
宜达平台,自己搭建的应用,在自定义页面中,如何用代码隐藏某个按钮?
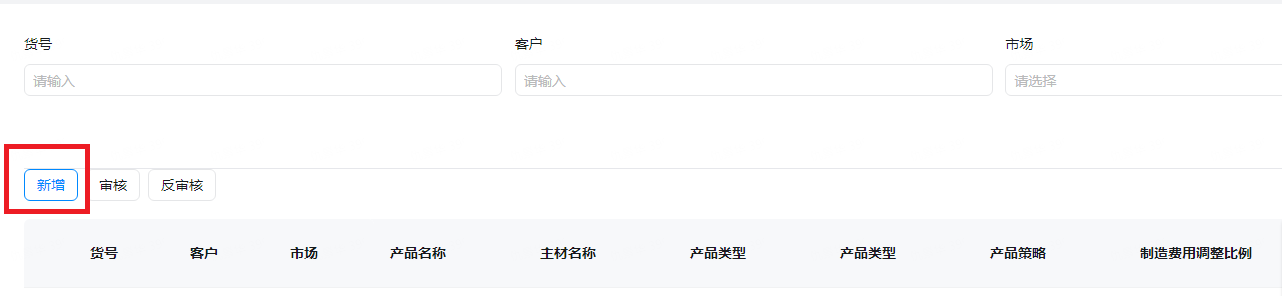
如下图:
这个页面是自定义页面,上面有个按钮"新增",如何用写代码的方式控制这个代码隐藏?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
你可以参考一下隐藏宜搭附件的下载按钮, 操作路径:在宜搭附件组件>>高级>>新建动作(上传成功)进行代码编辑,详情如下:


目前还不支持修改宜搭页面上的“新增”按钮为其他字段。
你也可以参考一下隐藏页面提交按钮是如何设置代码的。 宜搭内隐藏提交按钮可以在 js 动作面板中的 didMount 函数中写代码document.getElementsByClassName('deep-form-submit')[0].style.display = 'none'将提交按钮隐藏,代码仅供参考,你要根据自己实际情况修改代码。
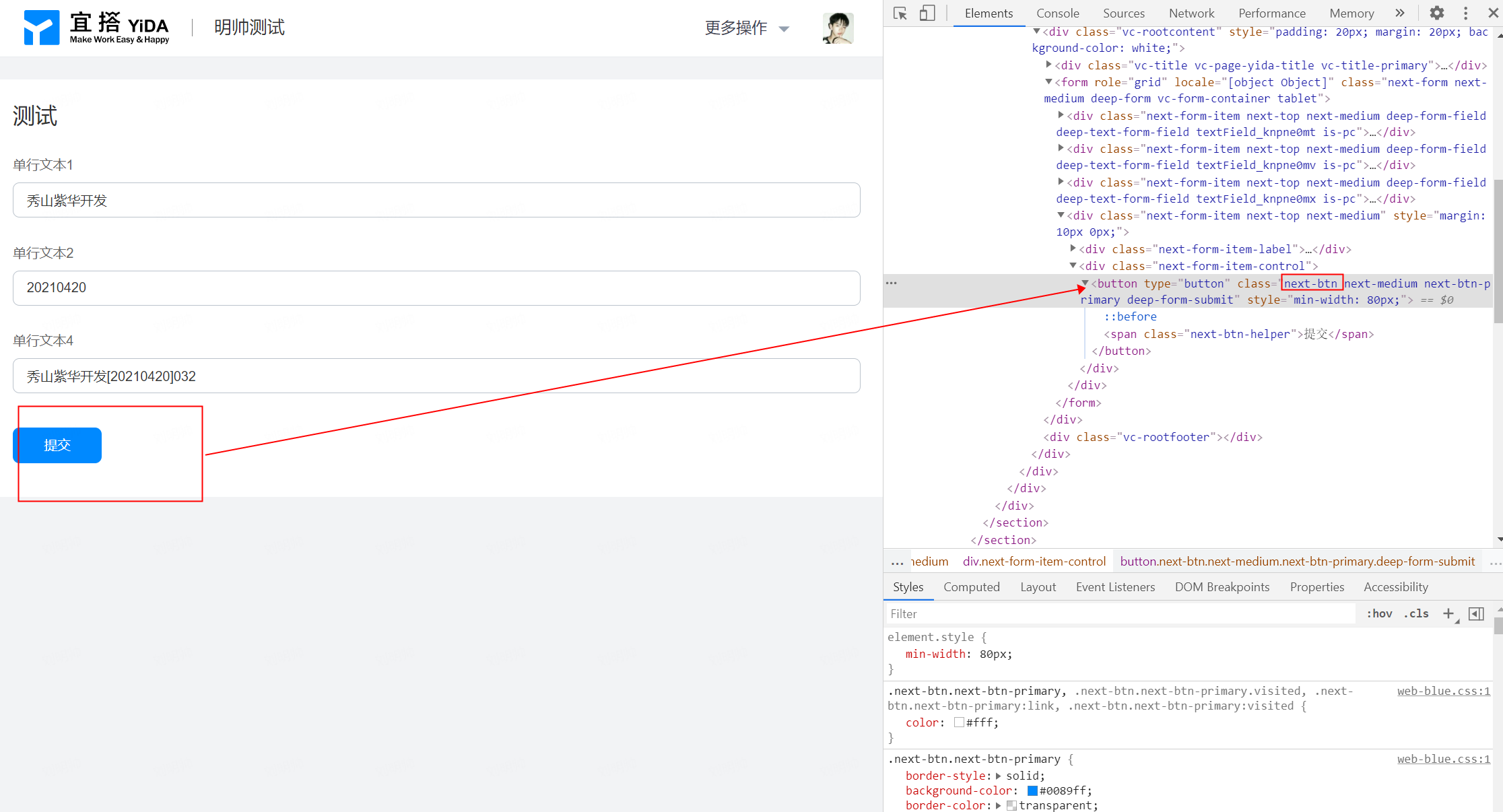
如果只想隐藏电脑端或者移动端页面的提交按钮,需要找到页面内提交按钮的 class 值,点击访问进到提交数据页面,然后鼠标右键点击检查找到提交按钮的 class ,将 deep-form-submit 换成 class 值。

您好,宜搭内隐藏提交按钮可以在 js 动作面板中的 didMount 函数中写代码document.getElementsByClassName('deep-form-submit')[0].style.display = 'none'将提交按钮隐藏,代码仅供参考。
如果只想隐藏电脑端或者移动端页面的提交按钮,需要找到页面内提交按钮的 class 值,点击访问进到提交数据页面,然后鼠标右键点击检查找到提交按钮的 class ,将 deep-form-submit 换成 class 值。
在宜达平台的自定义页面中,您可以使用代码来隐藏某个按钮。以下是一种常见的实现方式:
打开自定义页面的编辑器,找到需要隐藏的按钮所对应的 HTML 元素或标签。
在对应的 HTML 元素或标签上添加一个 CSS 类名或 ID,用于后续的选择器操作。
在自定义页面的 JavaScript 部分,使用 DOM 操作和样式属性来控制该按钮的显示或隐藏。您可以使用以下代码示例:
// 通过类名选择器隐藏按钮
document.querySelector('.your-button-class').style.display = 'none';
// 或者通过 ID 选择器隐藏按钮
document.getElementById('your-button-id').style.display = 'none';
在以上示例代码中,.your-button-class 和 your-button-id 分别代表您为按钮所添加的类名和 ID。
楼主你好,您可以使用JavaScript代码控制隐藏按钮。在页面加载完成后,找到该按钮的元素,然后使用CSS样式将其隐藏,如下所示:
document.addEventListener('DOMContentLoaded', function() {
var button = document.getElementById('button-id'); // 替换成您要隐藏的按钮的ID
button.style.display = 'none';
});
这将把您要隐藏的按钮的CSS样式的display属性设置为“none”,使其不会显示在页面上。