
我建立了一个流程表单收集数据,想要在提交人写入ID的时候,自动显示数据集里面的数据,方便按照数据集里面已有的数据进行修改,同时更新到数据集里面,求大佬帮忙!!!
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
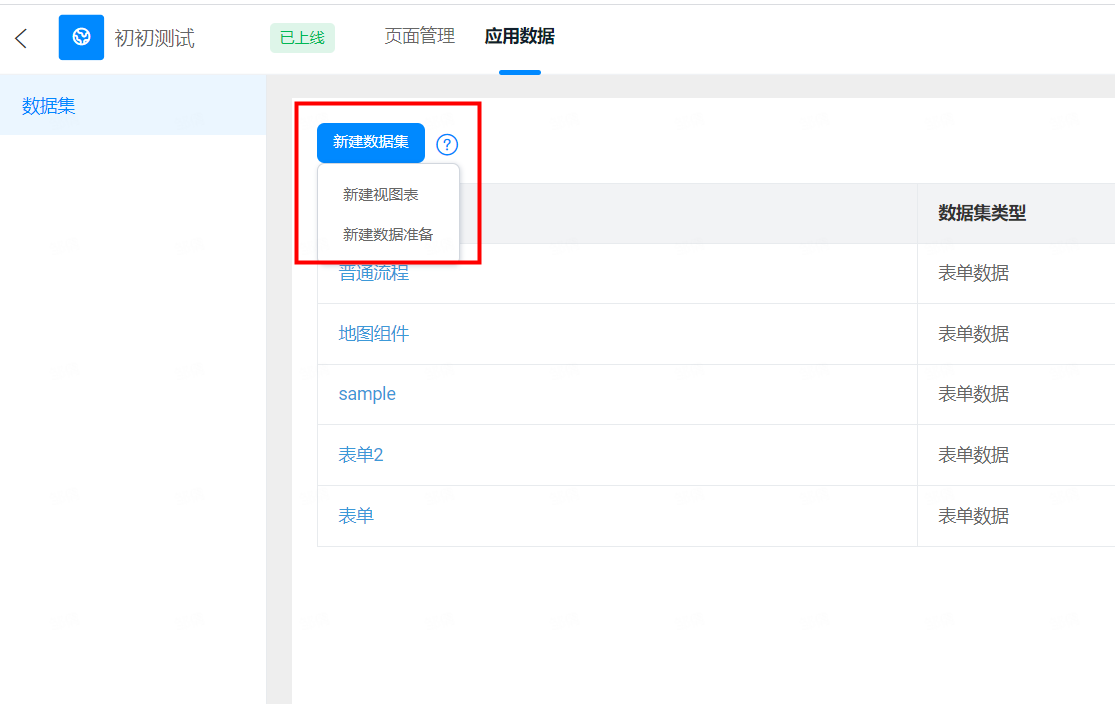
宜搭数据集路径:进入应用表单页面 >> 应用数据
数据集定义:对当前应用内的所有单表数据源、视图表(多表关联)、数据准备(大数据离线方案)、跨应用(表单)数据源等进行统一管理,是宜搭在数据互联场景下的标准数据控制单元。


单表作为数据集时选取应用搭建后的表单收集的数据,作为数据输入,搭建报表
注意:用户无需新建数据集,在应用 >> 页面管理内新建表单后,表单数据将会自行同步至此列表内。
视图表作为数据集时宜搭对已有的表单数据进行加工处理后,形成一张拼接好的数据集合表(宽表),用于后续报表数据可以直接使用。
数据准备作为数据集时尊享版支持【数据准备】的大数据离线方案,支持上传 Excel、csv 数据,连接线上数据库(例如 MYSQ L)。通过数据准备加速后,将这些数据进行融合再加工,用于报表制作。
跨应用表单作为数据集时付费版宜搭支持跨应用取数,可以获取指定其他应用的表单数据,作为数据集。通过新增跨应用取数的表单,将可在报表制作等场景进行使用(目前仅支持报表场景,未来跨应用表单作为标准数据集会应用在更多场景)。
如果你想要在提交者填写ID时自动显示数据集里面的数据,你可以使用 Flink SQL 来实现这个功能。下面是一种可能的实现方案:
下面是一个简单的示例,展示了如何使用 Flink SQL 查询数据集:
DataStream<String> input = env.readTextFile("input.txt");
Table dataSet = input.toTable(tEnv, "value");
Table result = dataSet.select("key", "value")
.where("key = :id")
.setParameter("id", 123);
result.print();
在这个示例中,我们首先读取了一个文本文件中的内容,并将其转换为一个数据流。然后,我们将这个数据流转换为一个表,其中包含了两列:“key”和“value”。
接着,我们使用 WHERE 子句根据用户输入的 ID 条件筛选出对应的结果,并将结果打印出来。