
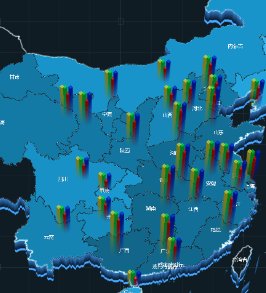
Datav3D平面地图可否实现这样的交互事件点击热力层 某一区域,该区域的若干个柱状体显示数值?
Datav3D平面地图可否实现这样的交互事件点击热力层 某一区域,该区域的若干个柱状体显示数值?
展开
收起
3
条回答
 写回答
写回答
-
这种可以考虑再添加一个标签层 初始不显示,点击区域热力层时 传参请求或者导入数据给标签层 标签层显示在对应地区并展示数值,-此回答整理自钉群“DataV本地部署&尊享版官方群”
2023-08-29 16:36:58赞同 展开评论 打赏 -
北京阿里云ACE会长
我已经认真阅读了 你的问题:
【 Datav3D平面地图可否实现这样的交互事件点击热力层 某一区域,该区域的若干个柱状体显示数值?
】并思考了
建议如下:
是的,DataV 3D 平面地图可以通过交互事件实现您所描述的功能。当用户点击热力层某一区域时,可以触发一个事件,该事件会根据点击的区域位置来获取相应的数据,并在地图上显示若干个柱状体,表示该区域的数值。
实现这个功能需要进行以下步骤:- 在 DataV 中创建一个 3D 平面地图,并添加热力层数据。
- 为热力层数据添加点击事件。您可以在 DataV 的事件管理器中创建一个新的事件,并将其关联到热力层数据上。
- 在事件中编写 JavaScript 代码,根据点击的区域位置获取相应的数据。您可以使用 DataV 提供的 API 来获取地图上的数据,例如 data.getRegionData() 方法。
- 根据获取到的数据,在地图上创建柱状体并显示数值。您可以使用 DataV 提供的可视化组件,例如 data.addColumn() 和 data.addBar() 方法来创建柱状体。
- 为了让用户能够更容易地识别点击的区域,您可以在地图上添加一些视觉效果,例如高亮显示点击的区域,或者在点击时显示一个提示框。
2023-08-26 15:03:21赞同 展开评论 打赏 -
CSDN全栈领域优质创作者,万粉博主;InfoQ签约博主;华为云享专家;华为Iot专家;亚马逊人工智能自动驾驶(大众组)吉尼斯世界纪录获得者
是的,Datav3D平面地图可以实现这样的交互事件。通过添加点击事件监听器,可以在用户点击地图上的某一区域时触发对应的处理逻辑。在处理逻辑中,可以通过查询该区域内的若干个柱状体的数值,并将其展示在地图上。
2023-08-26 14:49:27赞同 展开评论 打赏
问答分类:
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答






