
我司内部oa系统,接入钉钉扫码登陆,通过钉钉的回调,登录系统页面,但是昨天发现页面显示遭遇浏览器内容安全策略限制,页面一加载,就会报这个问题,且是本地开发环境有问题,登录不进页面,生产环境有此问题,但是不影响扫码使用,但是我并没有使用到以下接口:
系统环境:Vite3.2.3, Vue3.2.45
使用钉钉接口:
扫码登录第三方网站之登录方式二,https://open.dingtalk.com/document/orgapp/scan-qr-code-to-log-on-to-third-party-websites
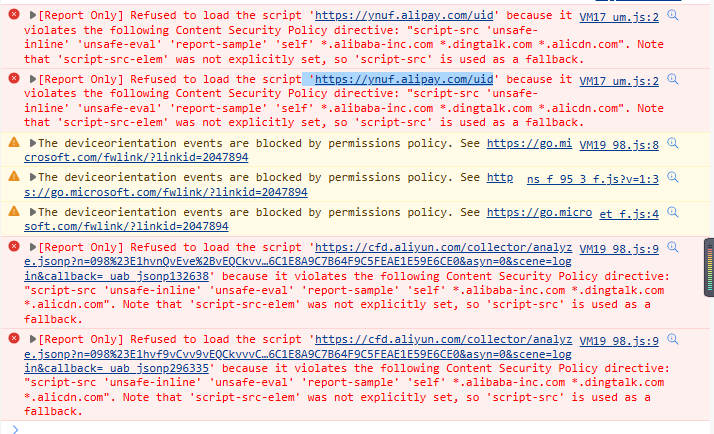
问题未解决截图如下:
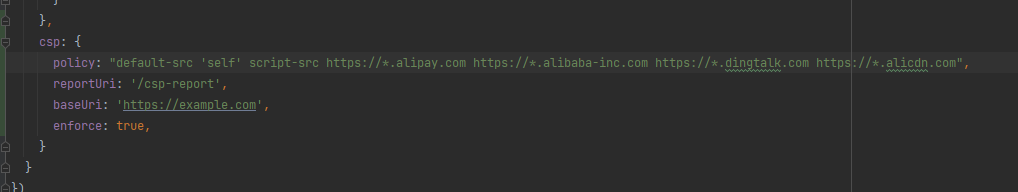
已经试过通过前端vite.config.js增加csp解决办法,但是未曾解决,代码是在vite.config.js文件的defineConfig中,截图如下:

希望得到解决,感谢~
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
虽然您没有直接使用您提到的那个接口,但仍有可能是因为您的页面引用了其他资源,而这些资源引用了该接口,导致 CSP 策略触发。为了解决这个问题,您可以尝试以下方法: