
指标卡只能用在报表页面,但我不想做报表,因为我需要用普通表单的提交等功能。现在有一个数据表记录员工的姓名和加分,我想在表单页面统计所有员工加分的最大值、最小值、总和,应该怎么办?我创建了一个数值框,发现里面公式的SUM只支持处理给定的几个数字,除此之外关联查询得到的姓名-加分表也不能作为变量输入。
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
在宜搭表单页面进行指标计算,主要有以下几种方法:
使用公式运算
基础公式计算:在表单设计页面,对于数值类型的组件,可在其默认值或相关属性中选择公式编辑。如计算两个日期组件之间的间隔天数,可通过公式 (结束日期 - 开始日期).getDays() 实现。
复杂公式计算:借助宜搭支持的函数,可实现更复杂的计算。例如,使用 IF 函数根据条件判断进行不同的计算,用 SUM 函数对一组数值进行求和等。
利用聚合表
创建聚合表:点击“新建聚合表”,选择参与计算的数据源表单,配置关联关系和筛选条件,确定需要计算的指标。
使用聚合表结果:在表单页面通过关联聚合表,将聚合表中计算好的指标值展示在表单相应组件中,实现指标计算结果的呈现。
编写JavaScript代码
在表单的高级设置或特定组件的事件回调中编写JavaScript代码。通过代码获取表单组件的值,进行各种计算,并将结果赋值给相应的组件进行展示。但这种方式需要一定的编程基础。
在表单页面,你可以通过自定义公式来实现对员工加分数据的最大值、最小值和总和的统计。具体操作步骤如下:
最大值: IF(COUNT(data_table)>0, MAX(data_table[score]), 0)
最小值: IF(COUNT(data_table)>0, MIN(data_table[score]), 0)
总和: IF(COUNT(data_table)>0, SUM(data_table[score]), 0)
这样,在表单页面的数值框中,你就可以看到员工加分的最大值、最小值和总和了。注意,这里的公式是针对单个数据表的,如果你需要处理多个数据表,可以将公式中的data_table替换为实际的数据表名称,并在公式中使用相应的字段名。
楼主你好,你可以在表单页面运用JavaScript来实现指标计算。具体步骤如下:
代码示例:
// 获取姓名-加分表单数据
var formData = fd.get("名字-加分表");
// 初始化计算结果
var maxScore = Number.MIN_SAFE_INTEGER;
var minScore = Number.MAX_SAFE_INTEGER;
var totalScore = 0;
// 遍历表单数据,计算最大值、最小值、总和
formData.forEach(function (item) {
// 获取加分值
var score = item["加分"];
// 更新最大值
if (score > maxScore) {
maxScore = score;
}
// 更新最小值
if (score < minScore) {
minScore = score;
}
// 更新总和
totalScore += score;
});
// 将计算结果更新到数值框中
fd.field("最大值").setValue(maxScore);
fd.field("最小值").setValue(minScore);
fd.field("总和").setValue(totalScore);
你需要根据实际情况调整代码中的表单和字段名称。
在表单页面进行指标计算可以通过以下步骤实现:
下面是一个示例的代码片段,可以在按钮的点击事件中使用:
// 获取所有员工的加分数据
var employeeScores = [];
// 假设employeeScores是一个数组,存储了所有员工的加分数据,每个元素是一个对象,包含姓名和加分属性
// 示例数据格式:[{name: '员工1', score: 10}, {name: '员工2', score: 20}, ...]
// 计算最大值
var maxScore = Math.max.apply(Math, employeeScores.map(function(employee) {
return employee.score;
}));
// 计算最小值
var minScore = Math.min.apply(Math, employeeScores.map(function(employee) {
return employee.score;
}));
// 计算总和
var sumScore = employeeScores.reduce(function(total, employee) {
return total + employee.score;
}, 0);
// 将计算结果显示在数值框中
document.getElementById('result').value = '最大值:' + maxScore + ',最小值:' + minScore + ',总和:' + sumScore;
在以上代码中,假设employeeScores是一个数组,存储了所有员工的加分数据,每个元素是一个对象,包含姓名和加分属性。你可以根据实际情况修改代码中的变量名和数据结构。
最后,将计算结果显示在数值框中,可以通过给数值框的id属性赋值,如document.getElementById('result').value,将计算结果赋值给数值框的value属性。记得在表单页面中给数值框设置一个id,以便在JavaScript代码中使用。
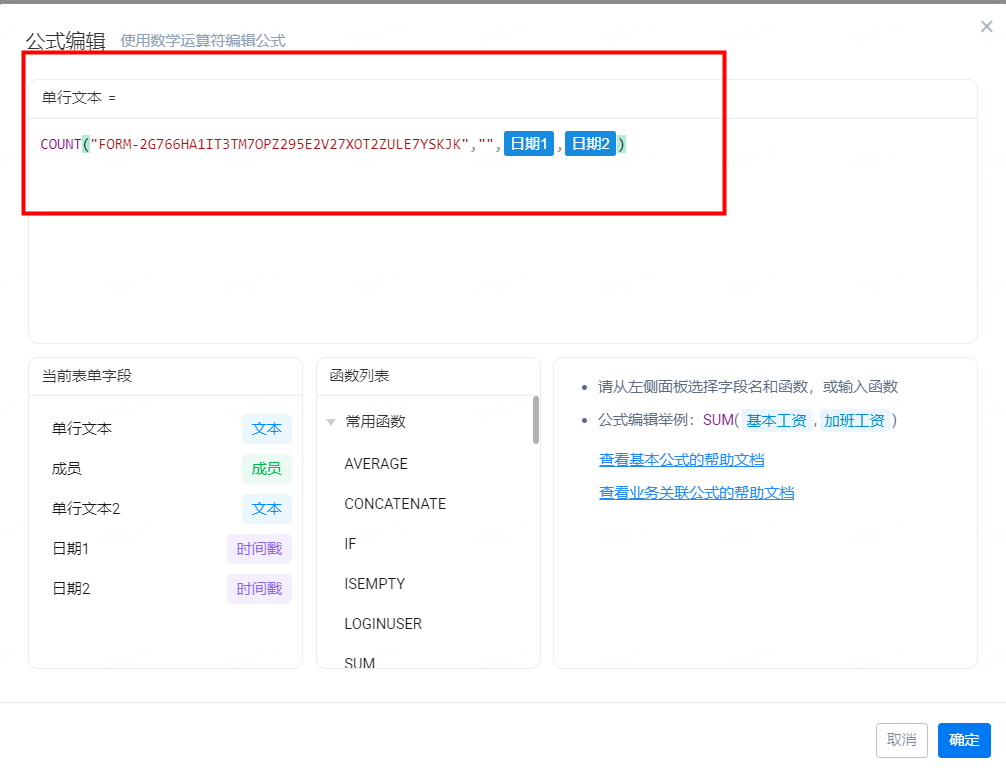
想要统计某个宜搭表单在某个时间段内提交数据的条数可以通过 COUNT 函数来实现,COUNT函数里有三个参数,第一个是您需要提交的表单的表单ID,第二个参数是USERID,统计所有的提交数量可以默认不填,写一个空字符串 "" 代替,第三第四个参数就是时间段的开始和结束时间。


可以试试看创建一个中间的数据表,用来存储计算结果,每次提交表单时,通过触发器或工作流更新这个中间表。
然后在表单页面通过关联这个中间表来显示计算的结果。
如果您想在普通表单的提交等功能中使用宜搭指标卡,您可以将指标卡嵌入到普通表单中。以下是一个简单的示例: