

版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
楼主你好,宜搭上生产的企业自建酷应用和模板酷应用开发完毕后,申请上架到钉群酷自建酷应用中心或钉群酷应用市场,用户需要在群内启用后方可使用。
如果企业机器人已经达到上限,无法发布应用,您可以联系宜搭客服团队协助解决这个问题。
如果你在宜搭中级考试时遇到酷应用发布受限的问题,无法通过考试,可以尝试以下解决方法:
联系宜搭技术支持:首先,建议与宜搭的技术支持团队联系,向他们说明你的情况并寻求帮助。他们可能会检查你的账号和应用配额,并提供相应的解决方案。
释放企业机器人配额:如果你的企业机器人配额已达上限,可能需要释放一些配额以便继续发布应用。与你所在的企业管理员或负责人沟通,确保有足够的机器人配额可供使用。
调整应用配置和资源使用:检查你的应用配置和资源使用情况,可能可以通过优化或调整来降低资源消耗。这包括减少应用的容量、压缩文件大小、优化代码等措施。
备用方案和测试环境:如果你无法在实际生产环境中完成考试,可以考虑使用宜搭的测试环境来进行练习和考试。测试环境通常具有更灵活的限制和配额,可以更好地满足你的需求。
寻求辅导和学习:如果你对宜搭考试中的特定题目或要求不熟悉,可以寻求辅导或参加相关培训课程。这将有助于你更好地理解和应对考试要求。
宜搭上生产的企业自建酷应用和模板酷应用开发完毕后,申请上架到钉群酷自建酷应用中心或钉群酷应用市场,用户需要在群内启用后方可使用。
前置说明:
1. 钉钉 部门群/全员群 默认开启仅管理员才能安装启用酷应用 (自建酷应用、模板酷应用)
2. 企业内部群 群内所有成员均有权限可安装启用酷应用(自建酷应用、模板酷应用)
企业自建酷应用启用使用:
当酷应用开发完毕后,如果当前组织内尚无有酷应用上架到企业自建酷应用中心,群内“自建酷应用”分栏将隐藏,只要该组织内至少有一个酷应用上架到钉群自建酷应用中心,将会显示该分类。
注意: 宜搭企业自建应用可见范围默认全员可见

用户点击启用,可将会在群快捷栏内出现酷应用入口,可直接使用。

酷应用模板启用使用:
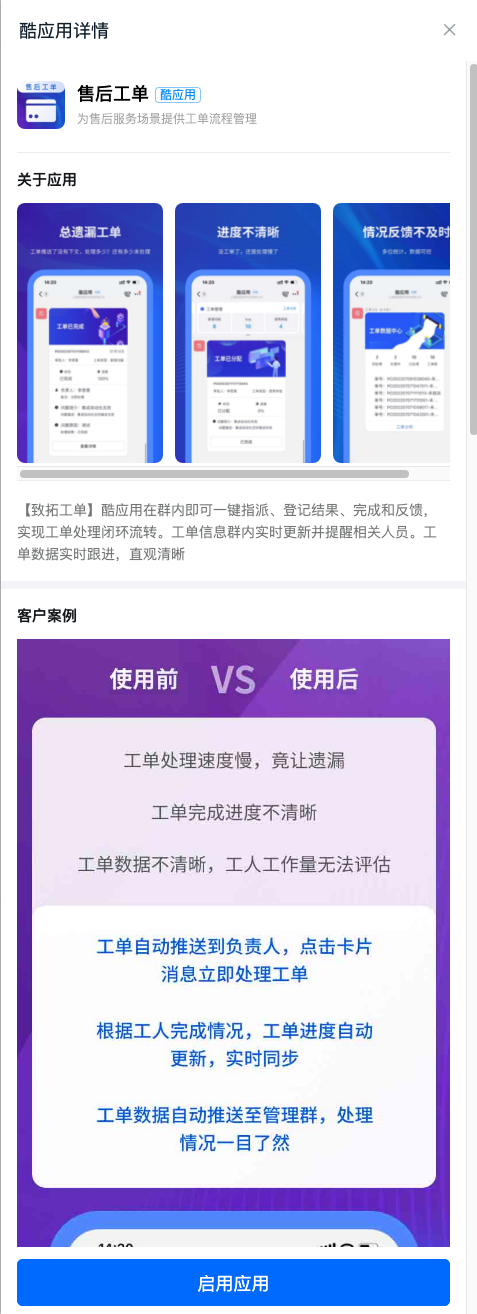
根据该文档《宜搭模板应用快速酷化&上架到钉钉酷应用市场SOP》将酷应用模板上架到钉群酷应用市场后,可在不同的分类下查看酷应用品,点击“启用”可开箱即用,点击酷应用图标,可查看酷应用详情信息。


首先,我们需要修改代码以调用接口并获取查询值。我们可以使用fetch函数来实现这一点。以下是修改后的代码:
export function beforeSubmit({ formDataMap }) {
const { Dialog } = window.Deep;
const nowDate = Date.now();
const searchFieldJson = JSON.stringify({ "textField_l3wplxmy": (this.state.urlParams || {}).serialNumber });
fetch(`/v1/form/searchFormDatas.json?formUuid=FORM-PR8667D1DP6EG&searchFieldJson=${searchFieldJson}&pageSize=100`)
.then(response => response.json())
.then(data => {
// 在这里处理获取到的查询值
console.log(data);
})
.catch(error => {
console.error('Error fetching data:', error);
});
}
这段代码将调用接口并获取查询值。你可以在.then(data => {...})中处理获取到的数据。
关于实时调取数据源的案例,你可以参考以下代码:
export function fetchDataSourceData(sourceUuid, searchFieldJson) {
const { Dialog } = window.Deep;
const nowDate = Date.now();
fetch(`/v1/form/searchFormDatas.json?formUuid=${sourceUuid}&searchFieldJson=${searchFieldJson}&pageSize=100`)
.then(response => response.json())
.then(data => {
// 在这里处理获取到的查询值
console.log(data);
})
.catch(error => {
console.error('Error fetching data:', error);
});
}
这个函数接受两个参数:sourceUuid(数据来源表的Uuid)和searchFieldJson(查询的条件)。你可以根据需要调用这个函数来实时调取数据源。