需求:表单提交前校验当前其他表单的某数据与该表单某数据对比,调用接口/v1/form/searchFormDatas.json ,但是页面JS里面不知道应该怎么写。求指导。
export function beforeSubmit({ formDataMap }) {
const { Dialog } = window.Deep;
const nowDate = Date.now()
this.dataSourceMap.getData.load({
formUuid: "FORM-PR8667D1DP6EG", //数据来源表的Uuid
searchFieldJson: JSON.stringify({ "textField_l3wplxmy": (this.state.urlParams || {}).serialNumber}), //查询的条件,其中searchFieldJson={字段标识:值}
pageSize: 100 //查询的数据条数
})
上述代码是否能实现调用该接口,以及如何获取其中查询的某个值。
如果老师们有那种实时调取数据源的案例,求分享,目前看到的都是数据源自动加载的那种类型。
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
首先,我们需要修改代码以调用接口并获取查询值。我们可以使用fetch函数来实现这一点。以下是修改后的代码:
export function beforeSubmit({ formDataMap }) {
const { Dialog } = window.Deep;
const nowDate = Date.now();
const searchFieldJson = JSON.stringify({ "textField_l3wplxmy": (this.state.urlParams || {}).serialNumber });
fetch(`/v1/form/searchFormDatas.json?formUuid=FORM-PR8667D1DP6EG&searchFieldJson=${searchFieldJson}&pageSize=100`)
.then(response => response.json())
.then(data => {
// 在这里处理获取到的查询值
console.log(data);
})
.catch(error => {
console.error('Error fetching data:', error);
});
}
这段代码将调用接口并获取查询值。你可以在.then(data => {...})中处理获取到的数据。
关于实时调取数据源的案例,你可以参考以下代码:
export function fetchDataSourceData(sourceUuid, searchFieldJson) {
const { Dialog } = window.Deep;
const nowDate = Date.now();
fetch(`/v1/form/searchFormDatas.json?formUuid=${sourceUuid}&searchFieldJson=${searchFieldJson}&pageSize=100`)
.then(response => response.json())
.then(data => {
// 在这里处理获取到的查询值
console.log(data);
})
.catch(error => {
console.error('Error fetching data:', error);
});
}
这个函数接受两个参数:sourceUuid(数据来源表的Uuid)和searchFieldJson(查询的条件)。你可以根据需要调用这个函数来实时调取数据源。
根据你提供的代码,可以看出你使用了dataSourceMap.getData.load方法来调用接口。但是在你的代码中,没有给出这个方法的具体实现,所以无法确定这个方法是否能够成功调用接口。
另外,你想要获取查询结果中的某个值,可以在调用接口成功后,通过回调函数中返回的数据来获取。具体的代码可以是这样的:
this.dataSourceMap.getData.load({
formUuid: "FORM-PR8667D1DP6EG",
searchFieldJson: JSON.stringify({ "textField_l3wplxmy": (this.state.urlParams || {}).serialNumber}),
pageSize: 100
}, (response) => {
const result = response.data; // 获取接口返回的数据
// 根据需要进行处理
});
在回调函数中,你可以通过response.data来获取接口返回的数据。然后根据你的需求进行处理。
至于实时调取数据源的案例,可以参考以下示例代码:
const dataSource = new window.Deep.DataSource({
autoLoad: true, // 开启自动加载数据源
url: '/v1/form/searchFormDatas.json', // 接口地址
params: { // 接口参数
formUuid: "FORM-PR8667D1DP6EG",
searchFieldJson: JSON.stringify({ "textField_l3wplxmy": (this.state.urlParams || {}).serialNumber}),
pageSize: 100
},
transformResponse: (response) => {
const result = response.data;
// 根据需要进行处理
return result;
}
});
dataSource.on('load', (data) => {
// 数据加载成功后的处理
console.log(data);
});
dataSource.on('error', (error) => {
// 数据加载失败的处理
console.error(error);
});
以上代码中,我们创建了一个DataSource实例,并开启了自动加载数据源。在url参数中指定了接口地址,在params参数中指定了接口的参数。通过transformResponse方法来处理接口返回的数据。然后通过on方法来监听数据加载成功和失败的事件,并进行相应的处理。
楼主你好,根据你的需求,可以这样编写代码:
引入axios库(如果项目中已经有了,可以省略),这是一个可以发起http请求的库;
在表单提交前,调用该接口,并在接口返回结果后进行对比校验,如果符合要求则允许提交,否则提示用户重新填写或修改。
下面是示例代码:
import axios from "axios";
export function beforeSubmit({ formDataMap }) {
const { Dialog } = window.Deep;
const nowDate = Date.now();
// 调用接口进行查询,需要先引入axios库
axios.get("/v1/form/searchFormDatas.json", {
params: {
formUuid: "FORM-PR8667D1DP6EG", // 数据来源表的Uuid
searchFieldJson: JSON.stringify({
textField_l3wplxmy: (this.state.urlParams || {}).serialNumber,
}), // 查询的条件,其中searchFieldJson={字段标识:值}
pageSize: 100, // 查询的数据条数
},
})
.then((response) => {
// 获取接口返回的数据
const data = response.data;
// 根据具体需求,进行数据校验
// 这里假设需要与表单数据中的一个字段进行对比,数据字段为"xxx"
const otherData = data.datas[0].formDataMap["xxx"];
const currentData = formDataMap.get("xxx");
if (otherData === currentData) {
// 数据校验通过,允许提交表单
return true;
} else {
// 数据校验不通过,提示用户重新填写或修改
Dialog.alert({
title: "提示",
content: "数据不符合要求,请重新填写或修改!",
});
return false;
}
})
.catch((error) => {
// 接口调用失败,进行错误处理
console.error(error);
Dialog.alert({
title: "提示",
content: "接口调用失败,请稍后再试!",
});
return false;
});
}
需要注意的是,这里使用了axios库进行http请求,需要先引入并安装该库。同时,在进行数据校验时,需要根据具体需求进行对比,这里只是提供了一个示例。
关于实时调取数据源的案例,我也没有找到类似的示例。不过,通过数据源自动加载也可以实现实时更新数据的效果。
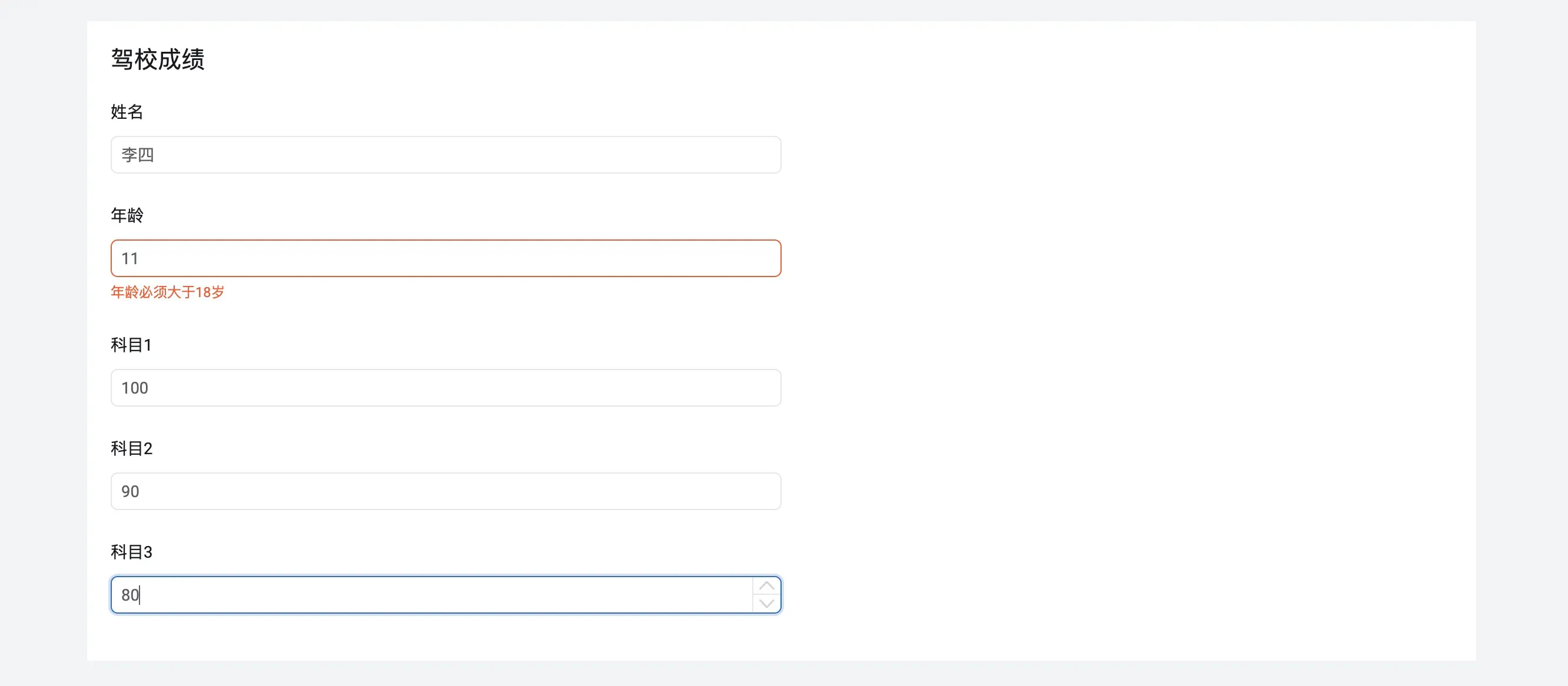
宜搭平台除了为不同表单项组件提供一些内置的常见校验规则还提供了自定义表单项校验的能力,帮助用户更好的管理表单数据,避免脏数据的提交。
当用户的提交的数据没有通过校验规则,则会在表单项下方展示错误信息并阻止用户提交表单数据,效果如下所示:

宜搭平台提供两种表单设置方案,其设置方案分别如下所示:
内置校验规则 宜搭平台为每个表单组件都内置了一些常用的校验规则,用户只要通过简单的设置并启用该规则就可以了,例如上面的最小年纪设置,我们通过如下配置便可轻松实现:

自定义校验规则:
宜搭内置的表单项校验方法难免会有覆盖不到的情况,因此宜搭还为每个表单项组件增加了一个自定义规则设置的方案,通过函数来控制表单校验结果,自定义校验规则的函数描述如下所示:
// value 为表单项当前的值,返回boolean类型判断校验是否通过 function validateRule(value: any): boolean;
例如我们需要校验一个文本输入框的内容是否以 "杭州开头",可以通过如下方式:
// 是否以”杭州”开头 function validateRule(value) { if (/^杭州/.test(value)) { return true; } return false;
API 表单校验除了在表单提交的时候进行校验,还能够通过前端API进行手动触发,如下所示:
export function validate() { // 执行输入框组件的校验,如果校验失败则在 console 中打印 errors 和 values this.$('textField_kyz78exp').validate((errors, values) => { console.log(JSON.stringify({errors, values}, null, 2)); }); }
常用自定义校验 银行卡号校验 卡号长度校验 卡号为 16 位数或 19 位数
function validateRule(value) { return value && /^([0-9]{16}|[0-9]{19})$/.test(value); }
卡号校验 使用 Luhn 算法 校验
function validateRule(value) { if (value && /^([0-9]{16}|[0-9]{19})$/.test(value)) { let total = 0; value.split('').reverse().forEach((item, idx) => { const num = parseInt(item, 10); total += idx % 2 ? 2 * num - (num > 4 ? 9 : 0) : num; }); if (total === 0) { return false; } return total % 10 === 0; } return false; }
身份证号校验:
function validateRule(value) { if (value && value.length === 18) { const coeff = [7, 9, 10, 5, 8, 4, 2, 1, 6, 3, 7, 9, 10, 5, 8, 4, 2]; const laststr = ['1', '0', 'X', '9', '8', '7', '6', '5', '4', '3', '2']; let total = 0; for(let i = 0; i < 17; ++ i) { total+= parseInt(value[i], 10) * coeff[i]; } return value[17] === laststr[total % 11]; } return false; }
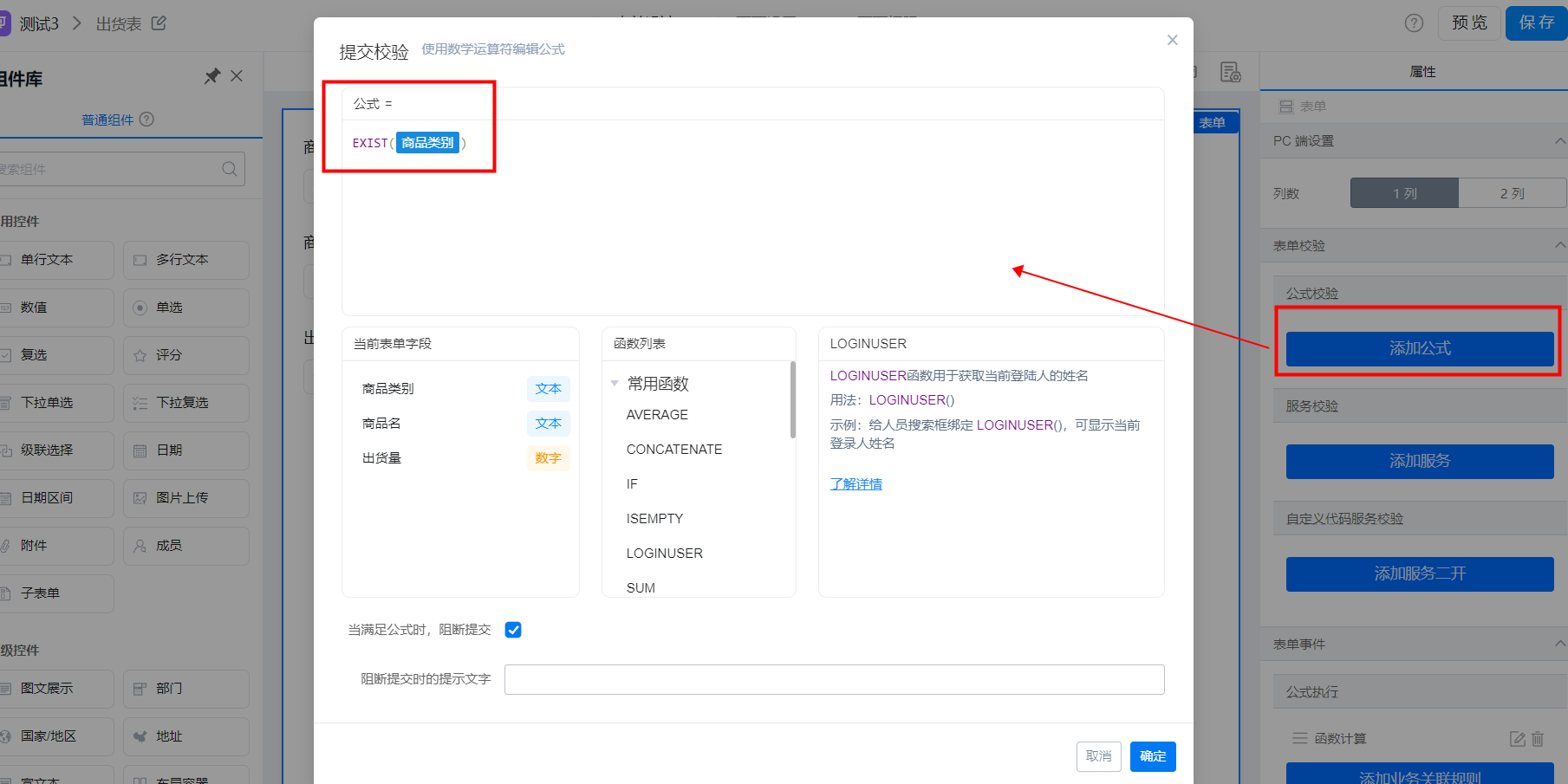
表单如何设置去重校验 ?
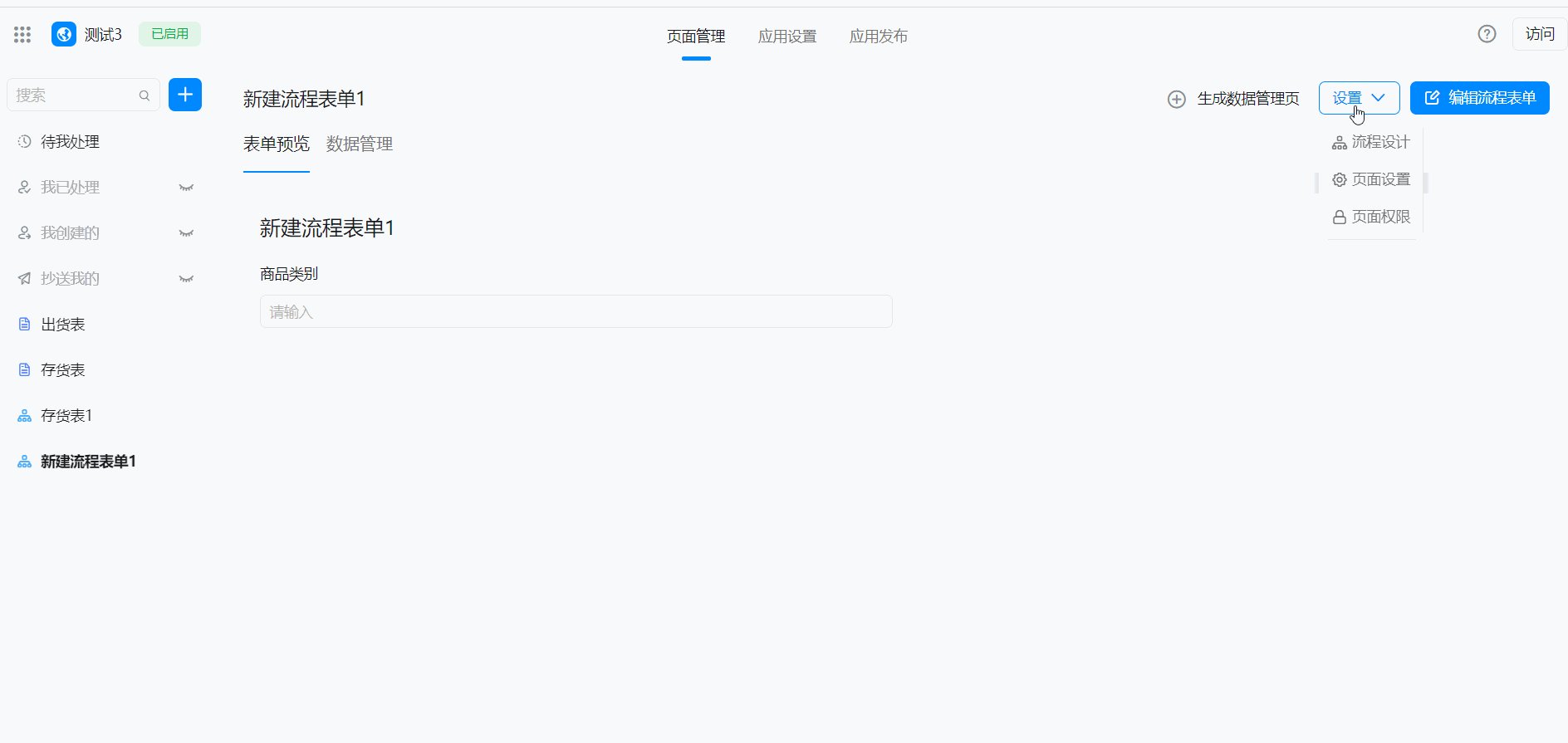
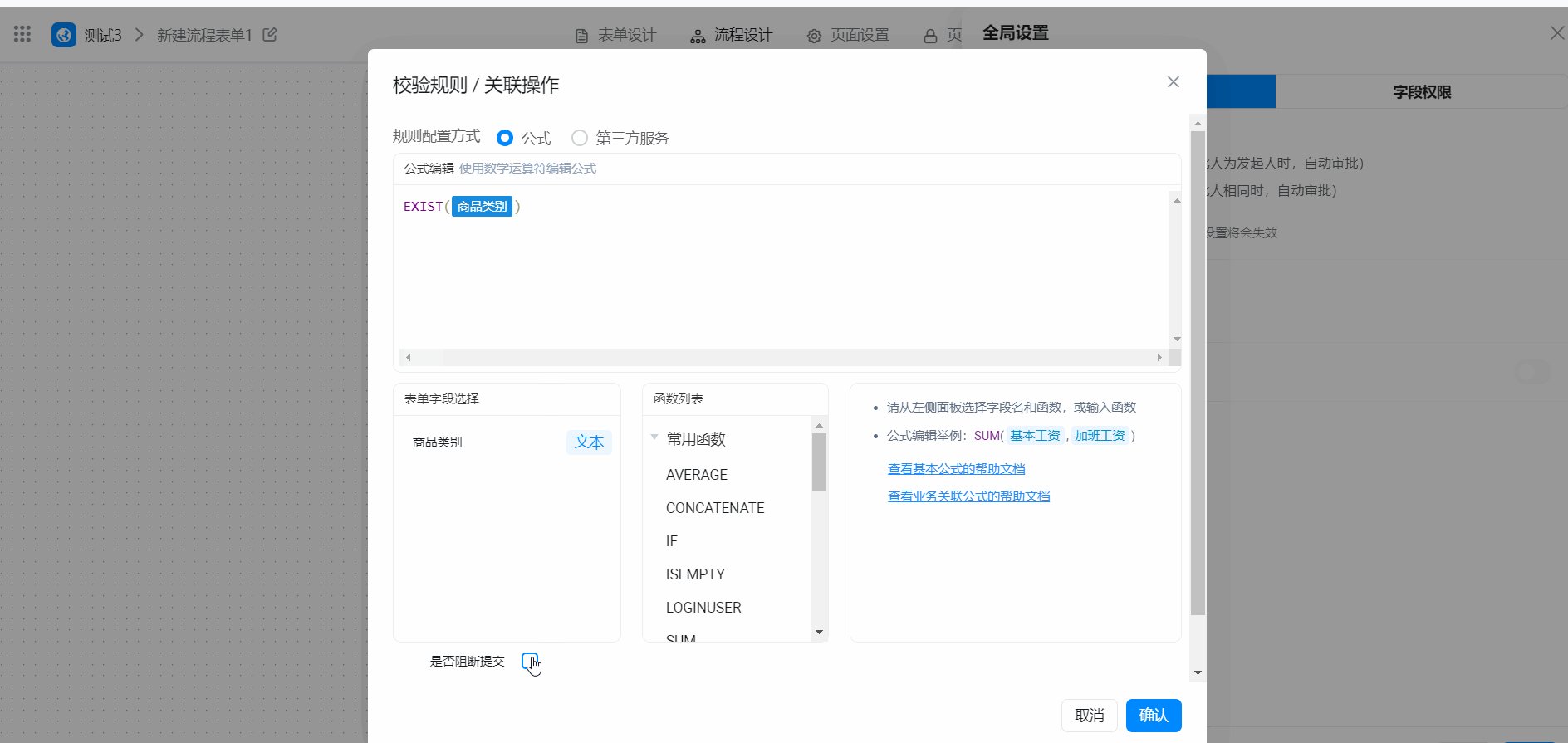
方法:在表单校验处配置 EXIST (商品类别)函数即可
普通表单校验去重

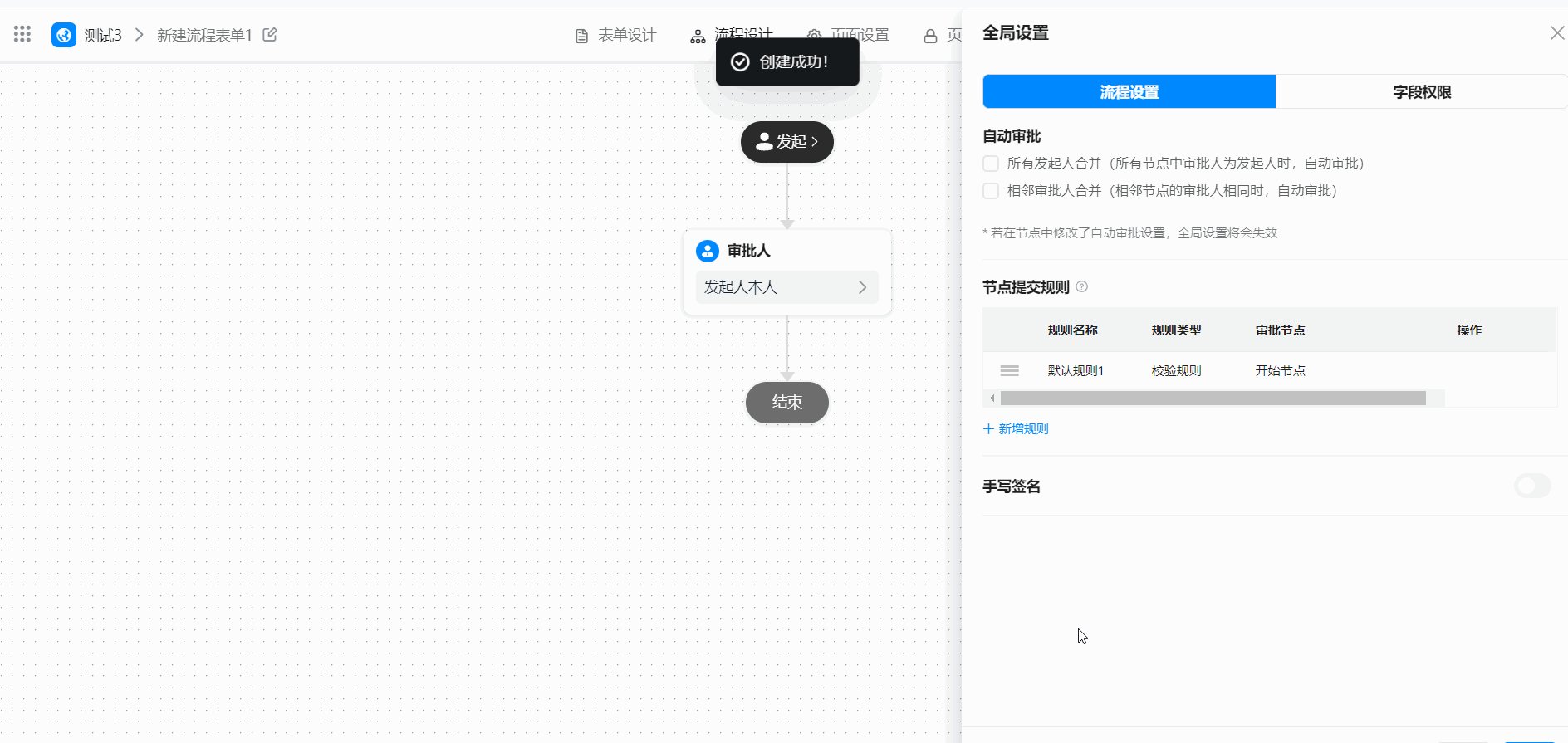
流程表单校验去重