


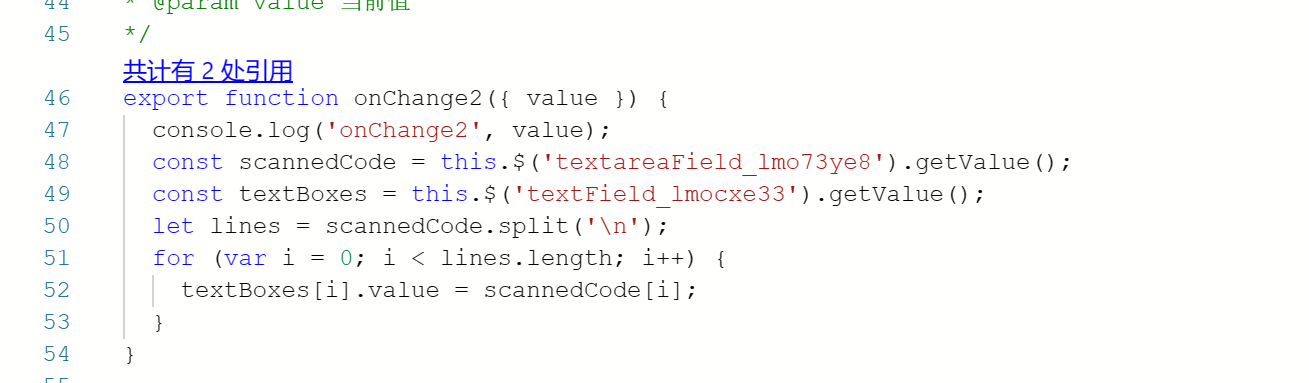
export function onChange2({ value }) {
console.log('onChange2', value);
const scannedCode = this.$('textareaField_lmo73ye8').getValue();
const textBoxes = this.$('textField_lmocxe33').getValue();
let lines = scannedCode.split('\n');
for (var i = 0; i < lines.length; i++) {
textBoxes[i].value = scannedCode[i];
}
}
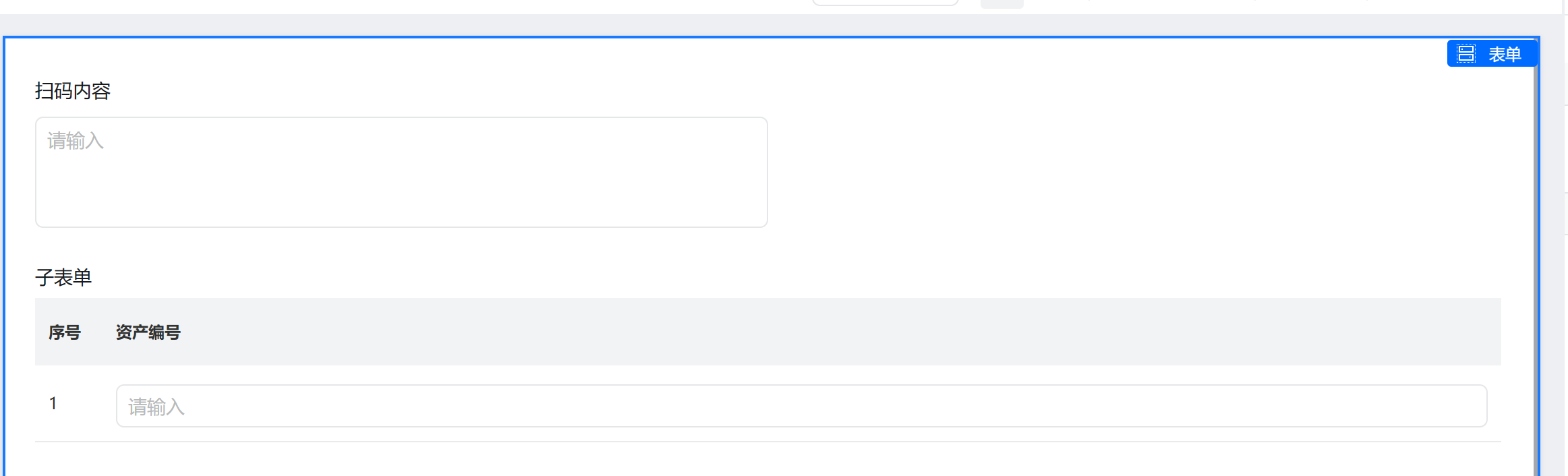
这样根本没有效果
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
您可以使用JavaScript的字符串处理方法将分割的文本数据填充到子表单中。具体实现步骤如下:
以下是一个示例代码:
<template>
<div>
<textarea-field v-model="scannedCode"></textarea-field>
<div>
<text-field v-model="textBoxes[0].value"></text-field>
<text-field v-model="textBoxes[1].value"></text-field>
<text-field v-model="textBoxes[2].value"></text-field>
</div>
</div>
</template>
<script>
export default {
data() {
return {
scannedCode: '',
textBoxes: [
{ value: '' },
{ value: '' },
{ value: '' }
]
};
},
methods: {
onChange2({ value }) {
console.log('onChange2', value);
const scannedCode = this.$('textareaField_lmo73ye8').getValue();
const textBoxes = this.$('textField_lmocxe33').getValue();
let lines = scannedCode.split('\n');
for (var i = 0; i < lines.length; i++) {
textBoxes[i].value = scannedCode[i];
}
}
}
};
</script>
在这个示例中,我们使用了Vue的指令v-model绑定了子表单输入框的值,使其在输入框的值发生变化时自动更新。同时,我们还在onChange2方法中获取了分割后的文本数据,并将其填充到子表单中。
楼主你好,您需要更改代码中的最后一行。根据您提供的代码,应该更改为:
textBoxes[i] = { value: lines[i] };
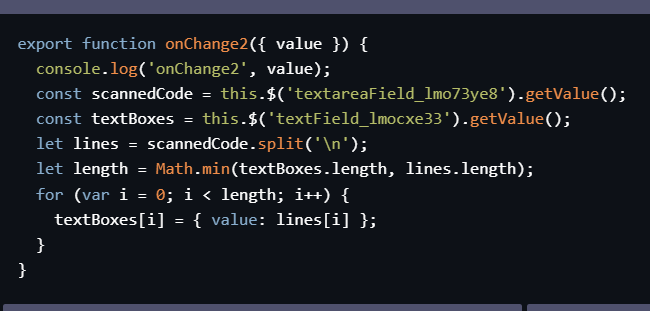
这将创建一个新对象,其中值属性设置为当前行中的文本,以便将其分配给每个文本框。此外,您需要确保文本框数组具有正确的长度,以确保不会出现 undefined 值。修改后的完整代码如下所示:
export function onChange2({ value }) {
console.log('onChange2', value);
const scannedCode = this.$('textareaField_lmo73ye8').getValue();
const textBoxes = this.$('textField_lmocxe33').getValue();
let lines = scannedCode.split('\n');
let length = Math.min(textBoxes.length, lines.length);
for (var i = 0; i < length; i++) {
textBoxes[i] = { value: lines[i] };
}
}
在宜搭中实现将多行文本框的数据分割并填充到子表单中,可以通过以下步骤进行操作:
添加多行文本框和子表单组件:首先,在页面上添加一个多行文本框组件用于接收输入的文本数据,并添加一个子表单组件作为目标表单。
设置多行文本框的触发器:选择多行文本框组件,进入属性面板,在触发器选项中添加一个触发器。选择“失去焦点”或者“值改变”事件作为触发条件。
编写触发器脚本:在触发器中编写脚本,用于处理多行文本框的数据分割和填充到子表单中。可以使用JavaScript来操作字符串的分割和处理。
示例代码如下:
var inputText = $data['多行文本框名称']; // 获取多行文本框的输入文本
var lines = inputText.split('\n'); // 按换行符分割文本
for (var i = 0; i < lines.length; i++) {
var rowData = lines[i].split(','); // 假设每行数据由逗号分隔
if (rowData.length >= 2) {
$data['子表单名称'].push({
'字段1': rowData[0], // 填充子表单的字段1
'字段2': rowData[1] // 填充子表单的字段2
// 添加其他需要填充的字段
});
}
}
配置子表单数据源:在子表单组件中,设置数据源为“自定义数据”,并绑定到目标表单的数据。
完成配置:保存并发布页面后,当多行文本框失去焦点或值改变时,触发器将分割文本,并将数据填充到子表单中。
注意事项:
根据提供的代码,这是一个Vue组件中的方法,其中onChange2是一个自定义的方法,它接收一个value参数。然后,它使用了Vue的指令方式获取了页面中的textareaField_lmo73ye8和textField_lmocxe33两个组件,并分别获取了它们的值。接着,它将scannedCode按照换行符分割成lines数组,并将每一项值赋给了textBoxes数组中对应的value属性。最后,它没有返回任何值。
从代码中可以看出,这个方法并没有实现任何实际的功能,它只是简单地打印了一个log和赋值操作。因此,这个方法可能没有任何效果。如果需要让这个方法实现某个功能,需要根据具体需求进行修改。
你可以参考一下将子表成员组件多选值拆分并填充到其他表单的代码:
当子表单内有成员组件,提交数据时组件选择了多个值的时候,将这些数据拆分出来,单独作为一条数据填充到另一个表单中。
步骤一:新建表单并进行配置:
新建两个表单,其中,表 A 作为数据表,表 B 作为数据填充表。
新建并配置表 A, 操作如下图所示:

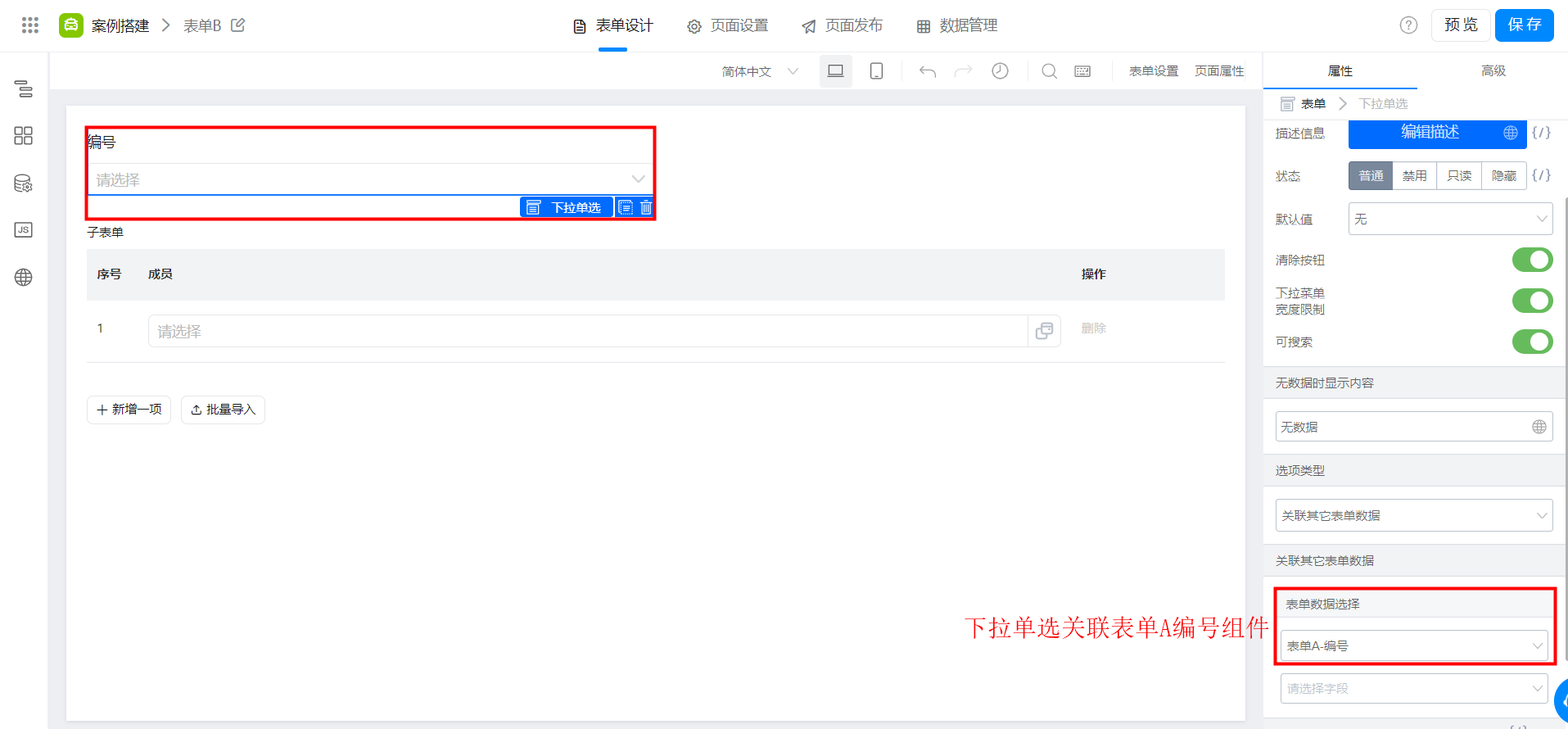
创建并配置表单 B 操作如下图所示:

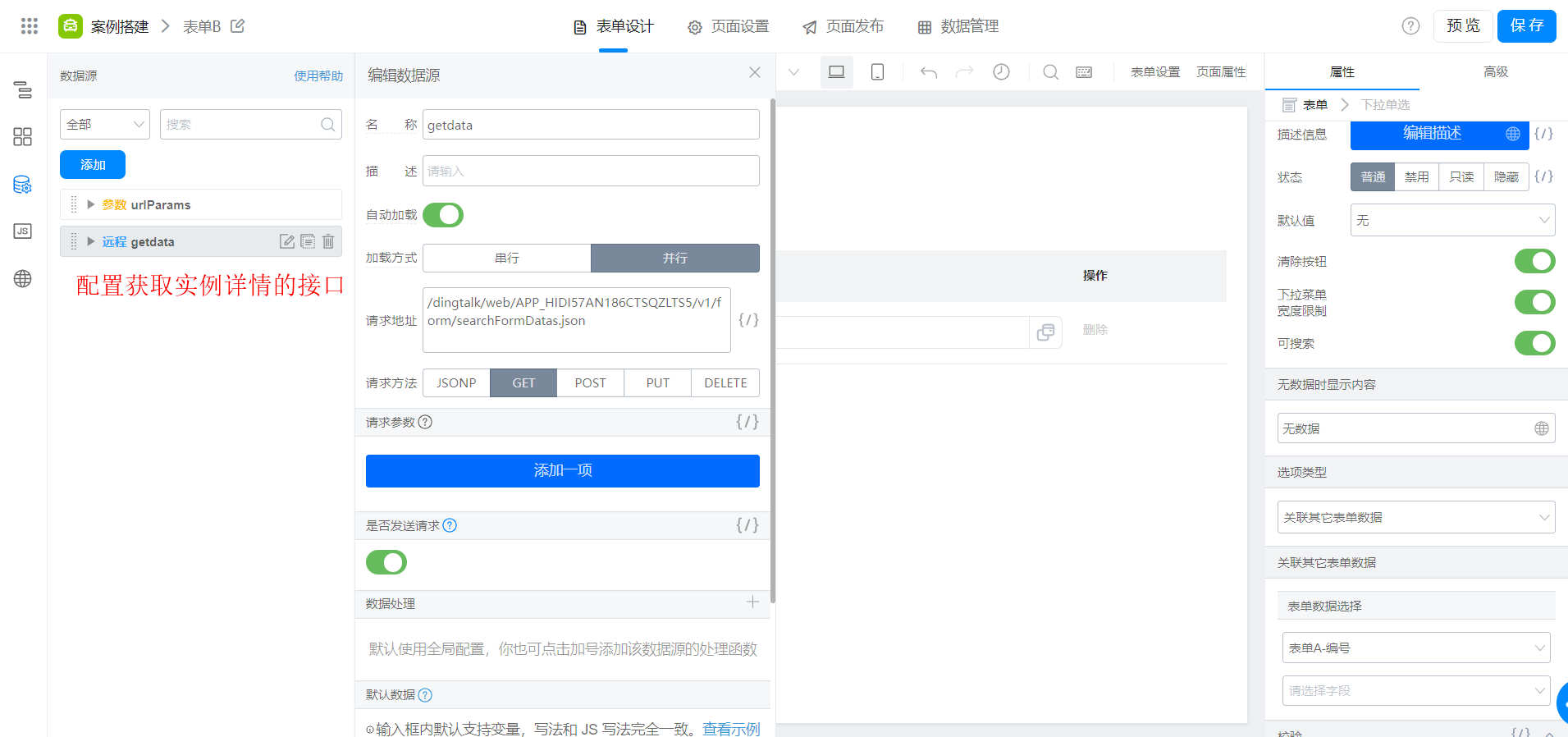
配置接口,获取表 A 的实例详情: 获取宜搭接口详细介绍,请参考:根据条件搜索表单实例ID列表。

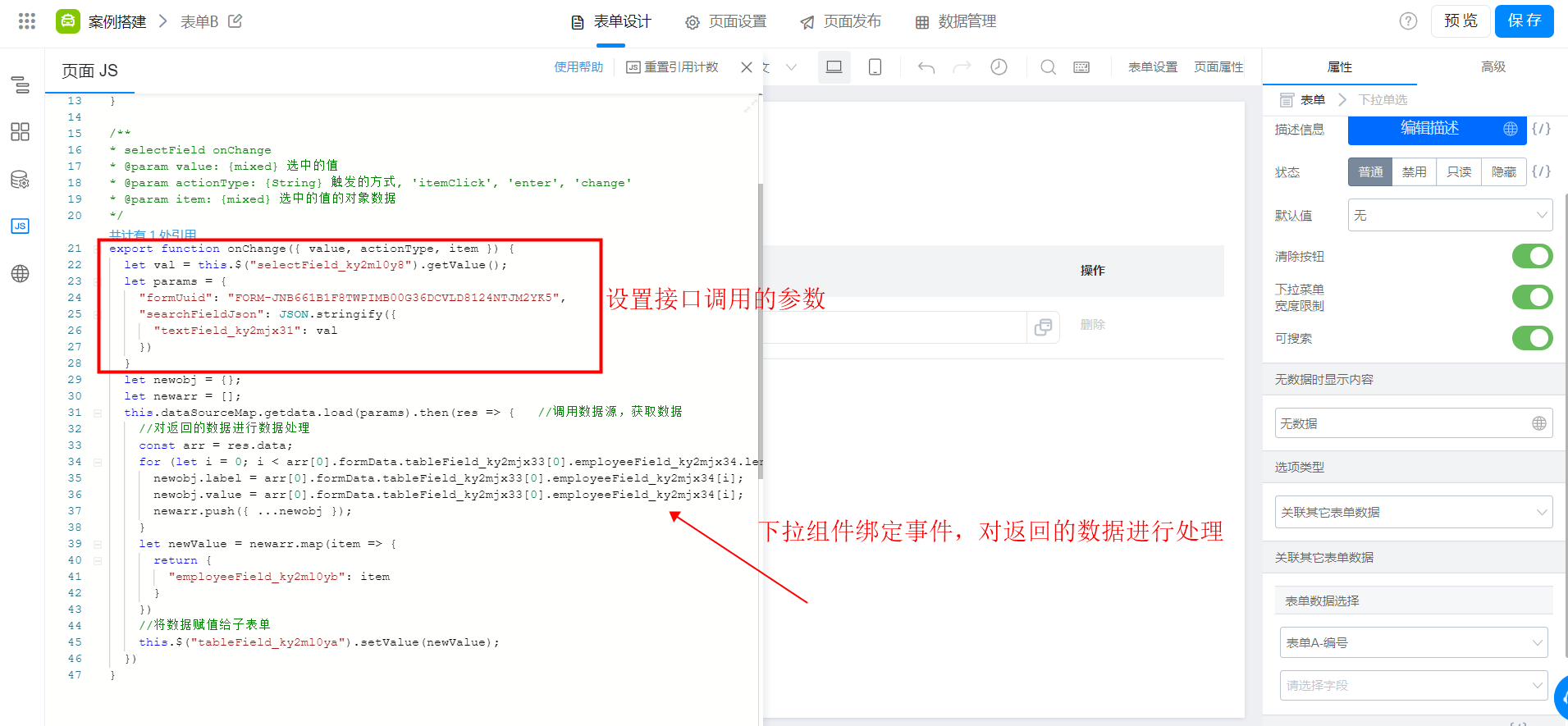
代码设置接口的参数、数据处理、数据填充:

通过JS 面板进行事件的绑定:
下述代码可复制使用,请注意组件唯一标识及表单唯一标识的替换!
export function onChange({value, actionType, item}) { let val = this.$("selectField_kqbq76t1").getValue(); let params = { "formUuid":"FORM-0P966T61TXARO4WVZZQGSLJ549LV11U44QBQK7", "searchFieldJson":JSON.stringify({ "textField_kqbq48w7":val }) } let newobj = {}; let newarr = []; this.dataSourceMap.getdata.load(params).then(res=>{ //调用数据源,获取数据 //对返回的数据进行数据处理 const arr = res.data; for (let i = 0; i < arr[0].formData.tableField_kqbq48w6[0].employeeField_kqbq48w8.length;i++){ newobj.label = arr[0].formData.tableField_kqbq48w6[0].employeeField_kqbq48w8[i]; newobj.value = arr[0].formData.tableField_kqbq48w6[0].employeeField_kqbq48w8_id[i]; newarr.push({...newobj}); } let newValue = newarr.map(item=>{ return { "employeeField_kqbq55dc":item } }) //将数据赋值给子表单 this.$("tableField_kqbq55db").setValue(newValue); }) }
从你的问题来看,你试图在宜搭(Yida)中操作多行文本框的数据,并且将这些数据自动填充到子表单中。这个问题看起来更像是在使用JavaScript进行表单操作。
你的代码示例中,你试图通过分割多行文本框('textareaField_lmo73ye8')的值,然后将分割后的值填充到子表单('textField_lmocxe33')中。然而,根据你的代码,你并没有正确地将分割后的值填充到子表单中。
假设你的子表单是一个数组,其中每个元素都是一个文本框,那么你可以尝试下面的方法来进行操作:
javascript
export function onChange2({ value }) {
console.log('onChange2', value);
const scannedCode = this.$('textareaField_lmo73ye8').getValue();
const textBoxes = this.$('textField_lmocxe33');
let lines = scannedCode.split('\n');
for (var i = 0; i < lines.length; i++) {
if(i < textBoxes.length) {
textBoxes[i].setValue(lines[i]);
} else {
// 创建新的文本框并设置值
const newTextBox = this.createTextBox(); // 你需要实现createTextBox方法,用于创建新的文本框
newTextBox.setValue(lines[i]);
textBoxes.push(newTextBox); // 将新创建的文本框添加到textBoxes数组中
}
}
}
请注意,这个示例假设你有一个createTextBox方法,这个方法可以创建一个新的文本框,并将其添加到你的子表单中。此外,这个示例也假设你的多行文本框的值是通过换行符('\n')进行分割的。如果你的值是通过其他方式分割的,你可能需要修改split函数的参数。
以上代码示例是基于假设的情况编写的,你可能需要根据你的具体情况进行适当的修改。