
钉钉里打开flex布局的h5页面,布局显示有问题。
提问:
1,钉钉的webview是不是不支持flex布局?
2,有没有什么解决方案
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
钉钉的webview目前不支持flex布局,但是支持传统的HTML/CSS布局方式。如果您需要使用flex布局,可以考虑使用钉钉的webview的备选方案,例如使用钉钉的H5页面或小程序来实现。这些方案都支持flex布局,并且提供了更丰富的功能和交互体验。
大多数情况下,现代浏览器应该对 Flex 布局有很好的支持。然而,由于每个浏览器和平台都有自己的一套规则和限制,某些布局可能会在某些情况下表现出不同的行为。
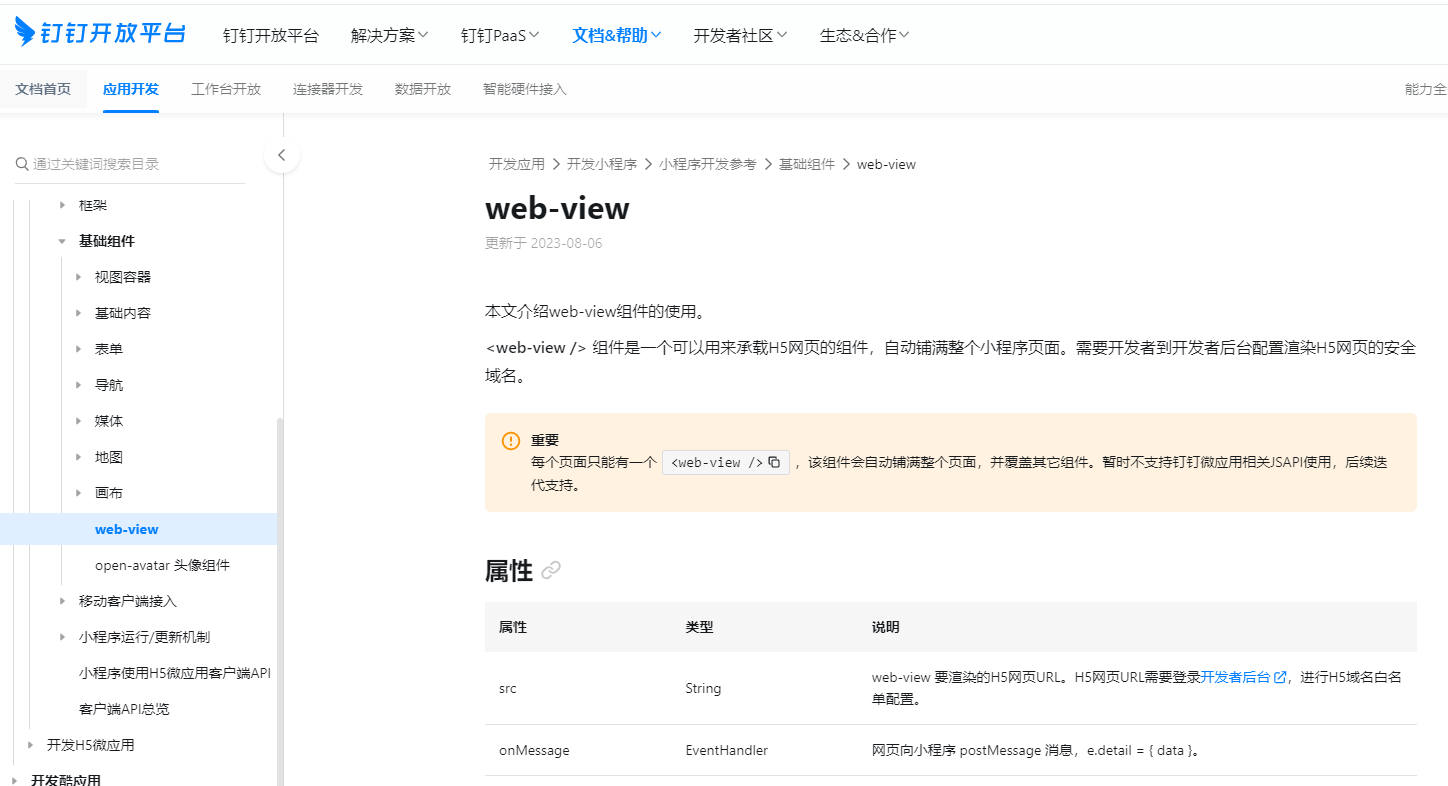
组件是一个可以用来承载H5网页的组件,自动铺满整个小程序页面。需要开发者到开发者后台配置渲染H5网页的安全域名。
https://open.dingtalk.com/document/orgapp/web-view#title-86v-73d-pxx

属性

web-view组件控制
dd.createWebViewContext
要渲染的H5页面可以使用手动引入https://appx/web-view.min.js (此链接仅支持在钉钉客户端内访问),组件提供了相关与小程序交互的接口。

为了解决您的问题,您可以尝试以下几种方法:
调整 CSS 属性:有时,浏览器可能会对某些 CSS 属性的行为有所不同。例如,您可以尝试调整 box-sizing 属性,将其从默认的 content-box 更改为 border-box。这有助于确保元素的大小包括其边框和内边距,从而提高布局的一致性。
使用 rem 单位而不是 em 单位:rem 是相对单位,相对于根元素(通常是 html 元素)的字体大小。相比之下,em 是相对单位,相对于父元素的字体大小。在某些情况下,使用 rem 单位可能会导致更好的布局一致性。
添加浏览器前缀:如果您发现某个特定的 CSS 属性在钉钉浏览器中不起作用,您可以尝试为该属性添加浏览器前缀。例如,在 Chrome 中,您可以使用 -webkit- 前缀,而在 Firefox 中,您可以使用 -moz- 前缀。
使用 JavaScript 动态设置样式:如果上述方法都无法解决问题,您还可以考虑使用 JavaScript 动态设置样式。这意味着您可以在 HTML 文档加载完成后,使用 JavaScript 动态地设置 CSS 属性。
钉钉的WebView(内置浏览器)支持Flex布局,但是在使用时需要注意以下几点:
版本兼容性:不同版本的钉钉客户端可能对WebView的支持有所差异。建议使用最新版本的钉钉客户端,并根据目标用户的钉钉版本进行兼容性测试。
CSS兼容性:WebView可能对某些CSS属性或属性值的解析和渲染存在差异。在使用Flex布局时,请确保使用标准的CSS语法和属性,避免使用过多的浏览器私有前缀或非标准属性。
响应式设计:由于WebView的尺寸和屏幕分辨率可能会有所不同,建议使用响应式设计来适应不同的设备和屏幕尺寸。可以使用媒体查询、弹性布局和自适应单位等技术来实现响应式布局。
测试和调试:在开发过程中,建议通过模拟不同的钉钉客户端环境进行测试,并借助开发者工具或调试工具调试页面布局和样式。
请注意,上述内容基于一般经验,并不代表钉钉WebView的所有特性和限制。为了确保布局在钉钉WebView中能够正常显示,建议参考钉钉官方文档、开发者社区或联系钉钉技术支持团队获取更具体的信息和建议。