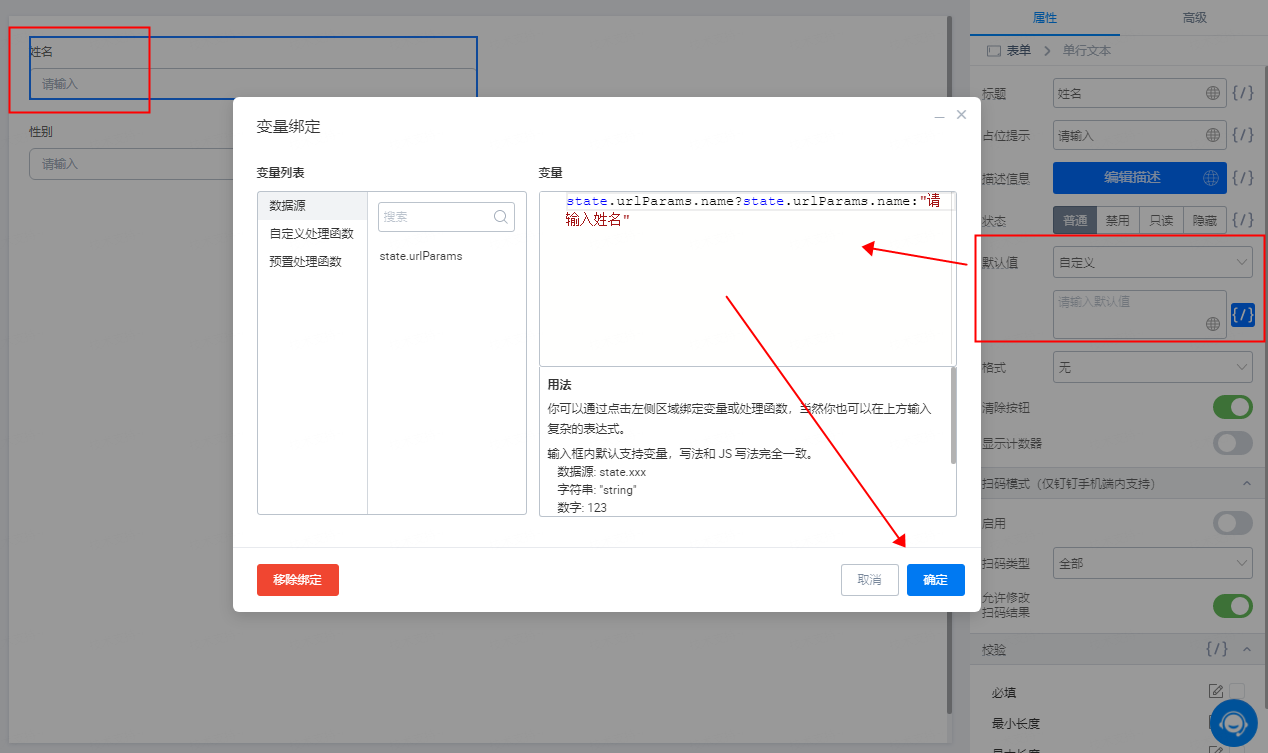
组件绑定默认值,
注意:
如果 url 中存在参数就为参数的值,否则将默认值设置为:「请输入姓名」 如果 url 中存在参数就为参数的值,否则将默认值设置为:「请输入性别」

设置姓名的默认值属性

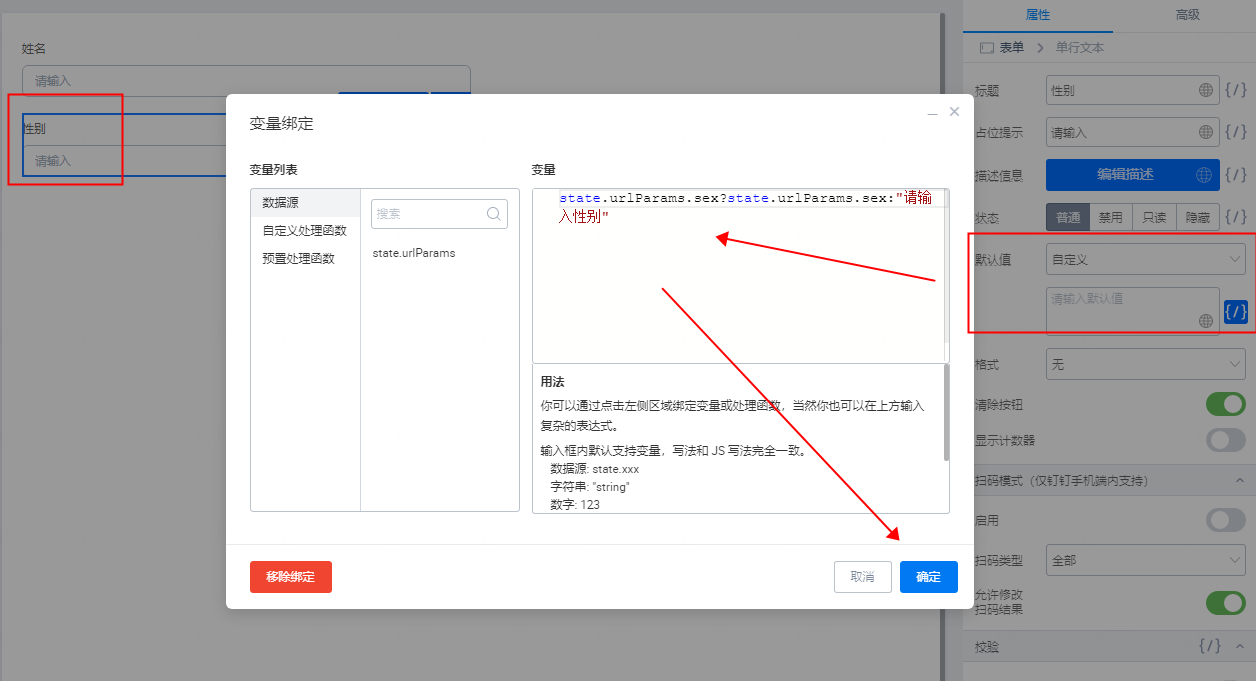
设置性别的默认值属性
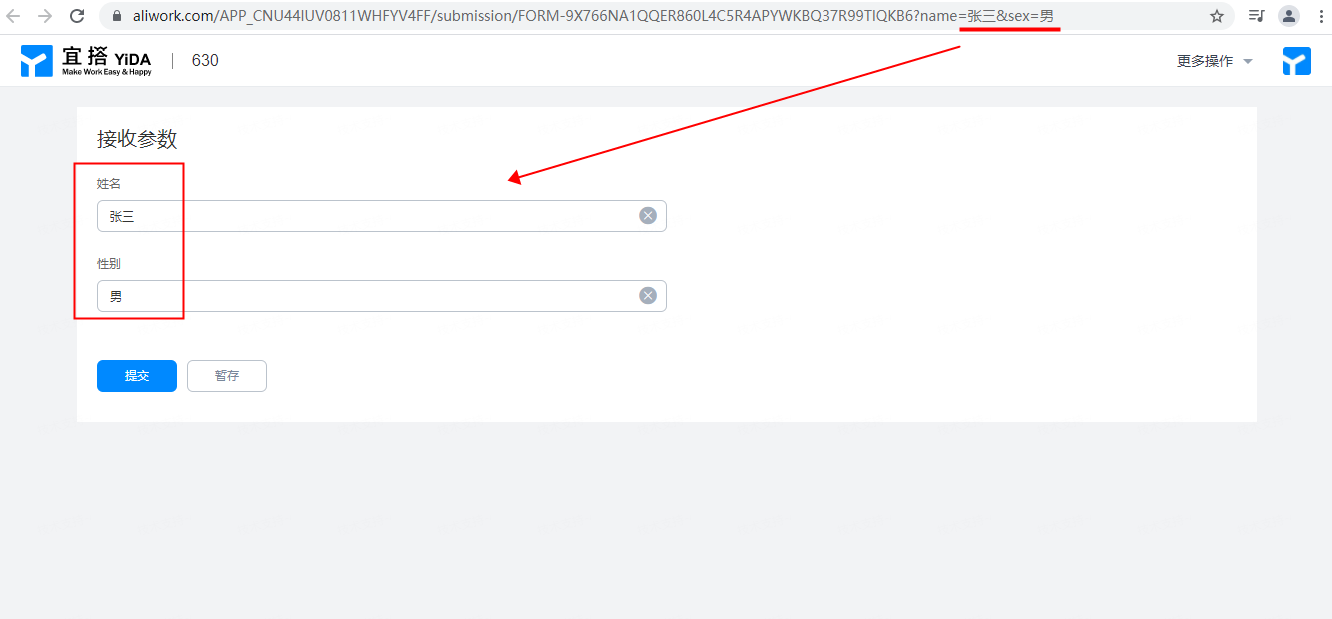
效果演示

自定义页面上的会员组件值无法传递到普通表单界面的问题,可能有如下几种情况:
对于第一种情况,请检查自定义页面上的组件名称,确保与表单组件名称完全一致。如果存在绑定关系,则修改组件名称或者绑定关系即可。
对于第二种情况,请检查普通表单界面的数据来源,如果是从后台获取的数据,请尝试刷新页面,重新获取数据,以确保页面上的数据是最新的。
对于第三种情况,请仔细检查JavaScript代码,查找可能导致数据无法传递的问题,比如事件监听函数是否有误,数据发送是否有误等。
首先,需要在对话框成员组件中添加需要传递的数据。这些数据可以通过输入字段或其他组件获取。
然后,打开表单成员组件的属性面板,找到「数据源」选项卡。在这里,您可以选择「从当前数据记录」或「从其他组件」获取数据。如果希望将对话框成员组件中的数据传递给表单成员组件,那么应该选择「从其他组件」。
接下来,在弹出的窗口中选择相应的对话框成员组件作为数据源。然后,系统会显示可用的字段列表。从中选择需要传输的数据项,并点击确定按钮完成设置。
最后,保存自定义页面,并预览效果。现在,当用户在对话框成员组件中填写相关信息时,这些数据会被自动填充到表单成员组件中。