
请问如何在表单(非自定义中)获取另外一个表单的 formInstId,或者在当前表单未提交前,把它的formInstId填到一个文本框里隐藏起来?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
援引通义千问:根据您提供的信息,您在开发一个网站表单时遇到了一个问题,需要在非自定义表单中获取另一个表单的formInstId,或者在当前表单未提交前将另一个表单的formInstId填到一个文本框中隐藏起来。根据您的需求,您可以通过JavaScript或者jQuery来实现。以下是两种可能的实现方式:
<form id="form1">
<input type="hidden" name="formInstId" id="formInstId" value="" />
<!-- 其他表单元素 -->
</form>
<form id="form2">
<!-- 其他表单元素 -->
</form>
<script>
var form2InstId = $("#form2").attr("formInstId");
$("#formInstId").val(form2InstId);
</script>
在上述代码中,我们在form1中添加了一个隐藏的文本框,并使用JavaScript获取form2的formInstId,然后将这个formInstId填入到隐藏的文本框中。
<form id="form1">
<input type="hidden" name="formInstId" id="formInstId" value="" />
<!-- 其他表单元素 -->
</form>
<form id="form2">
<!-- 其他表单元素 -->
</form>
<script>
var form2InstId = $("#form2").attr("formInstId");
$("#formInstId").val(form2InstId);
</script>
在上述代码中,我们在form1中添加了一个隐藏的文本框,并使用jQuery获取form2的formInstId,然后将这个formInstId填入到隐藏的文本框中。
请注意,上述代码只是一个示例,您需要根据您的具体需求进行修改。
【 如何获取 表单的formInstId?
】
在表单中添加一个隐藏的文本框,用于存储目标表单的 formInstId。
在表单的 JavaScript 代码中,通过钉钉开放平台的 API 调用,获取目标表单的 formInstId。
将获取到的 formInstId 填入隐藏的文本框中。
具体步骤如下:
在表单中添加一个隐藏的文本框:
html
Copy
在表单的 JavaScript 代码中,使用钉钉开放平台的 API 获取目标表单的 formInstId:
javascript
Copy
// 调用钉钉开放平台的 API,获取目标表单的 formInstId
dingtalk.form.getOriginalFormInstId({
corpId: 'your_corp_id',
formCode: 'target_form_code',
onSuccess: function(result) {
var targetFormInstId = result.formInstId;
// 将获取到的 formInstId 填入隐藏的文本框中
document.getElementById('targetFormInstId').value = targetFormInstId;
},
onFail: function(error) {
// 处理 API 调用失败的情况
}
});
在上述代码中,您需要将 'your_corp_id' 替换为您的企业 ID,'target_form_code' 替换为目标表单的表单代码。
通过以上步骤,您可以在当前表单中获取到目标表单的 formInstId,并将其填入隐藏的文本框中。这样,在提交当前表单时,您可以从隐藏的文本框中获取目标表单的 formInstId 值。


通常情况下,企业实名认证完成后可以立即购买域名。但是,如果在购买域名时提示“选择实名认证的模板”,可能是因为您的账号尚未通过实名认证,或者您需要选择正确的实名认证模板。
如果您的账号尚未通过实名认证,您需要按照要求提交相关的实名认证资料,等待审核通过后才能购买域名。如果您已经通过了实名认证,但是无法选择正确的实名认证模板,您可以联系域名注册商的客服,他们将会帮助您解决问题。
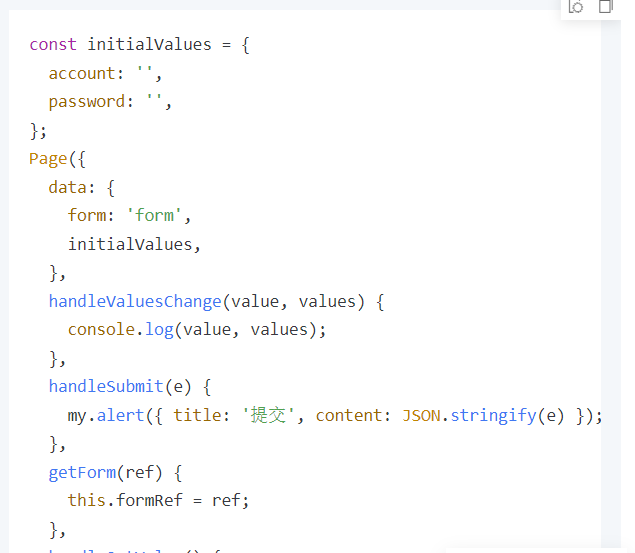
楼主你好,在阿里云表单中,可以通过 JavaScript 获取表单的 formInstId,可以使用以下代码片段:
var formInstId = FormRenderer.DataModel.formInstId;
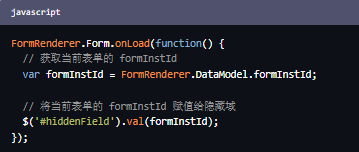
此外,您还可以使用表单设计器中的隐藏域来储存当前表单的 formInstId,可以在表单设计器中添加一个隐藏域,然后在表单的 onload 事件中将当前表单的 formInstId 赋值给隐藏域,在表单提交时,通过读取隐藏域中的值来获取另一个表单的 formInstId。例如:
FormRenderer.Form.onLoad(function() {
// 获取当前表单的 formInstId
var formInstId = FormRenderer.DataModel.formInstId;
// 将当前表单的 formInstId 赋值给隐藏域
$('#hiddenField').val(formInstId);
});
其中,#hiddenField 是隐藏域的 ID,您需要替换为实际的 ID。在提交时,您可以通过以下代码来获取隐藏域中的值:
// 获取隐藏域中的值
var formInstId = $('#hiddenField').val();
非自定义页面formUuid 和 processCode 参数的获取路径为:【应用设置】-【应用数据】-【XX流程】下面的表单 ID 和流程 Code 。

在非自定义页面的formUuid是和表单捆绑一起的,如果想隐藏formUuid需要隐藏表单。
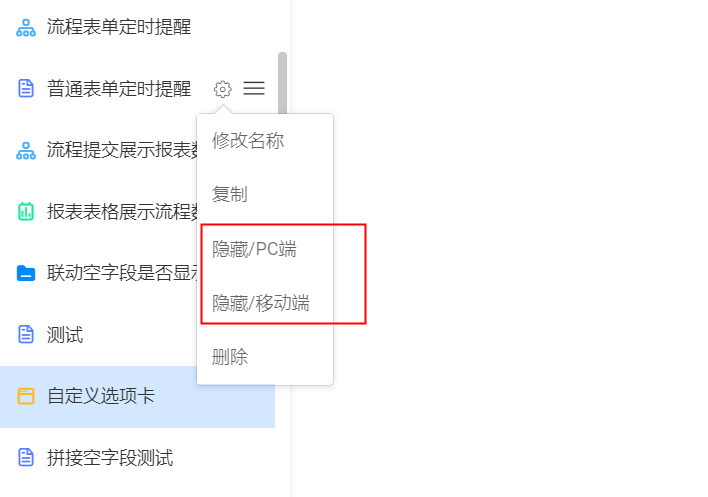
你可以在宜搭后台对表单设置PC隐藏或手机端隐藏,如图所示:


使用隐藏字段:在第一个表单中,你可以创建一个隐藏字段(通常是文本框),并在提交表单之前将 formInstId 填入该隐藏字段。然后,在第二个表单中,你可以获取这个隐藏字段的值。
html
在第一个表单提交前,你可以将 formInstId 填入这个隐藏字段:
javascript
document.getElementById('formInstId').value = 'your_formInstId_here';
然后,在第二个表单中,你可以通过 JavaScript 获取这个值:
javascript
var formInstId = document.getElementById('formInstId').value;
使用会话或全局变量:如果你有权限,可以在服务器端设置一个会话或全局变量,并在第一个表单提交后将 formInstId 存储到该变量中。然后在第二个表单中,你可以从该变量获取 formInstId。
在阿里云宜搭平台的表单中,在非自定义表单中获取另一个表单的 formInstId 或在当前表单未提交之前将其填写到一个文本框中隐藏起来,您可以通过以下步骤实现:
在当前表单设计页面上,添加一个文本框组件,用于存储另一个表单的 formInstId。
在当前表单的事件处理中,例如点击按钮或提交表单的触发事件中,执行以下操作:
a. 使用获取数据公式来获取另一个表单的 formInstId,具体可以使用 get 或其他数据获取公式,根据表单关联关系获取相关表单的 formInstId。
b. 将获取到的 formInstId 填写到刚刚添加的文本框组件中。
配置当前表单的提交行为,使其提交数据时将 formInstId 一同提交。
通过以上步骤,您可以将另一个表单的 formInstId 获取并填写到当前表单的文本框组件中,在提交表单时随同提交。在非自定义表单中,可以通过这种方式实现跨表单的数据传递和隐藏。
在钉钉的表单应用中,在非自定义表单中获取另外一个表单的 formInstId 或将其填入一个隐藏的文本框,通常可以通过以下步骤实现:
在当前表单的配置页面,找到需要触发获取 formInstId 的操作或事件,例如按钮点击、下拉选项改变等。
在该操作或事件对应的事件处理函数中,使用 JavaScript 或 TypeScript 代码来获取另外一个表单的 formInstId。
使用 dd.biz.util.openLink 函数打开另外一个表单,并在 URL 中传递当前表单的 formInstId。
另外一个表单可以通过 URL 参数来接收并获取当前表单的 formInstId。
将另外一个表单的 formInstId 填入隐藏文本框中,以便在当前表单提交之前保存。
以下是示意代码:
// 当前表单的操作或事件处理函数
function handleClick() {
// 获取另外一个表单的 formInstId
const anotherFormInstId = getAnotherFormInstId();
// 打开另外一个表单,并传递当前表单的 formInstId
const url = `https://example.com/another-form?formInstId=${encodeURIComponent(anotherFormInstId)}`;
dd.biz.util.openLink({
url: url,
onSuccess: function(result) {
// 在成功回调中,将另外一个表单的 formInstId 填入隐藏文本框
const hiddenInput = document.getElementById('hidden-input');
hiddenInput.value = anotherFormInstId;
},
onFail: function(error) {
// 处理打开链接失败的情况
}
});
}
// 获取另外一个表单的 formInstId 的函数
function getAnotherFormInstId() {
// 使用适当的方法获取另外一个表单的 formInstId
// 可以通过 API 请求、全局变量等方式获取
return 'another_form_inst_id';
}
在以上示例中,handleClick 函数是当前表单中按钮点击事件的处理函数。通过调用 getAnotherFormInstId 函数获取另外一个表单的 formInstId,然后使用 dd.biz.util.openLink 函数打开另外一个表单,并将当前表单的 formInstId 作为参数传递给另外一个表单。
在成功回调中,将另外一个表单的 formInstId 填入隐藏文本框。您可以根据具体需求和场景来适配和修改上述代码。
在表单中获取另一个表单的formInstId,或者将其填充到一个文本框中隐藏起来,需要使用JavaScript来实现。
以下是一个示例代码,演示了如何在一个表单中获取另一个表单的formInstId并填充到一个隐藏的文本框中:
<!-- 第一个表单 -->
<form id="form1">
<input type="text" name="formInstId" value="123">
<button type="submit">Submit</button>
</form>
<!-- 第二个表单 -->
<form id="form2" onsubmit="setFormInstId(event)">
<input type="hidden" name="hiddenFormInstId">
<button type="submit">Submit</button>
</form>
<script>
function setFormInstId(event) {
event.preventDefault(); // 阻止表单提交
var formInstId = document.getElementById("form1").elements["formInstId"].value;
document.getElementById("form2").elements["hiddenFormInstId"].value = formInstId;
console.log("formInstId:", formInstId);
console.log("Hidden input value:", document.getElementById("form2").elements["hiddenFormInstId"].value);
// 在此处执行其他操作,并提交第二个表单
}
</script>
在上述代码中,我们有两个表单:form1和form2。首先,在第一个表单(form1)中,我们有一个名为formInstId的输入框,用于存储formInstId的值。然后,在第二个表单(form2)中,我们有一个隐藏的输入框(hiddenFormInstId),用于存储从第一个表单中获取到的formInstId的值。
在第二个表单的onsubmit事件处理程序中,我们通过JavaScript代码获取第一个表单的formInstId值,并将其赋值给第二个表单的隐藏输入框。这样就可以将formInstId保存在第二个表单中,并在提交时一起发送到服务器。