
A表包含一个子表,子表可以填写多行数据
创建新的B表单 ,需要通过联动查询 A表单下的子表数据,将其赋值到B表的单选组件,目前官方文档说的暂不支持 ,有什么别的方法可以曲线救国
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
可以参考一下宜搭获取子表单的值赋值给当前主表单。
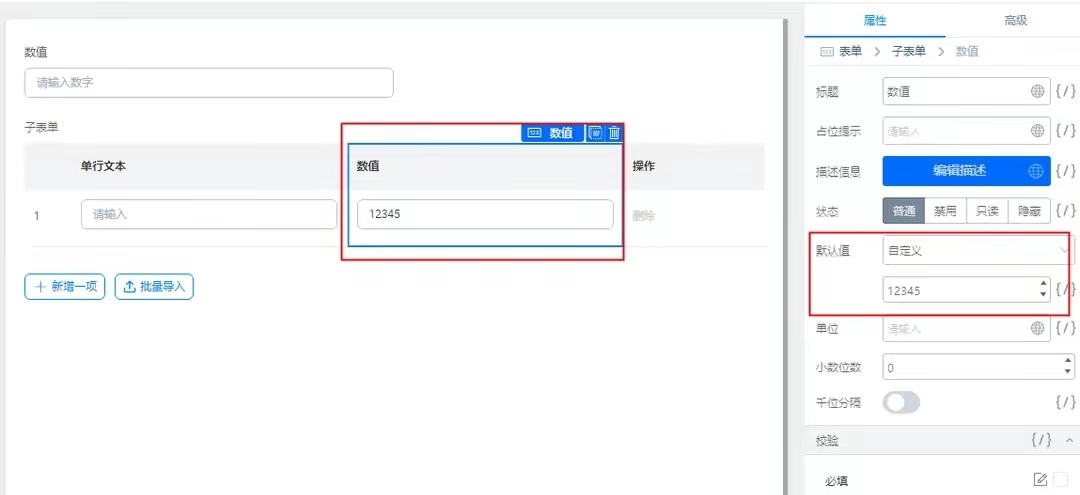
可以先添加一个数值组件、子表单组件;在子表单内再添加一个单行文本、数值组件并将子表单内的数值组件设置一个默认值。

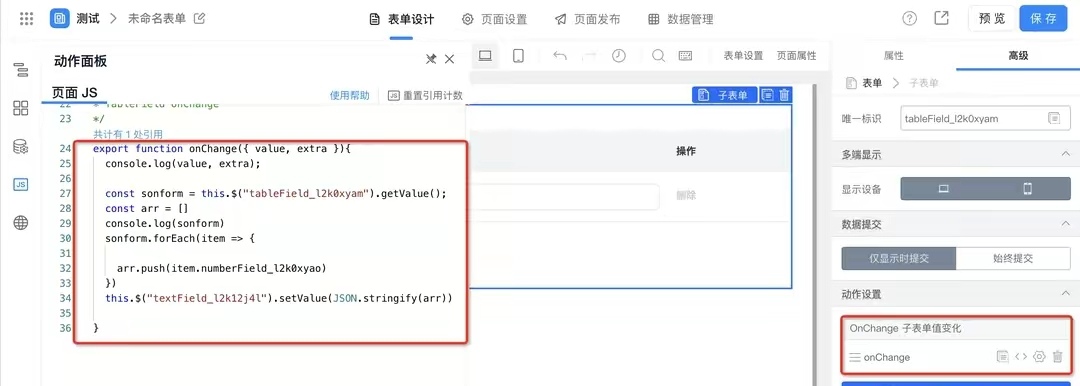
打开 JS 面板,编写代码

下述代码可以直接复制使用,请注意表单唯一标识的替换!
const sonform = this.$("子表单的唯一标识").getValue(); const arr = [] console.log(sonform) sonform.forEach(item => { arr.push(item.子表单的数值组件唯一标识) }) this.$("主表中需赋值组件的唯一标识").setValue(JSON.stringify(arr))
获取页面的子表单中的值,需要通过 JS 获取,先使用 this.$("子表单的唯一标识").getValue() 拿到子表单中所有组件的值:


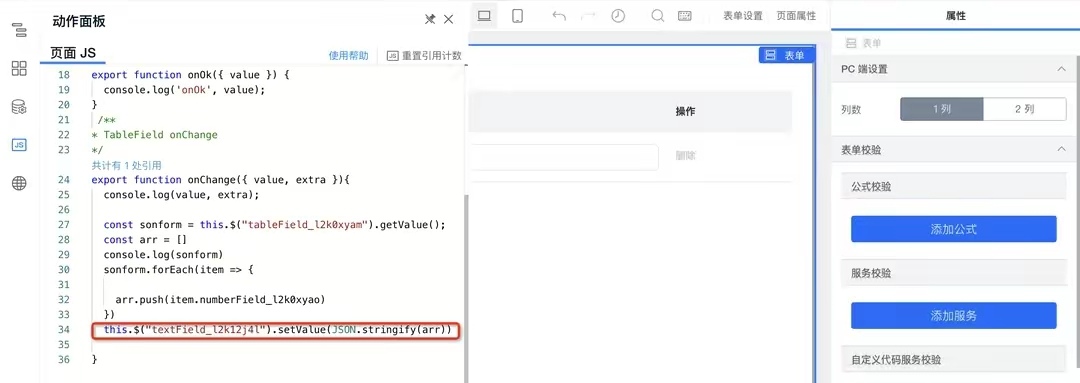
这时我们拿到的 sonform 是一个数组,我们需要对数组进行遍历拿值,如下:

值已经拿到了,存放在新的数组中,我们用 setValue() 进行赋值就可以了。

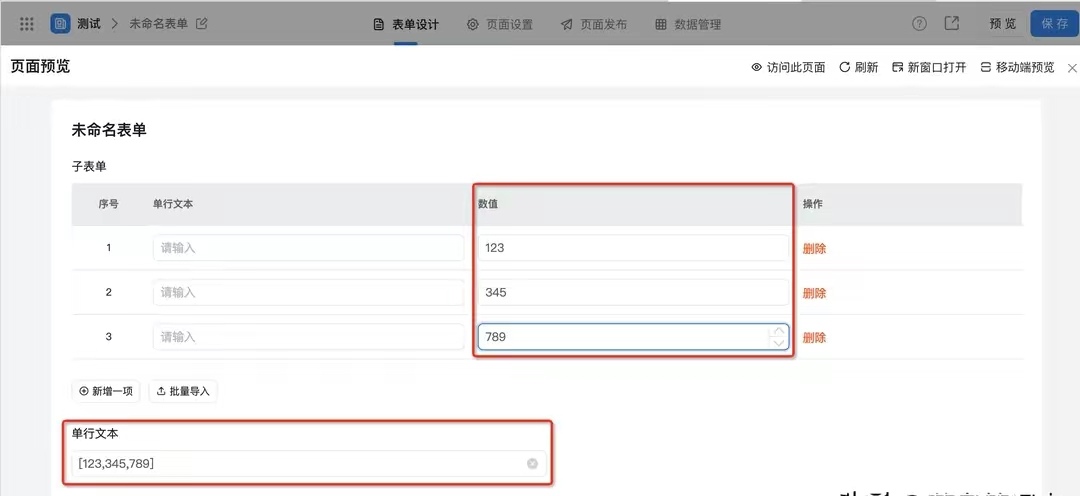
最终效果:

宜搭内若想获取到关联表单的主要信息和次要信息,您可以用代码获取到关联表单的主要信息和次要信息,代码如下:
获取主要信息:this.$("关联表单唯一标识").getValue()[0].title
获取次要信息:this.$("关联表单唯一标识").getValue()[0].subTitle。
通过关联设置,去获取到被关联的表单的一个数据作为当前表单的数据。目前仅支持普通表单、流程表单,也可选择到跨应用表单数据集。
获取跨应用表单数据可参考文档:跨应用获取表单数据
只允许选择被关联表单内的单行文本、多行文本两个组件,其他组件不支持选择,例如数值、日期等,
注:若需要关联非单行/多行文本组件的数据,可以加入一个隐藏的单行文本(勾选始终提交),通过公式赋值。
可以通过以下步骤来获取关联表子表的数据:
在B表单中创建一个单选组件,用于显示A表单子表数据。
在B表单的“数据源”设置中,选择A表单作为数据源。
在B表单的“数据映射”设置中,将单选组件的值与A表单子表中的相应字段进行映射。
在B表单的“触发器”设置中,创建一个“前置触发器”,用于在B表单打开时查询A表单子表数据。
在“前置触发器”中,使用“关联查询”语句查询A表单子表数据,并将结果赋值给单选组件。
例如,如果A表单的子表名为“sub_table”,需要查询“sub_table”中的“name”字段,并将结果赋值给单选组件,可以使用以下代码:
var subTableData = kintone.app.getRelatedRecords({
app: kintone.app.getId(),
id: kintone.app.record.getId(),
key: 'sub_table'
});
var options = [];
for (var i = 0; i < subTableData.length; i++) {
options.push({
label: subTableData[i]['name']['value'],
value: subTableData[i]['name']['value']
});
}
kintone.app.record.setField('single_select', options);
如果官方文档中说暂不支持将 A 表的子表数据作为 B 表单单选组件的选项,您可以考虑以下曲线救国的方法:
使用计算字段:在 B 表单中创建一个计算字段,通过联动查询 A 表的子表数据,并将其转换为适合单选组件的格式。然后,将计算字段用作 B 表单单选组件的选项。
使用自定义脚本:在 B 表单中使用自定义脚本来处理联动查询和数据转换。您可以编写自定义脚本来查询 A 表的子表数据,并将其转换为单选组件可接受的格式。然后,将自定义脚本与 B 表单的单选组件相关联,并在需要时触发脚本执行。
引入中间表:创建一个新的中间表,用于存储从 A 表子表查询到的数据。在 B 表单中使用该中间表作为单选组件的选项数据源。您可以通过定期或实时更新中间表来保持数据的同步性。
这些方法都是一种绕过限制的方式,但也需要额外的开发工作和维护成本。具体选择哪种方法取决于您的需求、系统架构和技术能力。
在关联表中添加一个外键约束,将子表的主键作为外键引用到关联表中。
在关联表中添加一个关联表的引用,可以使用关联表的主键或外键引用到关联表中。
在需要获取子表数据的地方,使用关联表的引用来获取子表数据。
楼主你好,如果宜搭官方暂不支持关联表子表的数据获取,那么可以考虑通过以下曲线方式进行处理:
这种方法虽然相对麻烦,但可以实现关联表子表的数据获取。需要注意的是,在调用宜搭 API 时需要进行认证,以确保数据的安全性。
如果官方文档中指出当前不支持直接联动查询将A表单下的子表数据赋值到B表的单选组件,可以考虑以下曲线救国的方法:
使用自定义脚本:在B表单中添加一个自定义脚本组件,在该脚本中编写代码来查询A表单下的子表数据,并将结果赋值给B表的单选组件。
示例代码如下(请根据实际情况进行修改):
var aTableData = $data['A表单名称']; // 获取A表的数据
// 根据需要筛选和处理子表数据
var subTableData = aTableData['子表名称'];
// 将子表数据转换为单选组件的选项格式
var options = [];
for (var i = 0; i < subTableData.length; i++) {
options.push({
label: subTableData[i]['显示字段名称'],
value: subTableData[i]['值字段名称']
});
}
$data['B表单名称']['单选组件名称'] = options; // 将选项赋值给B表的单选组件
手动导出并导入数据:将A表单下的子表数据手动导出为CSV、Excel等格式的文件,然后在B表单中使用导入功能将数据导入到单选组件中。这种方法虽然相对繁琐,但可以达到将数据从A表关联到B表的目的。
使用外部数据库或API:如果A表和B表数据需要频繁交互,可以考虑使用外部数据库或API来实现数据联动。在A表的子表数据发生变化时,通过触发器或定时任务将更新后的数据同步到外部数据库或调用API,然后在B表中通过访问外部数据库或API来获取相关数据并填充到单选组件中
可以考虑使用自定义JS代码来实现联动查询和赋值。
具体实现步骤如下:
在A表单中添加一个联动查询组件,查询子表数据。
在B表单中添加一个单选组件,用于显示查询结果。
在B表单的提交事件中,使用JS代码获取A表单中联动查询组件的查询结果,并将其赋值给B表单中的单选组件。
示例代码如下:
<!-- A表单中的联动查询组件 -->
<select id="select-a">
<option value="">请选择</option>
<option value="1">选项1</option>
<option value="2">选项2</option>
</select>
<!-- B表单中的单选组件 -->
<select id="select-b">
<option value="">请选择</option>
</select>
<!-- B表单的提交事件 -->
<script>
document.getElementById("form-b").addEventListener("submit", function(event) {
// 获取A表单中的联动查询结果
var selectA = document.getElementById("select-a");
var queryResult = selectA.options[selectA.selectedIndex].value;
// 将查询结果赋值给B表单中的单选组件
var selectB = document.getElementById("select-b");
selectB.options.length = 0;
selectB.appendChild(new Option(queryResult, queryResult));
event.preventDefault();
});
</script>
以上代码实现了将A表单中的联动查询结果赋值给B表单中的单选组件的功能。在提交B表单时,JS代码会获取A表单中的联动查询结果,并将其赋值给B表单中的单选组件。这样,就可以实现联动查询和赋值的功能了。
宜搭无法直接获取关联表子表的数据,它只提供了一个可视化界面,用于创建和管理数据模型,以及与数据源进行交互。
如果需要获取关联表子表的数据,需要在宜搭中创建两个数据模型,一个用于获取主表的数据,另一个用于获取子表的数据。然后在获取主表数据的脚本中,使用子表数据模型的相关方法,获取子表的数据。例如,可以使用以下代码在获取主表数据的脚本中获取子表数据:
csharp// 获取当前行数据var row = $element.parents('tr').data('row'); // 获取子表数据模型对象var subTableModel = app.models[row.SubTableModel];// 根据主表中的主键值获取子表中的数据var subTableData = subTableModel ? subTableModel.get($element.data('key')) : null;// 输出子表数据console.log(subTableData);
这段代码中,element表示当前按钮的jQuery对象,element 表示当前按钮的 jQuery 对象,element表示当前按钮的jQuery对象,element.parents('tr') 表示获取当前按钮所在的行,data('row') 表示获取该行的数据,保存在 row 变量中。通过 row.SubTableModel 可以获取子表数据模型对象,然后使用 get 方法根据主键值获取子表中的数据,最后输出子表数据。