
视觉智能平台图像分割的Mask图,前端要怎么实现呢?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
阿里云视觉智能平台提供的图像分割功能可以输出一个名为“Mask”的图像掩码,表示原始图像中的各个像素对应哪些对象或区域。要在前端实现这个功能,可以通过以下几种方式:
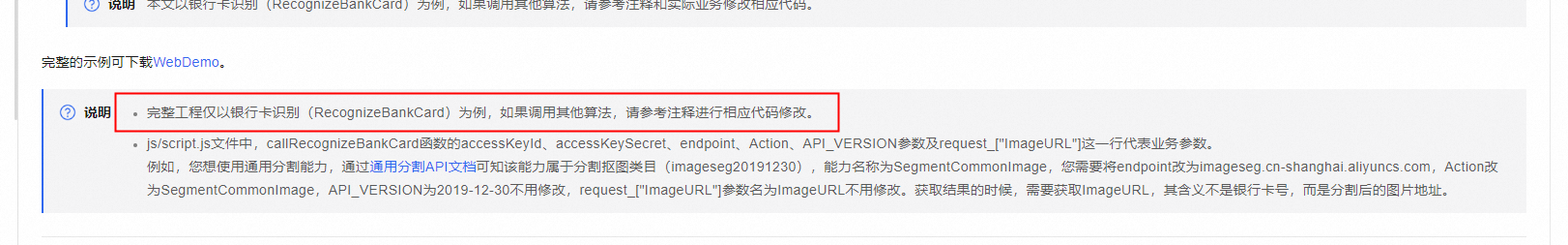
可以参考平台提供的web端调用的示例,示例是银行卡识别,注意替换成你要调用的接口。
https://help.aliyun.com/zh/viapi/developer-reference/web-front-end-direct-call
此回答整理自钉群“阿里云视觉智能开放平台咨询1群”
在视觉智能平台上进行图像分割后,会得到一个带有掩膜(Mask)的图像。掩膜图像是一个灰度图像,其中黑色部分表示被分割的部分,白色部分则表示未被分割的部分。要在前端显示这样的掩膜图像,可以通过以下步骤实现:
第一步:创建HTML和CSS布局,设置图像的位置和大小;
第二步:引入相应的JavaScript库(如Three.js或Pixi.js)来渲染三维图形;
第三步:加载并解析掩膜图像,并将其转化为适当的格式(如WebGL纹理);
第四步:根据掩膜图的内容,构建三维几何体;
第五步:设置光照和材质属性,使物体看起来更真实;
第六步:使用相机控件控制视点,并添加交互功能(如缩放和平移)、