

版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
楼主你好,您可以使用以下步骤来对其余实例的序号属性进行排序并更新:
获取表单中所有实例的数量以及它们的序号属性值。
找到要删除的实例,并记录其序号属性值。
将要删除的实例从表单中删除。
遍历表单中所有实例,并对它们的序号属性值进行更新。如果序号属性值比要删除的实例的序号属性值大,则将其减去1。
将更新后的序号属性值保存回表单中。
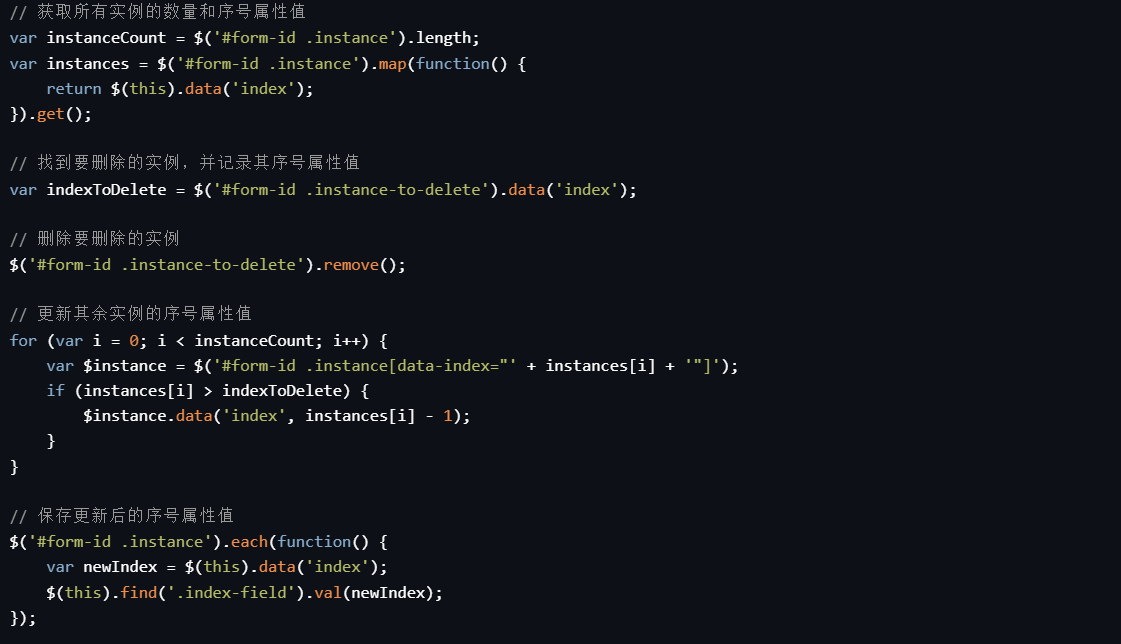
下面是一个示例代码,使用 JavaScript 和 jQuery 库实现上述操作:
// 获取所有实例的数量和序号属性值
var instanceCount = $('#form-id .instance').length;
var instances = $('#form-id .instance').map(function() {
return $(this).data('index');
}).get();
// 找到要删除的实例,并记录其序号属性值
var indexToDelete = $('#form-id .instance-to-delete').data('index');
// 删除要删除的实例
$('#form-id .instance-to-delete').remove();
// 更新其余实例的序号属性值
for (var i = 0; i < instanceCount; i++) {
var $instance = $('#form-id .instance[data-index="' + instances[i] + '"]');
if (instances[i] > indexToDelete) {
$instance.data('index', instances[i] - 1);
}
}
// 保存更新后的序号属性值
$('#form-id .instance').each(function() {
var newIndex = $(this).data('index');
$(this).find('.index-field').val(newIndex);
});
在这个示例中,我们假设表单的 ID 是 form-id,每个实例的类名为 instance,它们的序号属性储存在一个类为 index-field 的 input 元素中。要删除的实例的类名为 instance-to-delete。
在使用宜搭等低代码平台时,对于自定义页面,如果需要删除表单中的一个实例并对剩余实例进行排序和更新,可以按照以下大致步骤操作:
删除实例:
对剩余实例进行排序:
你可以使用脚本或逻辑来实现这一步骤,例如:
let items = [...]; // 从您的表单中获取所有实例
let deletedIndex = ...; // 删除实例的索引
// 删除指定索引的实例
items.splice(deletedIndex, 1);
// 重新排序
for (let i = 0; i < items.length; i++) {
items[i].序号属性 = i + 1;
}
更新实例:
测试:
在宜搭低代码自定义页面中,如果你删除了表单中的一个实例,并希望对剩余实例的序号属性进行排序和更新,可以按照以下步骤进行操作:
获取剩余实例的列表:首先,获取当前表单中所有实例的列表。你可以通过适当的 API 或函数来获取这些数据。
排序实例列表:对获取到的实例列表按照序号属性进行排序。可以使用合适的排序算法或函数来对实例列表进行排序。
更新序号属性:遍历排序后的实例列表,为每个实例分配新的序号值。可以根据实际需求选择递增、递减或其他规则来分配新的序号。
更新表单数据:将更新后的实例列表保存回表单数据中。确保在更新表单数据时,使用适当的 API 或函数来更新表单中的实例属性值。
请注意,具体的实现方法可能会因为宜搭低代码平台的版本和功能有所不同。以上步骤仅提供了一种一般性的解决思路,你需要根据具体的平台文档和开发工具进行进一步研究和实践。
获取宜搭数据源的值按照某个字段的值进行排序的方法是先获取到数据后再进行排序的,可以将参数放在一个按钮上,然后点击按钮重新加载数据源。dynamicOrder的参数是组件的"组件唯一标识":"+",加号代表升序,减号代表降序,需要注意的是这个参数跟searchFieldJson是一样的,也需要转换成json格式然后进行传递的。

按照你图示可以参考首先获取当前删除实例行的序号,再将剩余实例行序号减1即可)。
用JS可以实现删除一行数据页面序号重新排序功能。
如果您的需求是在删除序号之后重新排序号,可以采用以下方法:
假设您有一个列表,其中包含需要排序的项目和其对应的序号。为了删除序号并重新排序,请按照以下步骤操作:
删除序号:将序号从列表中删除,只保留项目名称或描述等相关信息。
对列表进行排序:在排序之前,最好先确认您希望的排序方式。例如,您可以按照字母顺序、日期、重要性等方式对项目进行排序。
重新编排序号:按照新的顺序,为每个项目重新分配序号。例如,按照字母顺序排序后,您可以使用 A、B、C 等字母代替数字序号。
排序规则和更新方式可能会根据您使用的具体宜搭版本和组件库而有所不同。以下是一般常见的规则和参考方式:
规则:排序规则可以根据您的需求和具体场景来定义。常见的排序规则包括按照序号升序或降序排列,或者按照某个特定字段的值进行排序。
参考文档:宜搭低代码自定义页面通常会提供相关文档和指南,其中包含了组件的属性和操作说明。您可以查阅宜搭官方文档或相关组件库的文档,以获取关于表单实例排序和更新的具体指导。
宜搭官方文档:您可以访问宜搭官方网站,查找与您使用的版本和组件库相对应的文档。官方文档通常提供了组件的属性和事件说明,以及示例代码和最佳实践建议。
组件库文档:如果您使用的是特定的组件库,例如 Ant Design、Element UI 等,您可以参考它们的官方文档。这些文档通常提供了组件的使用方法、属性和事件说明,以及示例代码。
自定义逻辑:根据您的具体需求,您可能需要自定义一些逻辑来实现删除实例后的排序和更新。这可以通过编写自定义脚本或使用宜搭提供的逻辑处理功能来实现。您可以参考宜搭的文档和示例,了解如何在自定义页面中编写逻辑代码。
在宜搭低代码自定义页面中,删除表单中的一个实例后,可以通过以下步骤对其余实例的序号属性进行排序和更新:
获取表单实例列表:使用适当的方法或函数获取当前表单的实例列表。这通常是通过查询数据库、调用接口或使用相应的宜搭低代码平台提供的 API 来实现。
删除指定实例:根据您的需求,找到要删除的实例,并从列表中删除该实例。具体的删除操作可能依赖于宜搭低代码平台的操作方式,例如调用删除接口或执行删除语句。
对剩余实例排序:遍历剩余的实例列表,并按照所需的排序规则对其进行排序。排序可以基于实例属性中的序号字段,或者根据其他规则来确定新的排序顺序。
更新实例序号属性:在排序完成后,根据新的排序顺序,为每个实例更新其序号属性。这可以通过更新实例对象中的序号字段值,或者调用相应的接口来实现。
保存更新后的实例列表:将更新后的实例列表保存回数据库或适当的存储位置,以确保持久化更新结果。
在宜搭低代码实例。您可以使用适当的低代码框架或库提供的API来获取表单数据。 2. 对剩余实例进行排序:根据您的需求,您可以根据实例的序号属性或其他条件对剩余实例进行排序。排序算法可以使用低代码框架或库提供的排序函数,也可以使用自定义排序算法。 3. 更新实例的序号属性:排序完成后,您需要更新每个实例的序号属性。根据您的低代码框架或库,可以使用相应的API或方法来更新实例的属性。 4. 保存更新后的表单数据:一旦更新了所有实例的序号属性,您需要将更新后的表单数据保存到低代码平台或数据库中。您可以使用适当的API或方法来实现数据保存。https://open.dingtalk.com/document/isvapp/sort-the-form-by-the-form-component-id-and-by
在宜搭低代码自定义页面中,删除表单中一个实例后,可以通过以下步骤对其余实例的序号属性进行排序并更新:
获取当前表单实例列表:使用宜搭提供的相应接口或方法,获取当前表单的实例列表。
删除指定实例:找到要删除的实例,并从实例列表中将其删除。
对剩余实例进行排序:遍历剩余的实例列表,按照需要排序的字段(即序号属性)进行排序,可以使用相关的排序算法或方法。
更新序号属性:根据新的排序结果,为每个实例更新序号属性的值。可以根据实例在排序结果中的位置,为其赋予相应的序号值。
更新表单展示:根据更新后的实例列表,更新表单的展示,确保最新的序号排序被正确呈现给用户。