
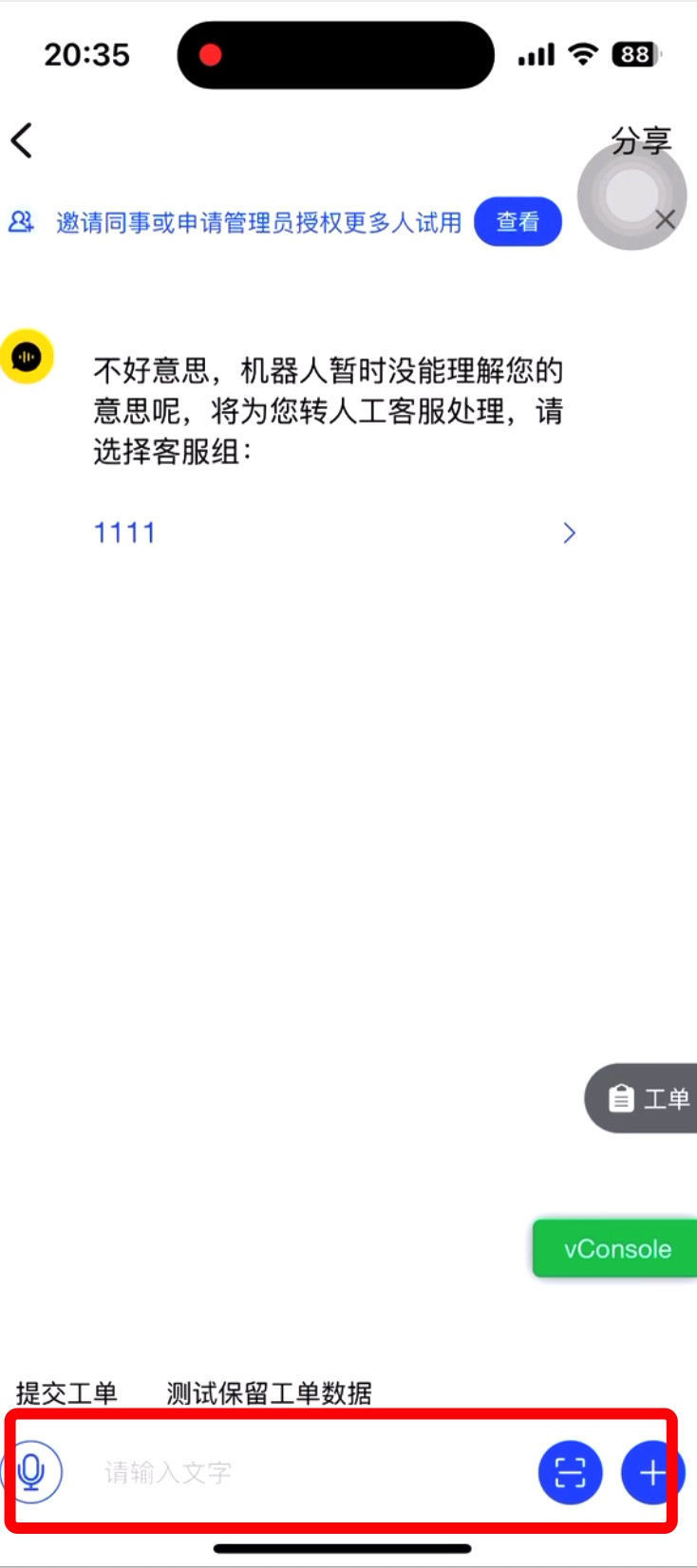
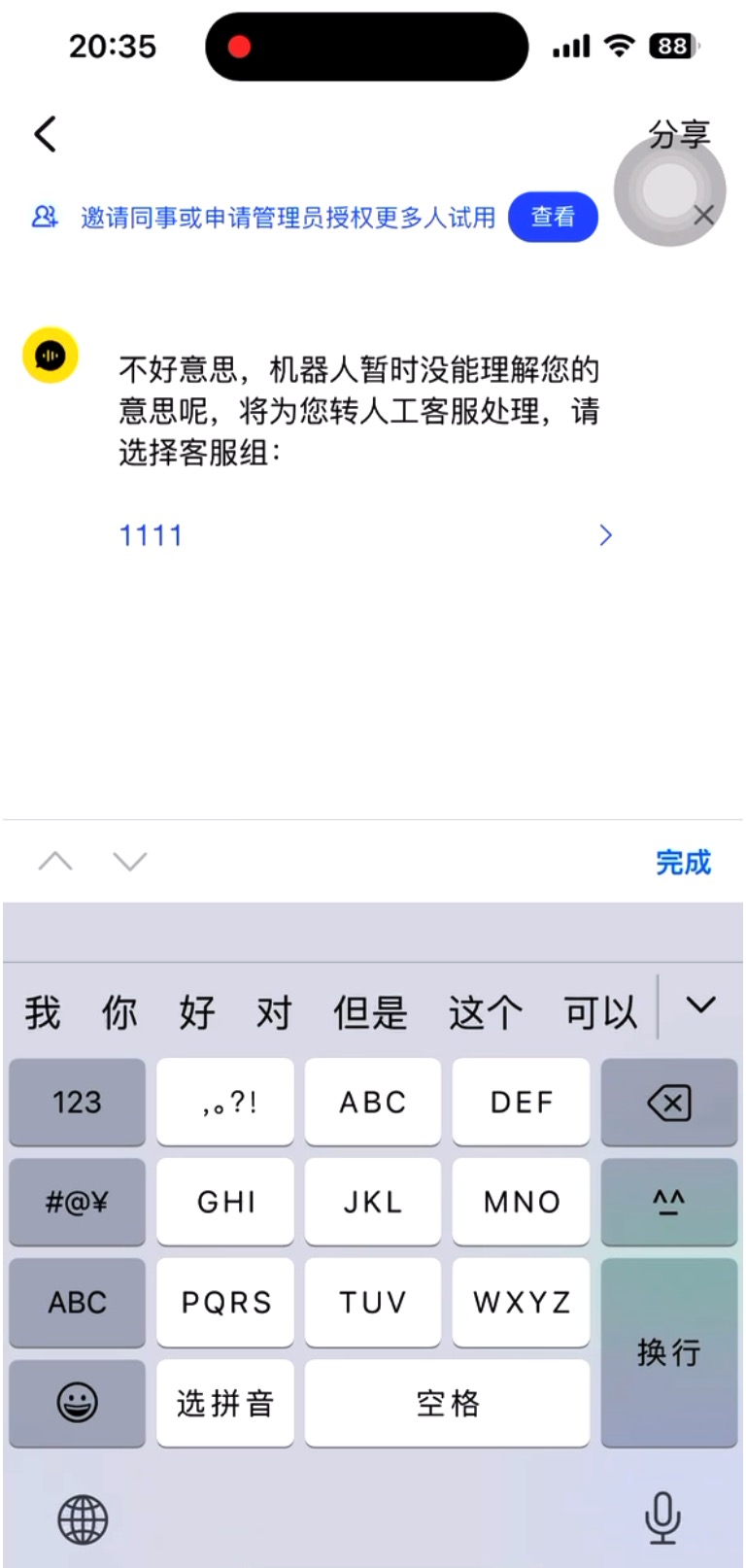
钉钉H5应用IOS端,聚焦后如果不按‘完成’收起键盘,下次聚焦输入框会直接被弹起的键盘遮挡,如果按“完成”按钮收起键盘,下次聚焦则不会被遮挡。

版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
这个问题可能是由于iOS系统的键盘自动弹出特性导致的。当你在H5应用的输入框中点击时,系统会自动弹出键盘,如果你的应用没有正确处理键盘的显示和隐藏,就可能会出现这种情况。
你可以尝试以下几种解决方法:
在点击输入框时,手动调用document.activeElement.blur()方法,使当前的焦点离开输入框,这样就可以避免键盘的自动弹出。
在点击输入框时,手动调用window.scrollTo(0, 0)方法,将窗口滚动到顶部,这样就可以避免键盘的自动弹出。
在点击输入框时,手动调用document.body.style.overflow = 'visible'方法,使页面的内容不被键盘遮挡,这样就可以避免键盘的自动弹出。
您提到的问题似乎是由于聚焦事件触发了键盘弹出,但是在焦点离开输入框之前没有将键盘收起。这可能会导致当再次聚焦输入框时,键盘仍然处于弹出状态,从而遮挡了输入框。
为了解决这个问题,您可以考虑在每次聚焦输入框时手动收起键盘。具体来说,您可以在input元素的onfocus事件处理函数中添加以下代码:
document.activeElement.blur();
这段代码会使当前活动元素失去焦点,从而收起键盘。请注意,这种方法可能会在某些情况下出现问题,例如用户正在输入并希望保持键盘的状态。因此,您可能需要在实际应用中进行适当的调整以确保用户体验。
这是由于iOS的键盘弹出机制导致的。当焦点转移至某个输入框时,iOS会自动弹出键盘并将键盘的底边距设置为输入框的高度,以使得输入框处于可见范围内。当再次聚焦时,键盘仍然会保持之前的布局位置,因此会遮挡后续的输入框。
你可以通过监听键盘的状态变化来调整页面的位置和滚动。例如,当键盘弹出时,可以将页面向上滚动以避免键盘遮挡输入框;当键盘隐藏时,可以将页面向下滚动以显示输入框。这需要在你的前端代码中添加相应的事件监听和滚动操作。