
我想发布一个带有【关联查询】的报名表,具体情况:填表人选择报名去某一地点,就可以关联查询该地点的详细情况和联系人。但发布后,填表的人看不到关联查询到的内容,不知道应该如何解决呢
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
关联组件查询的数据继承表单字段/数据权限的范围。
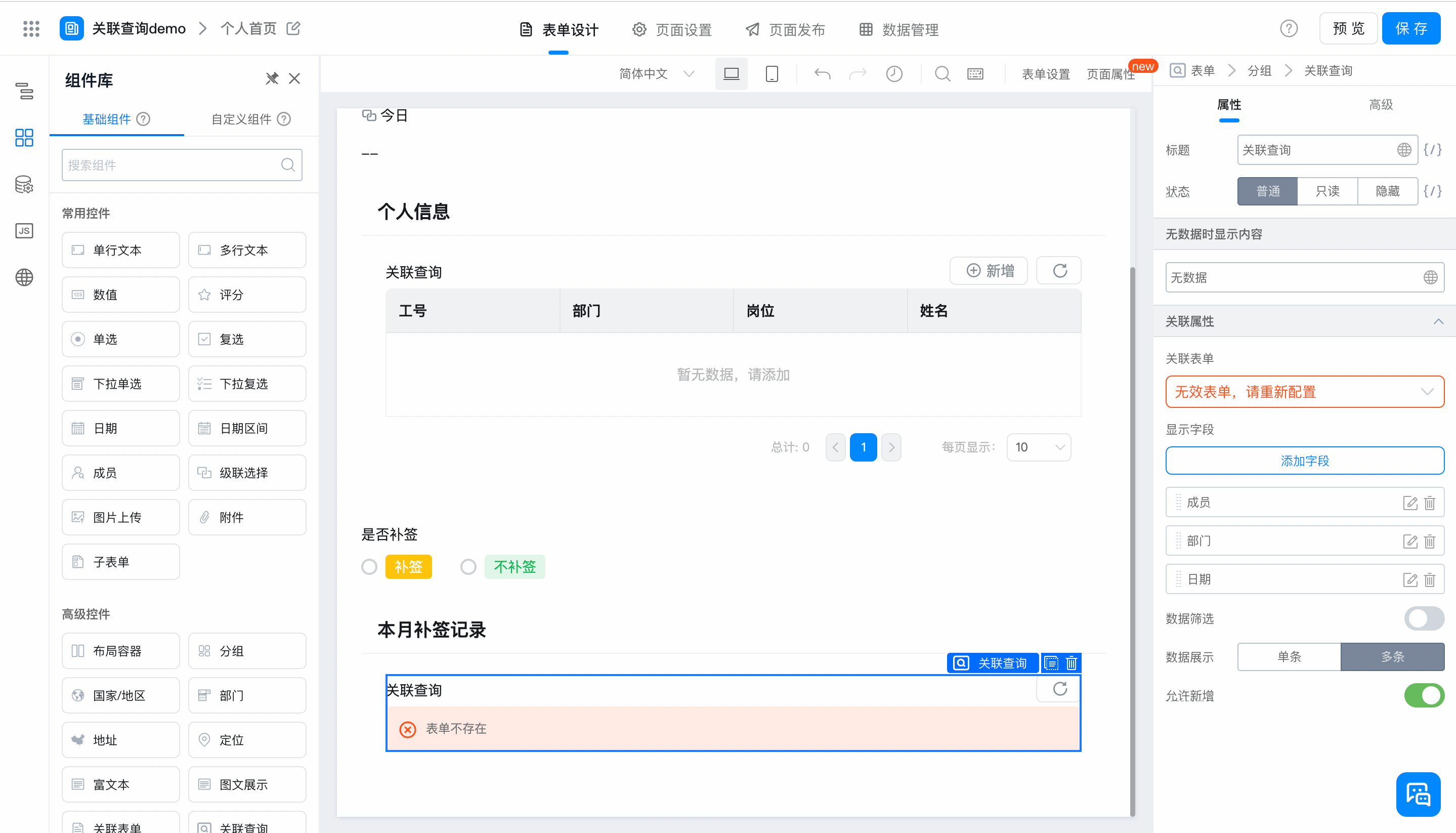
当关联查询的表单被删除时,会出现异常提示:
当导航栏内表单删除时,已有的数据仍能查询到,访问态进入历史的表单详情页可以看到关联查询组件及数据
进入当前表单设计态时,直接点击保存,会校验存在相关报错信息,不能保存成功,需要用户自行校准配置功能,如果删除了这个关联查询组件,新增的数据其表单详情即无关联查询信息。

组件功能使用范围说明:
宜搭所有版本均支持使用。【双端适配】
适用于宜搭普通表单、流程表单页面类型,暂不支持在自定义页面内使用。
由于该组件的使用特性,适用于单纯的数据查询或查看的场景,不需要将数据提交入库。因此该组件目前仅适用于表单详情页,其他功能消费场域(如数据管理页等)暂不支持透出该组件。
单选下拉、多选下拉等组件显示/隐藏逻辑里可以消费“关联查询组件”

楼主你好,要让填表人在提交报名表的时候看到关联查询到的内容,可以通过以下步骤实现:
在宜搭的【关联查询】组件中,选择“关联查询到的表格数据”作为默认值,这样当填表人选择目标地点后,就会自动查询相关信息。
在表单中添加一个文本框或文本域,将关联查询到的信息显示在其中。可以使用公式控制该文本框或文本域的值,例如:=关联查询1.地点描述,其中“关联查询1”是关联查询组件的名称,“地点描述”是目标表格中的字段名。
在表单的提交成功页面中,将关联查询到的信息显示出来。可以在提交成功页面中添加一个文本框或文本域,同样使用公式控制其值为关联查询到的信息。
通过以上步骤,填表人在提交报名表后就可以看到关联查询到的信息了。
要让填表人在填写报名表时能够看到关联查询到的内容,您可以通过以下步骤来解决:
配置关联查询组件: 在宜搭平台中,首先需要配置好【关联查询】组件,确保它能够正确地根据填表人选择的地点进行查询,并获取相应的详细情况和联系人信息。
将查询结果展示到报名表中: 在报名表的页面布局中,使用合适的控件(例如文本框、表格等)来展示关联查询到的内容。将关联查询组件返回的数据动态填充到这些控件中,以便填表人能够看到查询到的信息。
设置可见性规则: 使用宜搭平台提供的可见性规则功能,根据填表人选择的地点是否为空来控制关联查询到的内容是否显示。当填表人选择一个具体地点时,可见性规则使得关联查询结果展示的控件可见;当填表人未选择地点或选择其他选项时,这些控件将被隐藏。
测试和验证: 在发布报名表之前,进行测试和验证确保关联查询功能正常工作,并且填表人在选择地点后能够正确看到关联查询到的内容。
宜搭关联表单显示的信息是受被关联表单的查看权限影响,数据范围选择全部数据,普通员工就能看见全部数据了,您可以参考下图设置权限组:

宜搭关联表单设置查询条件时不显示想要查询字段的问题,您可以按照以下方案排查:
检查下字段是否设置有参与搜索,
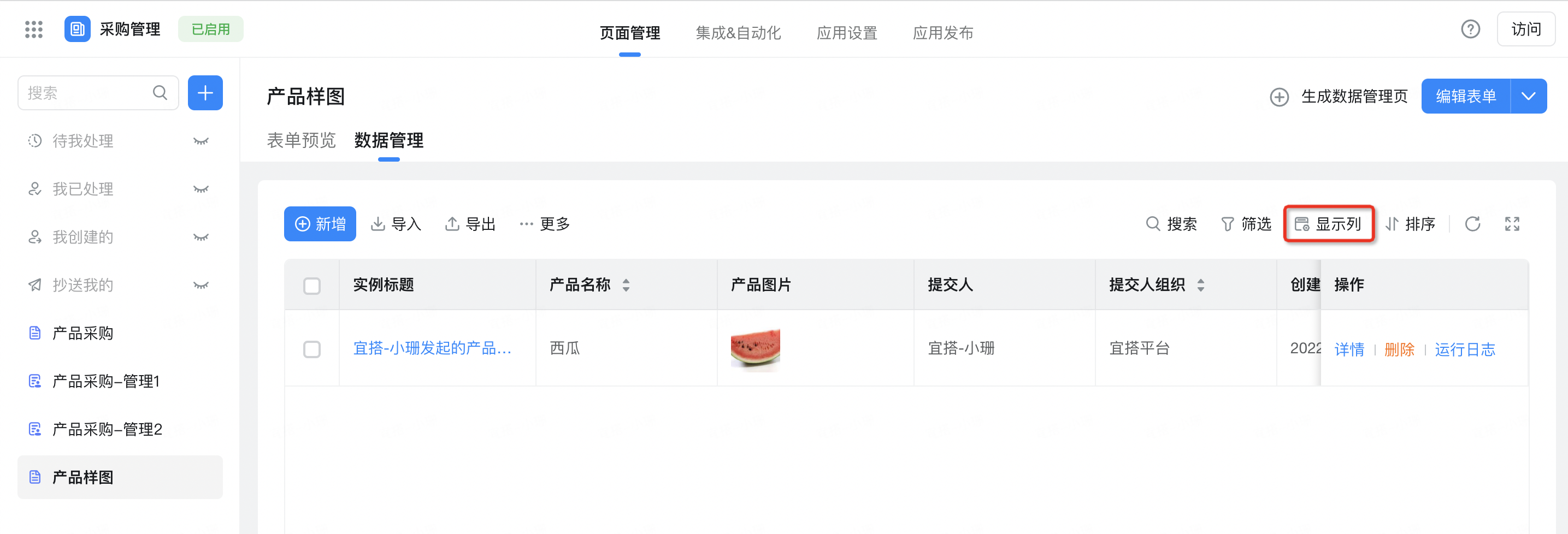
在数据管理页检查下是否把想要查询的字段设置了显示,
可以通过勾选不同字段来设置数据查看的显示内容
路径:表单 >> 数据管理 >> 显示列,效果如图

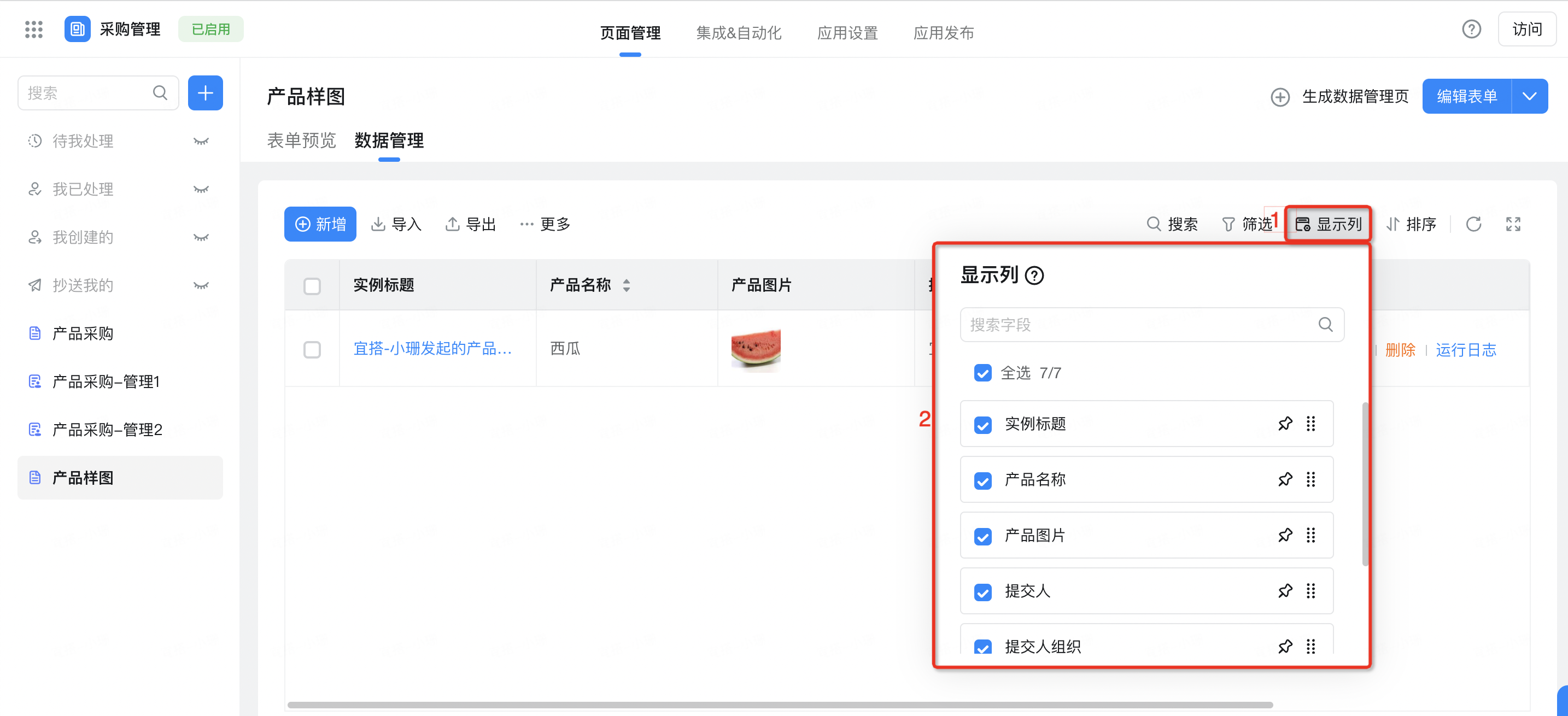
点击设置显示字段会跳出设置显示字段页。
在此设置筛选页中,通过勾选字段便可以将勾选的不同字段设置为显示字段,从而查看相关字段内容。
可通过全选或取消全选批量设置显示,默认显示字段值为实例标题、提交人、创建时间、修改时间;其余字段源自当前表单的组件字段。
注:数据管理页的显示字段默认是展示表单所有字段(子表单里面需要配有组件才会显示)
☑️需要展示的字段放在已显示列,无需展示的字段移动到未显示列,点击确定后相应的自定义显示项将会出现在数据实例显示内容列内容中,列内容数据源为对应表单/流程页相应组件字段提交的数据值。


在宜搭中,关联查询组件可以在填表人提交表单后展示关联数据。为了让填表人能够看到关联查询到的内容,您需要进行以下操作:
创建关联表单:首先,确保您已经创建了包含详细情况和联系人的关联表单,并且该关联表单与您的报名表有正确的关联关系。
配置关联查询组件:在报名表的设计中,将关联查询组件添加到适当的位置。请确保关联查询组件配置正确,包括选择关联表单、指定关联字段以及设置显示方式等。
发布表单:在发布表单之前,请确保您已经完成了所有必要的设置,并验证关联查询组件的配置是否正确。确保关联表单中的详细情况和联系人与关联查询组件匹配。
填表人查看关联内容:当填表人提交表单后,关联查询组件会根据填表人选择的地点自动查询并展示关联表单中对应的详细情况和联系人信息。
如果您按照上述步骤进行了配置但仍然无法看到关联查询到的内容,请检查以下几个方面:
宜搭的关联查询组件可以在表单中添加,以实现数据的联动查询和展示。发布后,填表人可以在填写表单时查看关联查询到的内容。
具体实现方法如下:
需要注意的是,关联查询组件的查询条件和查询目标字段需要正确设置,以确保查询结果的正确性。同时,表单中展示查询结果的字段也需要根据实际情况进行设置,以便填表人能够清晰地查看关联查询到的内容。