
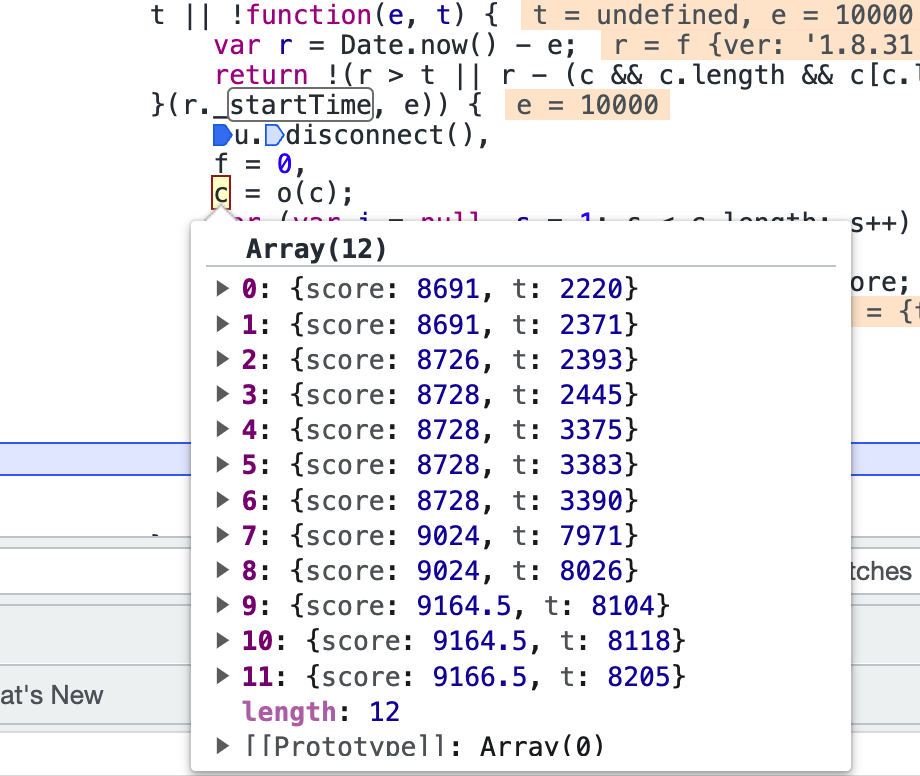
询一下ARMS,我们站点是服务端渲染的html, arms 是异步加载。在 new MutationObserver 执行后,第一个得分已经是 8691计算出的fmp是第七个值,7971ms。 对于服务端渲染的html,这里的数组第一个值不应该是 { score: 0, t: 2xxx } 吗?这里1~11的DOM更新对于 0 ~ 8691 来说,算是九牛一毛了
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
您好,ARMS 的 FMP 是指从页面加载完成到 DOM 稳定的时间。对于服务端渲染的页面来说,页面加载完成的时间比 DOM 稳定的时间要早,所以 FMP 值会大于第一个 DOM 更新的时间。
此外,ARMS 会将所有 DOM 更新都记录下来,包括服务端渲染的 DOM 更新。因此,对于服务端渲染页面来说,ARMS 计算的 FMP 值可能会比实际值要大。
如果您需要更准确的 FMP 值,可以使用 Throttling 或 Defer 来延迟 DOM 更新。Throttling 会在 DOM 更新频率超过一定阈值时,将后续的更新延迟到下一次页面更新时执行。Defer 会在 DOM 更新频率低于一定阈值时,将 DOM 更新延迟到下一次 DOM 更新时执行。
希望我的回答对您有所帮助。
云原生可观测基于Prometheus、Grafana 、OpenTelemetry 等核心产品, 形成指标、链路存储分析、异构数据源集成的数据层, 通过标准PromQL和SQL提供大盘展示、告警与探索能力。