
想做个考勤表,子表单一行内某个符号出现多少次,用代码计数,可否清大佬指教下,谢谢。试了很多种方法都不行,表单太卡。
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
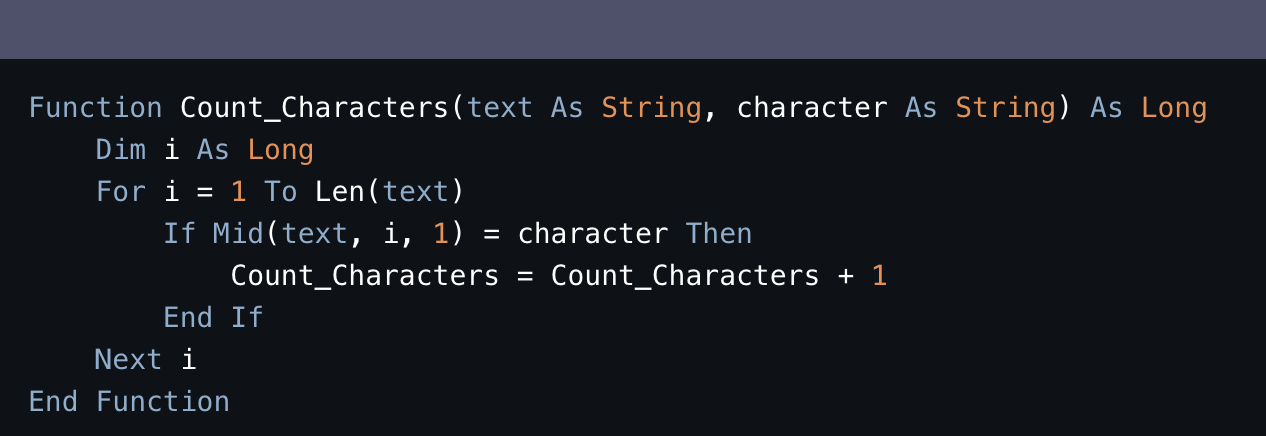
楼主你好,您可以使用以下代码实现子表单一行内某个字符的计数:

Function Count_Characters(text As String, character As String) As Long
Dim i As Long
For i = 1 To Len(text)
If Mid(text, i, 1) = character Then
Count_Characters = Count_Characters + 1
End If
Next i
End Function
=Count_Characters(A1,"x")
其中A1是要统计的单元格,"x"是你要计数的字符。你可以根据需要更改这些参数。
请注意,这些公式可能会使您的工作表变慢,因为它需要遍历每个单元格并计算字符出现的次数。可以在需要的时候使用,而不要在整个工作表中使用。
宜搭内若需要获取子表单的长度,即统计子表单内明细数量,可参考如何自动获取子表单内一共有多少条数据。
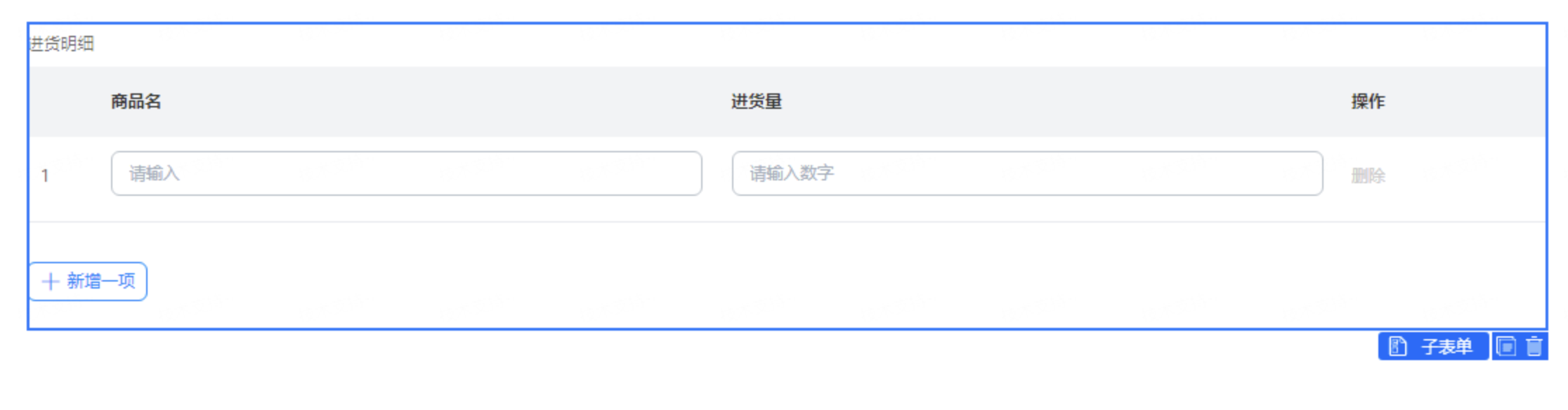
使用一个子表单组件,一个数值组件,然后将数值组件的默认值设置为 1,如图:

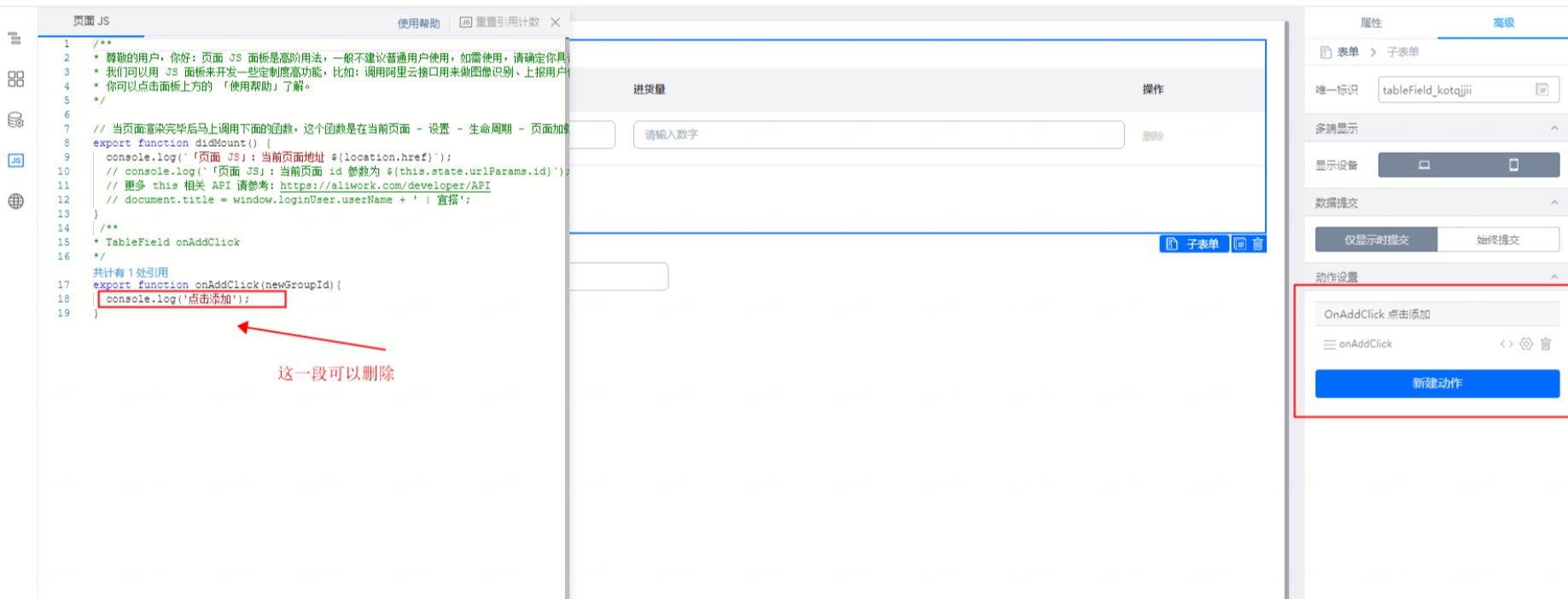
(2)点击子表单>>高级>>新建动作,需要创建两个动作,一个是 onAddClick 点击添加;一个是 onDelClick 点击删除,创建动作写入代码,如图:

以下代码可直接复制使用,注意:第一个括号里面输入数值组件的唯一标识,第二个括号里面输入子表单的唯一标识。
this.$('数值组件标识').setValue(this.$('子表单标识').getValue().length);
(3)先创建一个 onAddClick 点击添加,如图:




然后将上面的代码复制过来,如下:

(4)新建一个 onDelClick 点击删除,也直接复制上面的代码即可:


然后将上一段的代码复制下来


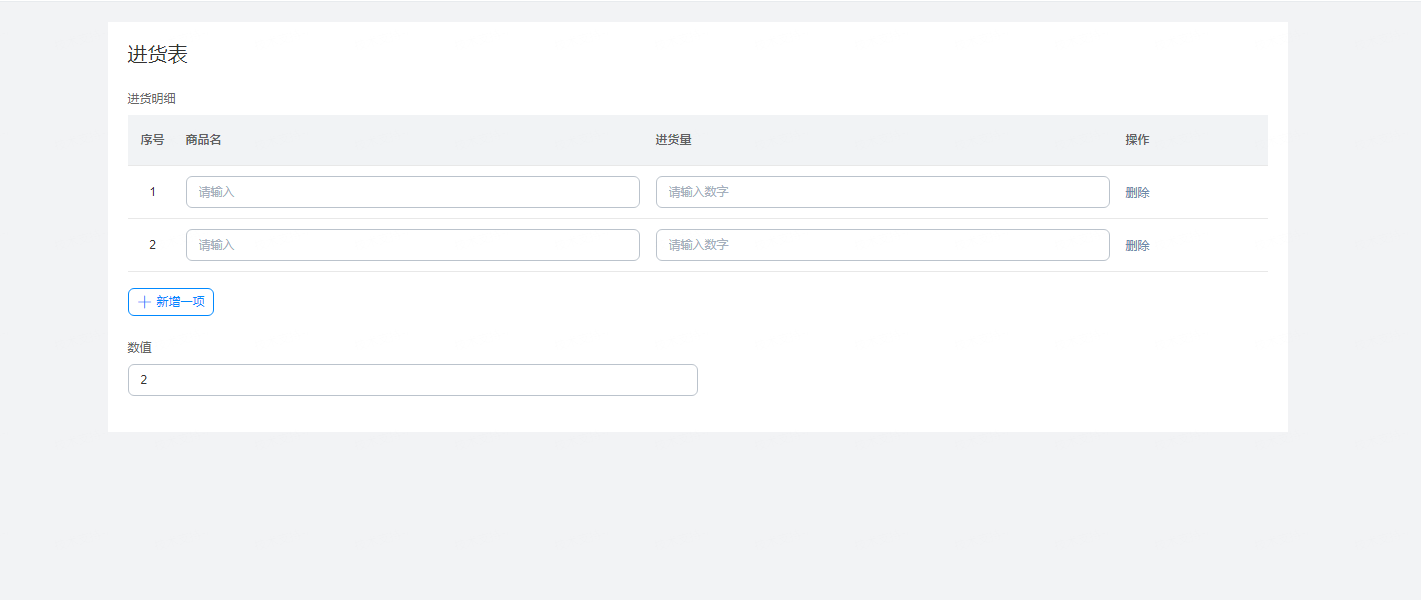
点击保存后,效果展示如下:

删除新增一项的数据,也会自动减少:

也可以用变量控制子表单的条数,

(1)拉取一个数值组件,在数值组件绑定动作「onChange值发生变化」
(2)在js页面复制以下代码
export function onChange({ value }) { console.log('onChange', value); let a = []; for(let i=0;i<value;i++){ let b= { "textField_kurr4i2o" : "", //子表单内其他组件唯一标识 } a.push(b) } this.$("tableField_kurr4i2m").setValue(a) //子表单组件唯一标识 }

(3)实现效果

如果您想在宜搭子表单一行内某个字符计数,可以使用JavaScript代码来实现。具体步骤如下:
在子表单中添加一个输入框,用于输入需要计数的字符。
在子表单中添加一个按钮,用于触发计数的函数。
在JavaScript代码中编写计数的函数,函数的输入参数为需要计数的字符和输入框的值。
在计数函数中使用字符串的replace方法来统计需要计数的字符出现的次数,并将结果返回。
在按钮的点击事件中调用计数函数,并将计数结果显示在子表单中。
以下是一个示例代码,可以参考:
HTML代码:
<div class="form-group">
<label for="input">请输入需要计数的字符:</label>
<input type="text" class="form-control" id="input">
<button type="button" class="btn btn-primary" onclick="count()">计数</button>
</div>
<div class="form-group">
<label for="output">计数结果:</label>
<input type="text" class="form-control" id="output" readonly>
</div>
JavaScript代码:
function count() {
var input = document.getElementById("input").value;
var count = input.replace(/[^a-zA-Z0-9]/g, "").length;
document.getElementById("output").value = count;
}
在上述代码中,我们使用正则表达式来匹配非字母和数字的字符,并使用replace方法将其替换为空字符串。然后我们统计空字符串的长度,即为需要计数的字符出现的次数。最后将计数结果显示在子表单中。
对于宜搭子表单中一行内某个符号的计数问题,我能提供一种参考的解决方案。您可以使用 JavaScript 来处理表单数据并进行字符计数。
以下是一个示例代码,演示如何计算一行文本中某个符号出现的次数:
// 假设表单中一行文本的数据存储在一个名为 `text` 的变量中
var text = 'example text with some symbols';
var symbol = 'e'; // 要计数的符号
// 使用正则表达式和 `match()` 方法来查找符号出现的次数
var count = (text.match(new RegExp(symbol, 'g')) || []).length;
console.log('符号 "' + symbol + '" 出现的次数为:', count);
在这个示例中,我们将待处理的表单数据存储在 text 变量中,并指定要计数的符号为 symbol(此处示例中为字母 "e")。然后,我们使用正则表达式和 match() 方法来查找字符串中符号出现的次数,并将结果存储在 count 中。
请注意,该示例仅适用于处理简单的文本数据。如果您的表单数据比较复杂或包含大量记录,可能需要更复杂的处理方法。此外,在处理大量数据时,确保代码的性能和效率也很重要。