
钉钉小程序跳转支付宝小程序
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
在钉钉小程序中跳转到支付宝小程序,可以通过以下步骤实现:
首先,确保你的钉钉小程序已经获得了跳转到支付宝小程序的权限。你可以在钉钉开放平台的应用管理页面,找到“小程序跳转”选项,然后申请开通。
在你的钉钉小程序中,使用wx.navigateToMiniProgram方法进行跳转。这个方法接受一个对象作为参数,其中appId和path是必须的,分别表示目标小程序的appId和跳转路径。例如:
wx.navigateToMiniProgram({
appId: 'your_alipay_app_id',
path: 'pages/index/index',
extraData: {
// 这里可以传递一些额外的数据给目标小程序
},
success(res) {
// 跳转成功时执行的回调函数
},
fail(err) {
// 跳转失败时执行的回调函数
}
});
注意:请将your_alipay_app_id替换为实际的支付宝小程序appId。
调用dd.navigateToMiniProgram跳转到其他钉钉小程序。 https://open.dingtalk.com/document/isvapp/jump-to-another-dingtalk-applet
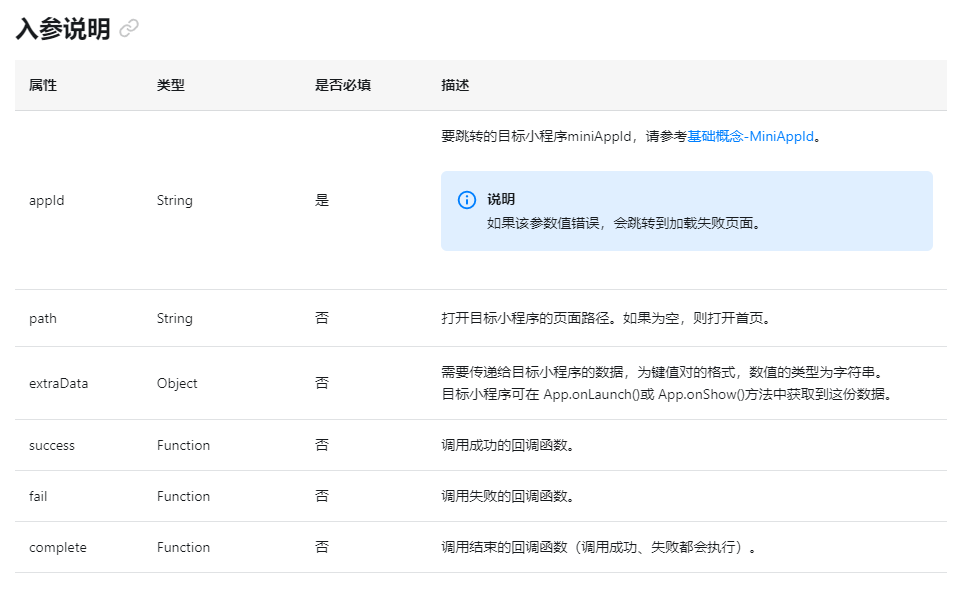
入参说明
钉钉小程序跳转其他小程序需要在钉钉小程序管理后台中进行设置,把支付宝小程序的 appId 加入到跳转权限列表中
要在钉钉小程序中跳转到支付宝小程序,可以使用my.navigateToMiniProgram方法来实现。以下是一个示例代码:
my.navigateToMiniProgram({
appId: '支付宝小程序的App ID',
path: '要打开的页面路径',
extraData: {
// 可选:传递给目标小程序的数据
},
success(res) {
console.log('跳转成功', res);
},
fail(err) {
console.error('跳转失败', err);
}
});
在这个示例中,需要将appId替换为目标支付宝小程序的App ID,path替换为要打开的页面路径。如果需要向目标小程序传递额外的数据,可以通过extraData参数进行传递。
确保在调用my.navigateToMiniProgram方法之前已经获取到了支付宝小程序的App ID,并且在钉钉小程序的配置文件(app.json)中设置了权限配置,以允许跳转到支付宝小程序。例如,在权限配置中添加以下内容:
{
"permission": {
"miniprogram":"*"
}
}