获取数据源中最多只能返回100条数据,赋值后子表中只会展示获取到的这100条数据,那么数据超过100条,并且希望全部展示在子表中时,怎么办
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
如果数据源中的数据超过100条,并且希望全部展示在子表中,可以通过分页查询的方式来实现。
首先,需要确定数据源的总数据量。可以通过数据源提供的接口或者方法获取到总数据量。
计算总页数。假设每页展示100条数据,总数据量为n,总页数为totalPage = ceil(n / 100),其中ceil是向上取整的函数。
使用循环或递归的方式,依次获取每一页的数据。根据当前页数和每页展示的数据量,计算出需要获取的数据的起始位置和结束位置。比如第1页的起始位置为0,结束位置为99;第2页的起始位置为100,结束位置为199,以此类推。
将每一页获取到的数据进行合并,最终得到所有的数据。
将合并后的数据赋值给子表,子表会展示所有的数据。
如果您希望在子表中展示超过100条数据,您可以考虑以下几种方法:
分页展示:将数据源中的数据按照一定的规则进行分页处理,每次只展示一部分数据。您可以使用编程语言提供的分页功能或者第三方库来实现。例如,在Java中,可以使用subList()方法来获取指定范围的子列表。
滚动加载:当用户滚动到子表的底部时,通过Ajax技术动态加载更多数据。这样用户不需要一直滚动页面,可以一次性加载更多的数据。您可以使用JavaScript或jQuery等前端框架来实现滚动加载功能。
数据合并:如果数据源中的每条数据都是独立的,并且没有关联关系,您可以将多条数据合并为一条记录,然后存储到子表中。例如,您可以将多条数据的某个字段(如ID)拼接成一个字符串,然后将该字符串作为主键存储到子表中。这样虽然会牺牲一些数据的准确性,但可以实现展示更多数据的需求。
数据过滤和筛选:如果您只需要展示特定的数据,可以在获取数据源时对数据进行过滤和筛选,只保留符合条件的数据。您可以使用编程语言提供的过滤器或筛选算法来实现。
无论采用哪种方法,都需要根据您的具体需求和技术栈来进行选择和实现。同时,还需要考虑性能和用户体验等因素,以确保数据的展示效果和加载速度都能够得到保证。
楼主你好,如果数据源中的数据量超过100条,并且希望全部展示在子表中,可以通过阿里云的数据集操作来实现,具体步骤如下:
通过上述步骤,可以在子表中展示数据源中的全部数据,而不仅限于返回的前100条数据。如果数据源中的数据量过大,可以通过设置数据集参数来实现分页展示等功能。
如果数据源中最多只能返回100条数据,并且希望将所有数据展示在子表中,您可以考虑以下解决方案:
分批次获取数据:通过多次请求获取数据,直到获取所有数据为止。这可以通过循环或递归的方式实现。每次请求时,可以使用分页或偏移量参数来指定每次请求获取的数据数量。
扩大数据源的返回限制:如果有权限和控制权,您可以尝试在数据源中增加返回数据数量的限制。这可能需要调整数据源的配置或与数据源提供商进行沟通。
导出数据并导入到子表中:如果数据源无法满足您的需求,您可以考虑将数据导出为文件(如CSV、Excel等),然后将文件导入到子表中。这可以通过编写自定义脚本或使用数据处理工具来实现。
使用数据库连接功能:某些数据管理工具或平台提供了数据库连接功能,您可以将数据源作为数据库连接,并使用SQL语句查询数据。通过使用适当的SQL查询语句,您可以选择查询所有数据并将其展示在子表中。
请注意,在实施上述解决方案之前,您应该评估您的系统要求和可行性,并确保操作符合数据隐私和安全规范。
如果数据源最多只能返回100条数据,并且子表中只展示获取到的这100条数据,而您希望能够全部展示超过100条的数据,可以考虑以下解决方案:
分页加载:通过分页加载的方式,逐步获取所有数据并展示在子表中。您可以根据数据源提供的接口或查询条件,按页加载数据。例如,每次加载100条数据,然后通过上下翻页或滚动加载的方式获取其他数据。这样可以避免一次性加载大量数据造成页面卡顿或性能问题。
懒加载:使用懒加载技术,在用户滚动或者进行相关操作时再动态加载更多的数据并展示在子表中。当用户到达子表的底部时,触发加载更多数据的事件,继续从数据源获取数据并追加到子表中。
异步加载:使用异步加载的方式,通过后台任务或定时任务来获取所有数据并存储在数据库或缓存中。然后,在子表组件初始化或展示时,从存储的数据中获取并展示全部数据。
数据导出:如果您仅需要将超过100条的数据导出,而不是直接在子表中展示,您可以提供导出功能,将数据导出到文件(如Excel、CSV)中供用户下载和查看。
获取数据
使用第三方接口获取数据,在这里我们新建一个表单,并且使用页面数据源接口获取数据。
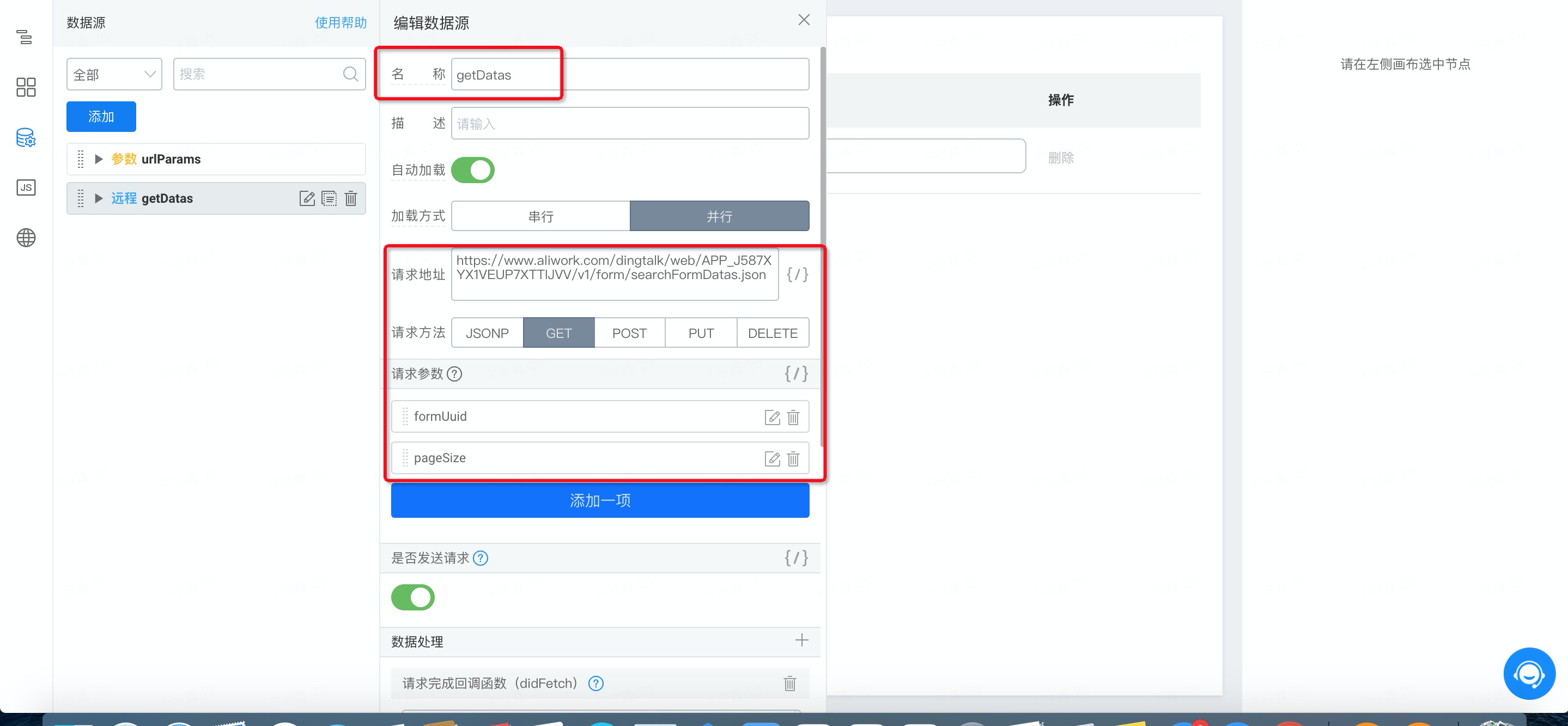
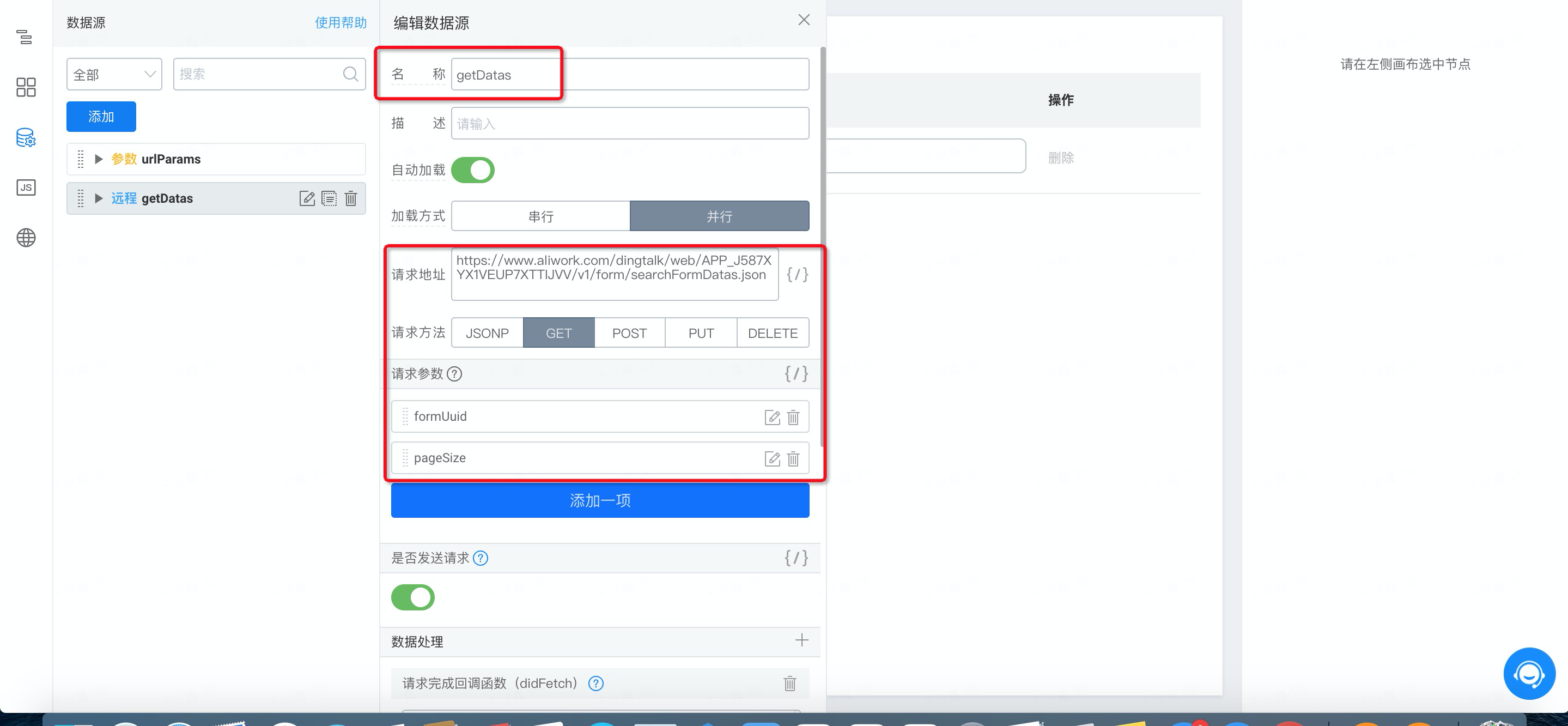
(1)在数据源处增加远程数据源,调用根据条件搜索表单实例详情列表接口

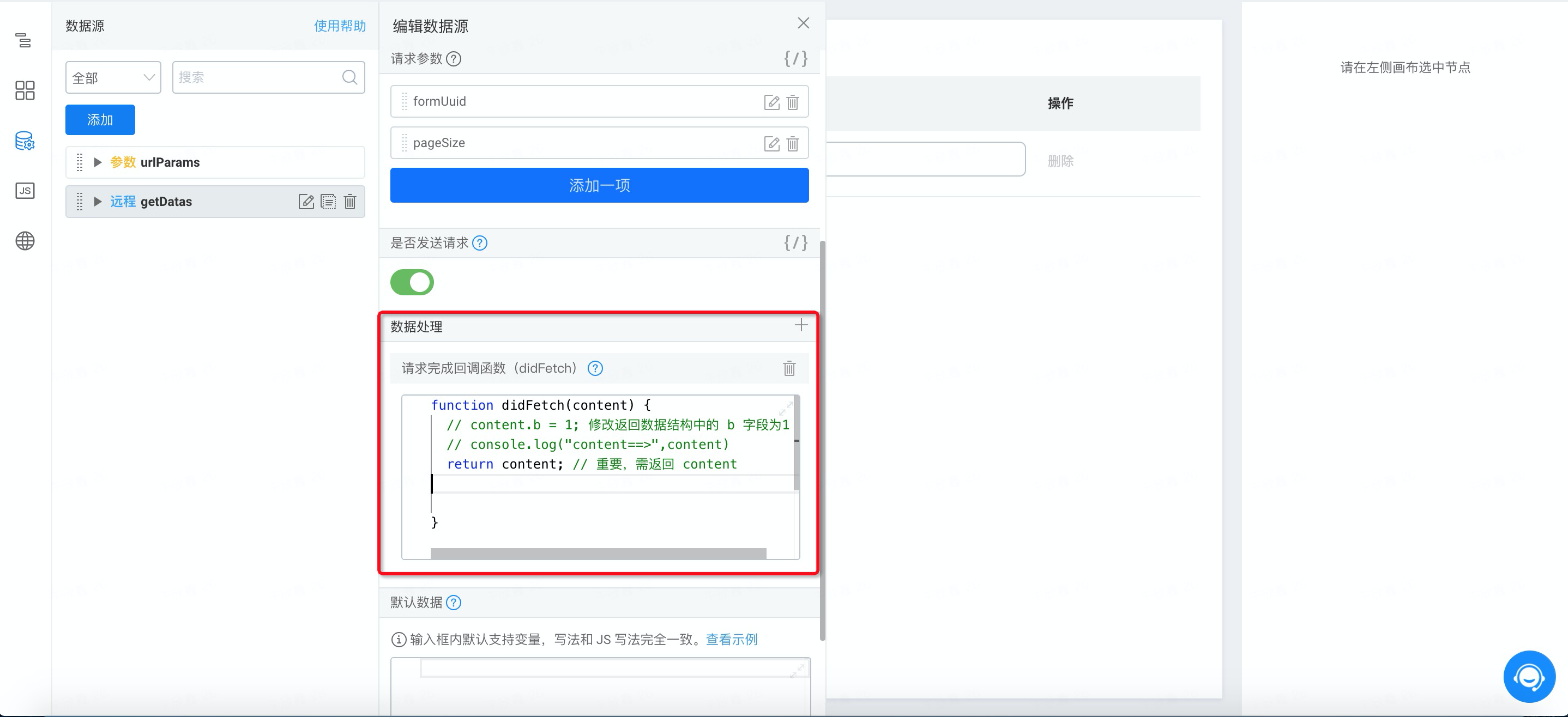
(2)处理数据,使用请求完成时回调函数 didFetch 返回 content 值
2.2 给明细组件赋值
拖动子表单组件到页面中,首先要判断返回数据是否超过 100 条;
当数据少于等于 100 条时,则直接对返回数据进行处理,处理成子表单的数据格式;
当数据多于 100 条时,则需将多页数据拼接在一起后,再将数据处理成子表单的数据格式。
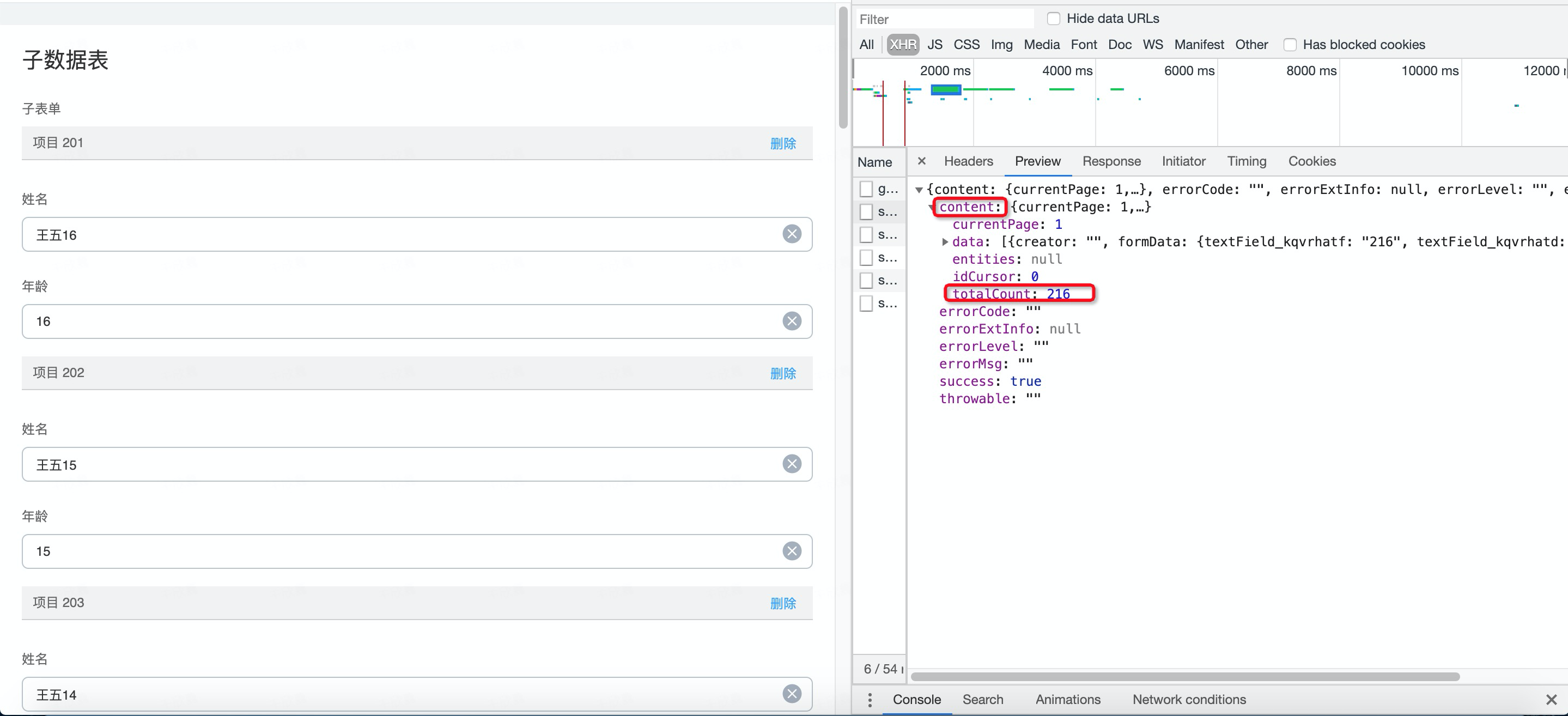
(1)加载数据源,获取到返回数据中的 totalCount,totalCount 为返回数据的总条数

(2)子表单数据格式
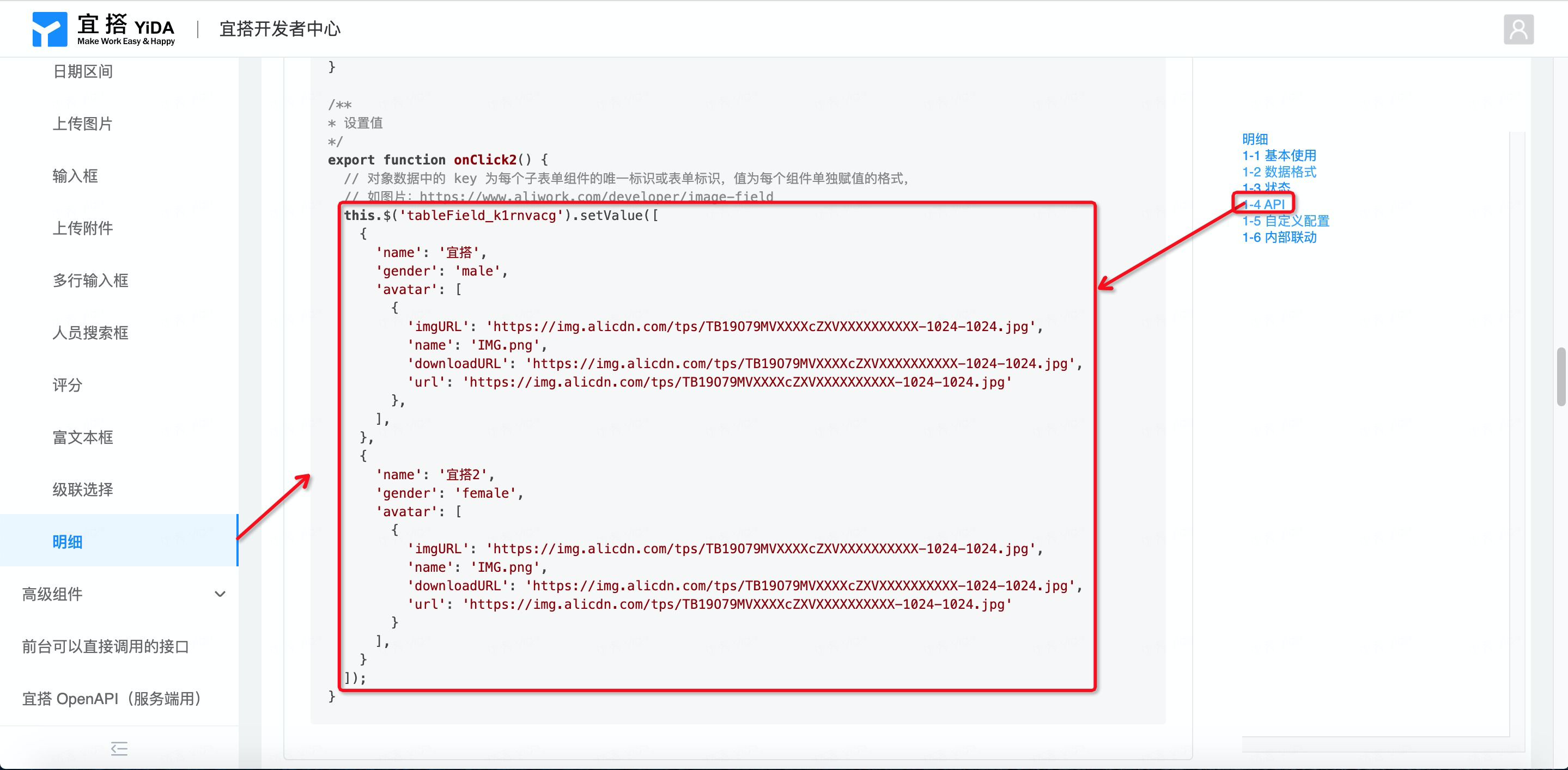
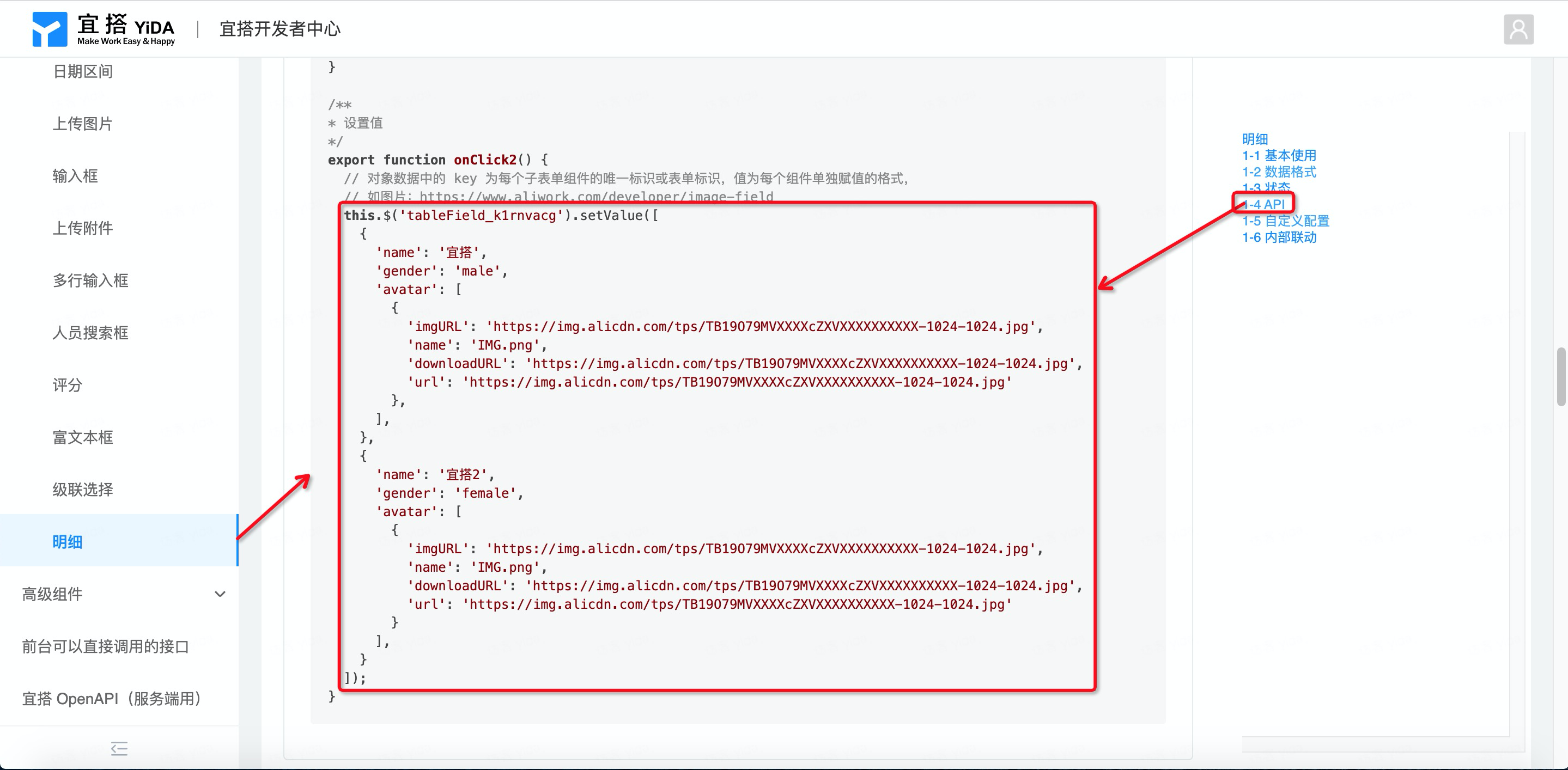
在宜搭开发者中心可以查找到明细组件,找到 API 查看代码,可以看见,我们需要将数据处理成数组格式,并使用 this.$('fileid').setValue(); 进行赋值。


当数据超过100条,并且希望全部展示在子表中时,操作步骤:
首先获取数据:
使用第三方接口获取数据,新建一个表单,并且使用页面数据源接口获取数据。
(1)在数据源处增加远程数据源,调用根据条件搜索表单实例详情列表接口:
参考文档:宜搭平台接口(页面数据源可直接调用)

(2)处理数据,使用请求完成时回调函数 didFetch 返回 content 值。

给明细组件赋值:
拖动子表单组件到页面中,首先要判断返回数据是否超过 100 条;
当数据少于等于 100 条时,则直接对返回数据进行处理,处理成子表单的数据格式;
当数据多于 100 条时,则需将多页数据拼接在一起后,再将数据处理成子表单的数据格式。
(1)加载数据源,获取到返回数据中的 totalCount,totalCount 为返回数据的总条数。

this.dataSourceMap.getDatas.load().then(res => { console.log("res=>", res); if (res.totalCount <= 100) { //当实例总数不大于100时 } else { //当实例总数大于100时,循环调用 }
(2)子表单数据格式:
在宜搭开发者中心可以查找到明细组件,找到 API 查看代码,可以看见,我们需要将数据处理成数组格式,并使用 this.$('fileid').setValue(); 进行赋值。
参考文档:https://developers.aliwork.com/docs/components/form/tableField

(3)当返回数据少于 100 条时,处理数据:
创建新数组 newArr,使用 map 方法循环接口返回的 data 值,定义 value 对象, 将表单数据循环放入,使用newArr.push(value),将对象放到数组中。
export function didMount() { console.log(「页面 JS」:当前页面地址 ${location.href}); // console.log(「页面 JS」:当前页面 id 参数为 ${this.state.urlParams.id}); // 更多 this 相关 API 请参考:https://www.yuque.com/yida/support/ocmxyv#OCEXd // document.title = window.loginUser.userName + ' | 宜搭'; this.loopLoad(); }
//async await export async function loopLoad() { //循环调用,适用于请求全量数据(单次数据量大于100)的场景 let newArr = []; //最终数据集合 let params = { formUuid: "数据源表单formUuid", searchFieldJson: JSON.stringify({ 数据源表查询条件组件唯一标识: [window.loginUser.userId] }), pageSize: 100 }; this.dataSourceMap.数据源名称.load(params).then(res => { if (res.totalCount <= 100) { //当实例总数不大于100时 newArr.push(...res.data); //归整数据 console.log("100以内", newArr); } else { //当实例总数大于100时 this.solveData(res.totalCount, newArr); }; }); }
(4)当返回数据超过 100 条,循环多页数据并处理后全部 push 到数组中,
当数据超过 100 条数据时,将会返回多页数据,我们使用 Math.ceil(res.totalCount / 100) 返回页数,使用 for 循环获取每一页数据,将每一页数据进行数据处理后,push 到数组中,在这里由于我们需要按顺序循环数据,因此我们需要加对应的延时操作。
export async function solveData(count, newArr) { //数据量大于100时的处理 for (let i = 0; i < Math.ceil(count / 100); i++) { let params = { formUuid: "数据源表单formUuid", searchFieldJson: JSON.stringify({ 数据源表查询条件组件唯一标识: [window.loginUser.userId] }), pageSize: 100, currentPage: i + 1 }; await this.dataSourceMap.数据源名称.load(params).then(res => { newArr.push(...res.data); }) }; console.log("大于100", newArr); }
(5)处理好数据后,拿到 newArr 数组,将 newArr 赋值给明细组件。
this.$('tableField_kqvnua5s').setValue(newArr);
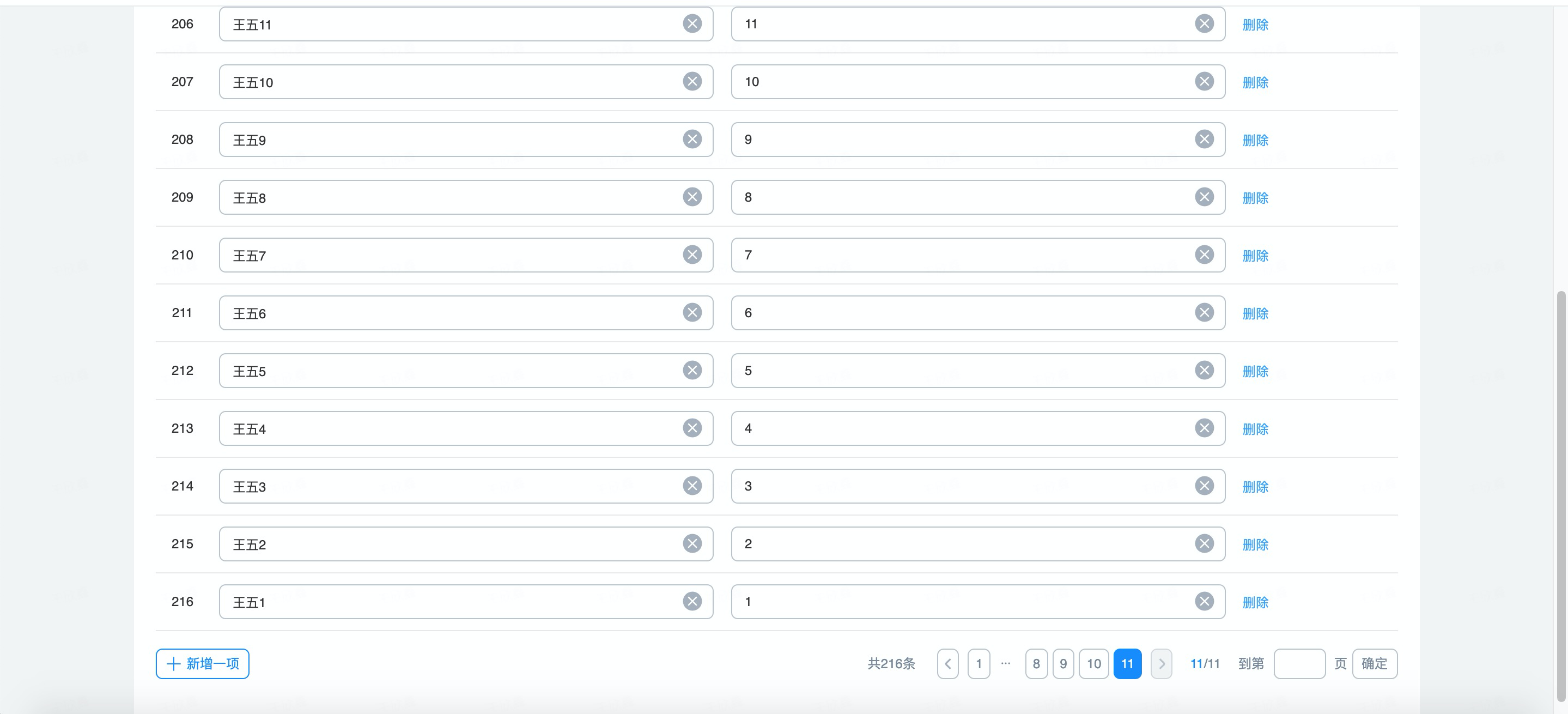
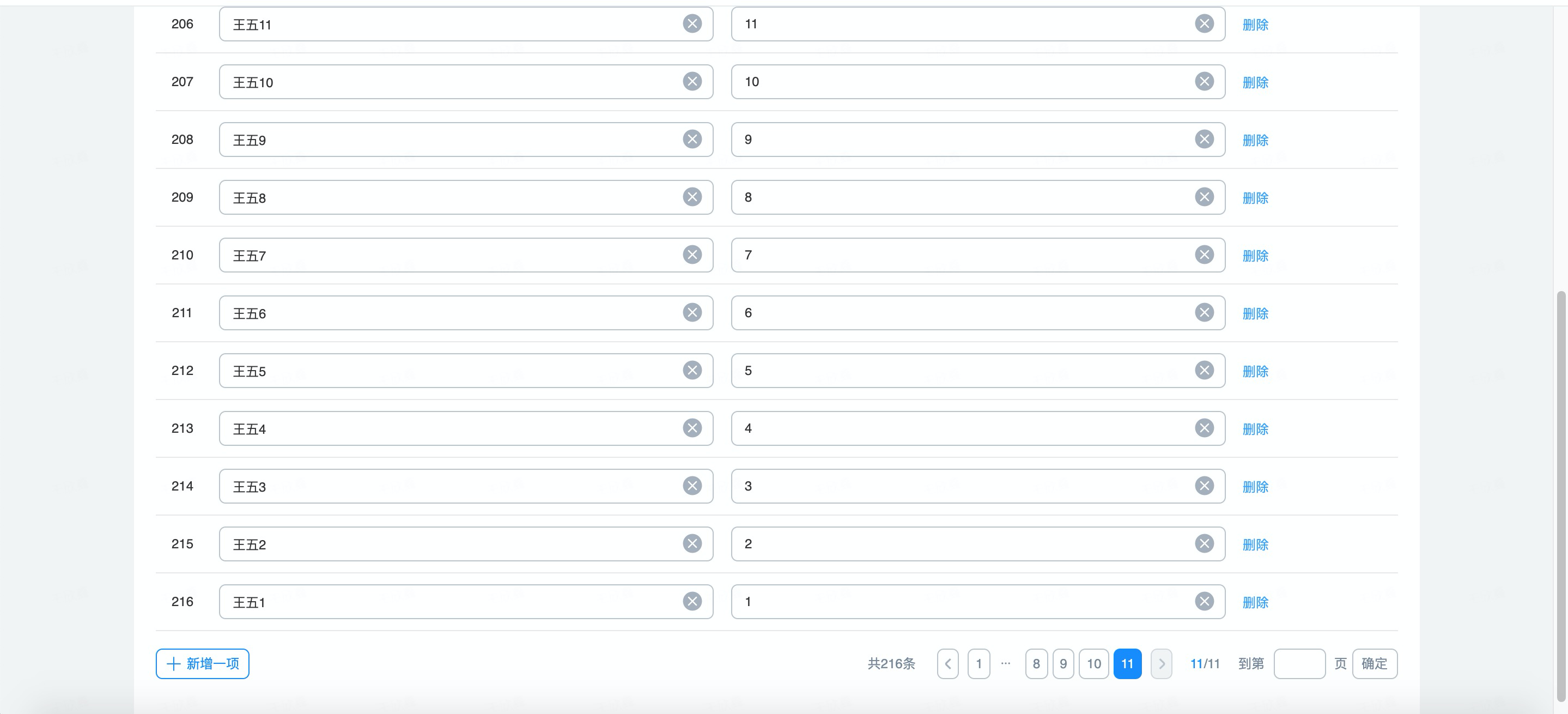
效果演示: