
文字识别OCR 鼠标悬停 json对象里面的image参数 是怎么个形式呢?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
在文字识别OCR中,鼠标悬停在JSON对象中的image参数通常表示图像数据的形式。具体来说,image参数的形式取决于所使用的OCR API和数据传输方式。
以下是几种常见的图像数据形式:
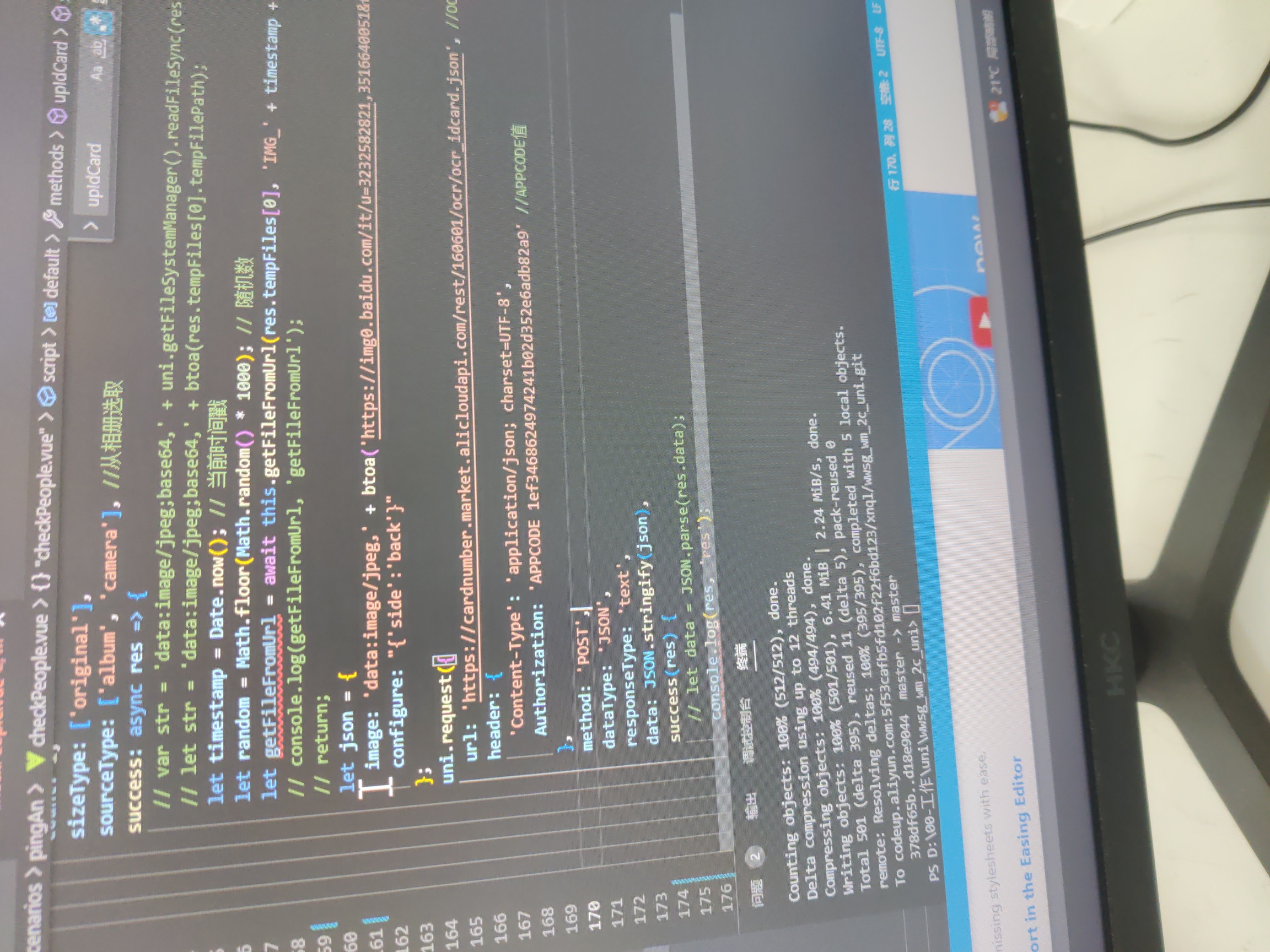
图片URL:image参数可以是一个指向图片文件的URL地址。这意味着OCR服务将从给定的URL中获取图像数据进行处理和识别。例如:"image": "https://example.com/image.jpg"
基于Base64编码的图像数据:image参数可以是一个包含图像数据的Base64编码字符串。在此情况下,OCR服务将解码该字符串以获取图像数据。例如:"image": "data:image/jpeg;base64,/9j/4AAQSkZ..."
二进制图像数据:image参数可以是一个包含原始二进制图像数据的字节数组或流。这种情况下,您需要确保将图像数据正确转换为字节数组,并将其传递给OCR服务。具体的实现细节可能因所用的编程语言和OCR库而有所不同。
var myHeaders = new Headers();
myHeaders.append(""Authorization"", ""APPCODE xxxxx"");
myHeaders.append(""Content-Type"", ""application/json;"");
var raw = ""{\r\n \""image\"": \""\"",\r\n \r\n \""configure\"": \""{\\""side\\"":\\""face\\""}\""\r\n}"";
var requestOptions = {
method: 'POST',
headers: myHeaders,
body: raw,
redirect: 'follow'
};
fetch(""https://dm-51.data.aliyun.com/rest/160601/ocr/ocr_idcard.json"", requestOptions)
.then(response => response.text())
.then(result => console.log(result))
.catch(error => console.log('error', error));
此回答整理自钉群“阿里云读光OCR客户交流反馈群 1”。
楼主你好,阿里云文字识别OCR接口中,鼠标悬停在json对象的image参数上可以看到其形式通常为:
{
"dataType": 50,
"dataValue": "base64编码的图片数据"
}
其中,dataType指明数据类型为图片数据,dataValue是base64编码的图片数据。具体的参数形式可能会因不同的场景而略有不同,但通常都是包含上述两个参数。