
[宜搭] 怎么能够让本页面的单选组件的选项内容,填充为其他页面的子表单里面的单行文本们?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
要实现让一个页面的单选组件选项内容填充为其他页面子表单的单行文本,可以考虑以下步骤:
在目标页面的子表单中添加单行文本输入框,用于存储选项内容。确保每个选项都有对应的文本输入框。
在源页面的单选组件中,为每个选项添加一个点击事件处理程序。当用户选择某个选项时,触发相应的事件处理程序。
在事件处理程序中,获取选项的值,并将其填充到目标页面的子表单的相应单行文本输入框中。可以通过DOM操作或者JavaScript框架(如jQuery)来实现这一步骤。
下面是一个示例代码片段,以说明上述步骤的实现方式:
在目标页面的子表单中,添加以下HTML代码:
<input type="text" id="option1" />
<input type="text" id="option2" />
<!-- 添加更多的单行文本输入框,用于存储选项内容 -->
在源页面的单选组件中,添加以下JavaScript代码:
// 获取选项元素
var option1 = document.getElementById("option1");
var option2 = document.getElementById("option2");
// 添加点击事件处理程序
option1.addEventListener('click', function() {
// 将选项1的值填充到目标页面的子表单的相应单行文本输入框中
var targetInputField = parent.document.getElementById("option1");
targetInputField.value = option1.value;
});
option2.addEventListener('click', function() {
// 将选项2的值填充到目标页面的子表单的相应单行文本输入框中
var targetInputField = parent.document.getElementById("option2");
targetInputField.value = option2.value;
});
// 添加更多选项的事件处理程序
在上述示例中,使用了addEventListener方法来添加点击事件处理程序,通过获取选项的值并传递给目标页面的子表单的相应单行文本输入框的value属性来实现填充操作。
请根据实际情况修改代码,并确保HTML元素和JavaScript代码能够正确地与页面中的其他部分进行交互。
【 [宜搭] 怎么能够让本页面的单选组件的选项内容,填充为其他页面的子表单里面的单行文本们?
】
创建子表单:首先,在其他页面中创建一个子表单。子表单用于收集单行文本的数据,以供后续使用。
添加单行文本组件:在子表单中添加多个单行文本组件,用于收集选项内容。每个单行文本组件对应一个选项。
绑定选项内容:回到本页面,选中单选组件,然后在属性面板中找到选项内容相关的设置。将选项内容设置为子表单中对应的单行文本组件的数据源。
提交和传递数据:在宜搭中,可以使用表单的提交功能或自定义的触发器来触发数据传递。当用户提交本页面的表单时,将选中的选项内容传递给其他页面的子表单。
在其他页面中使用数据:在其他页面的子表单中,可以使用宜搭提供的数据绑定功能,将收集到的单行文本数据显示在需要的位置。
使用关联表单组件对子表单组件进行填充支持子表到子表的内容多行填充。 数据填充功能支持将选中的关联数据的字段填充到当前表单的字段中, 设置填充条件时,在弹出的对话框中设置多条相同字段的填充条件, 需配合关联表单组件使用, 新增:在关联表单中支持对子表字段的选择。
子表填充子表实现步骤:拖动关联表单组件到页面中,并设置关联属性,
配置数据填充,可直接选择到子表数据对当前页面子表进行填充,
如果需要关联表单填充子表单一列的内容,再通过这一列的内容作为条件联动出后一列的内容,正常的数据填充和数据联动均无法混合使用,不过可以通过以下方法实现。
创建数据填充表单, 路径:进入已创建好的应用 >> 页面左上角+号 >> 新建表单页面,
数据填充表单组件配置, 作为数据填充底表的内容与条件,
创建数据联动底表, 作为数据联动的底表条件与内容。
数据联动底表组件配置,创建数据填充联动混合表,数据填充联动混合表组件配置,关联表单组件配置, 配置数据填充将底表内容填充子表单。
楼主你好,您可以通过以下步骤将其他页面的子表单中的单行文本填充到本页面的单选组件中:
在其他页面的子表单中,给每个单行文本字段添加一个自定义属性,如data-option。
在本页面的单选组件中,选择要填充的选项,并在对应选项的value值中添加文本占位符,如{{data-option}}。
使用JavaScript/jQuery等方式,获取其他页面的子表单中每个单行文本的值,将其填充到对应的选项的value值中的文本占位符中。
当本页面的单选组件被提交时,将所选选项的value值(即填充了文本占位符的值)作为表单数据的一部分提交到后端进行处理。
注意:在使用JavaScript/jQuery等方式获取其他页面的子表单中单行文本的值时,需要确保获取到的值是最新的、正确的,并避免出现数据污染等问题。
可以使用关联表单组件的数据填充功能,如果关联表单与子表单配合使用,目前只支持单行的数据公式联动,如果是多行的子表填充场景暂不支持。
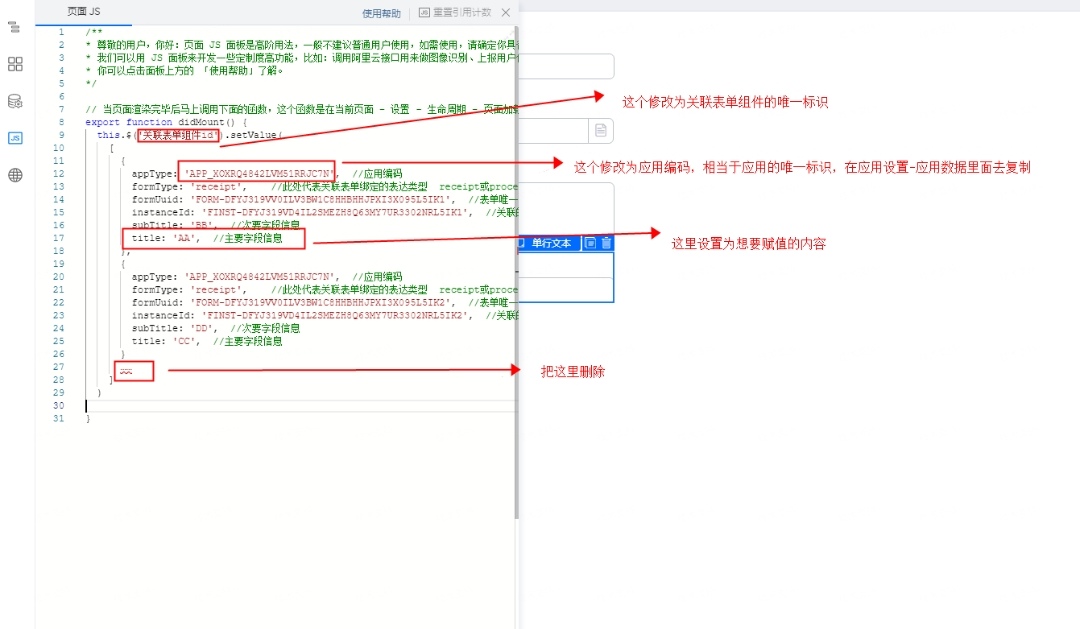
通过 JS 给关联表单组件赋值操作步骤:

复制下方代码后可按照以下截图进行修改:

this.$('关联表单组件id').setValue( [ { appType: 'APP_XOXRQ4842LVM51RRJC7N', //应用编码 formType: 'receipt', //此处代表关联表单绑定的表达类型 receipt或process formUuid: 'FORM-DFYJ319VV0ILV3BW1C8HHBHHJPXI3X095L5IK1', //表单唯一ID instanceId: 'FINST-DFYJ319VD4IL2SMEZH8Q63MY7UR3302NRL5IK1', //关联的数据实例ID subTitle: 'BB', //次要字段信息 title: 'AA', //主要字段信息 }, { appType: 'APP_XOXRQ4842LVM51RRJC7N', //应用编码 formType: 'receipt', //此处代表关联表单绑定的表达类型 receipt或process formUuid: 'FORM-DFYJ319VV0ILV3BW1C8HHBHHJPXI3X095L5IK2', //表单唯一ID instanceId: 'FINST-DFYJ319VD4IL2SMEZH8Q63MY7UR3302NRL5IK2', //关联的数据实例ID subTitle: 'DD', //次要字段信息 title: 'CC', //主要字段信息 } …… ] )
以上仅供参考参考,具体请结合自己实际情况斟酌。
有两种方式可以实现此功能:
第一种方法是通过表单事件触发;
第二种写纯JS(设置一个监听函数,当用户选择某个选项时,触发该函数);
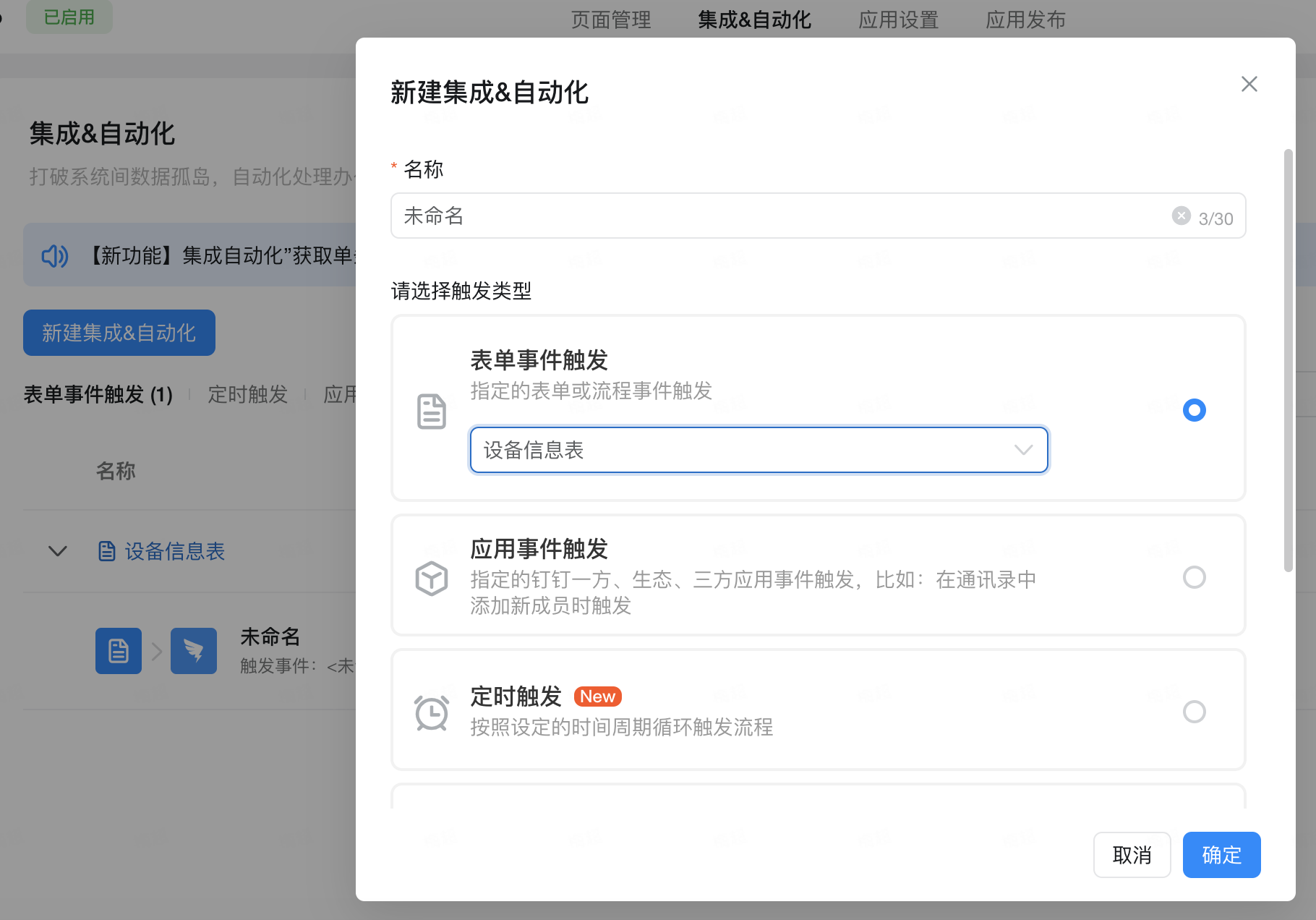
先说第一种,配置集成/自动化
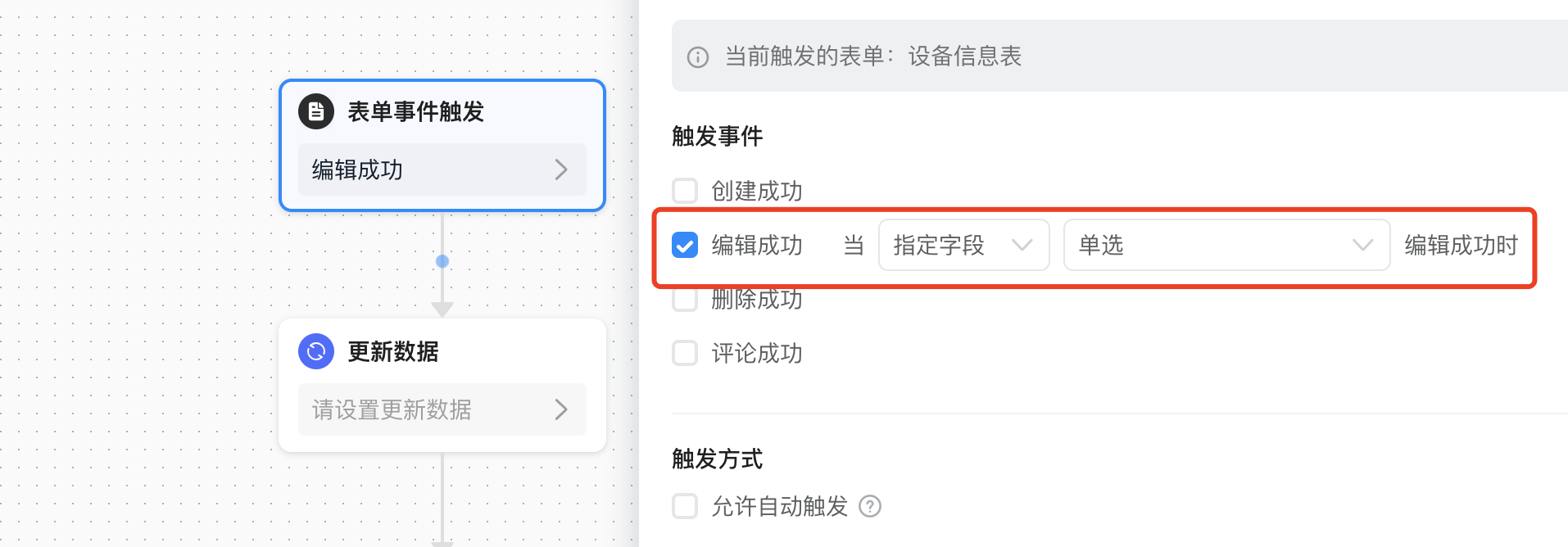
选择表单事件触发规则
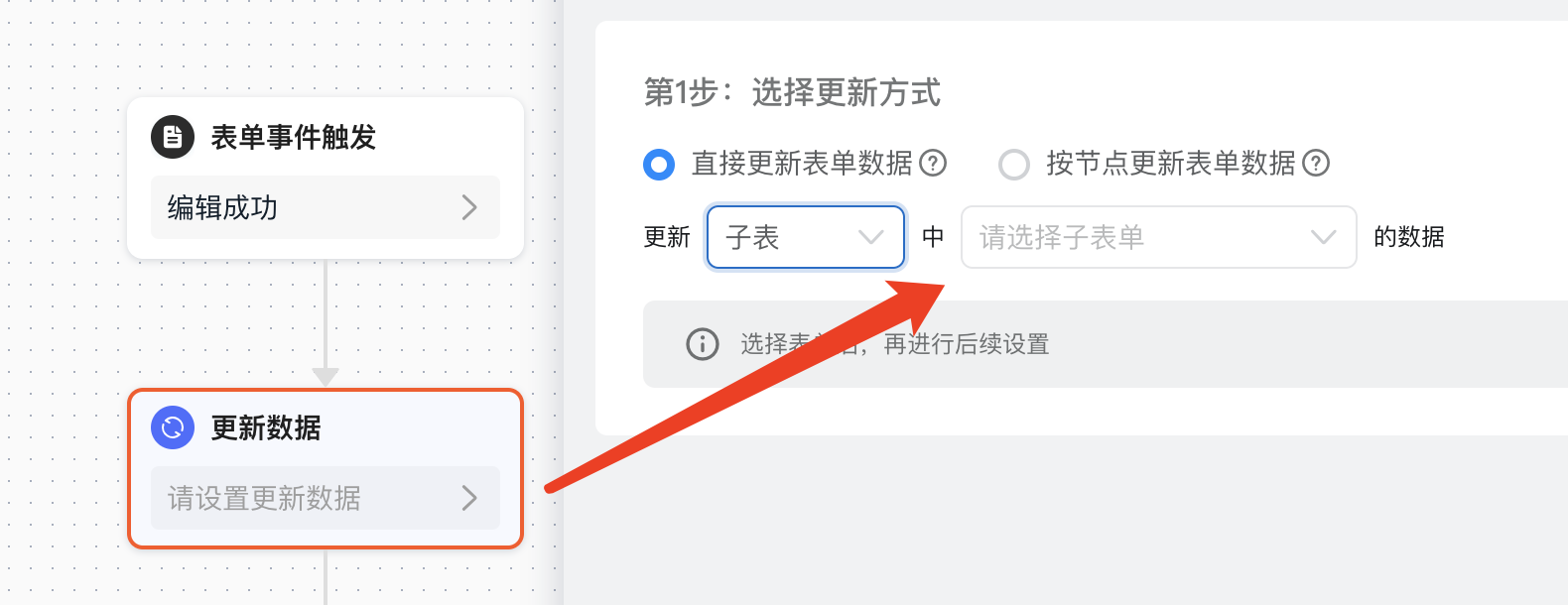
更新数据,选择子表的中某一组件
第二种,使用JavaScript代码监听页面A的单选组件的变化事件,并将选中的选项填充到页面B的单行文本框中。以下是一个示例的JavaScript代码:
// JavaScript 代码
document.addEventListener("DOMContentLoaded", function() {
// 获取单选组件和文本框元素
const radioOptions = document.querySelectorAll('input[name="option"]');
const textField = document.getElementById('textField');
// 监听单选组件变化事件
radioOptions.forEach(option => {
option.addEventListener("change", function() {
// 当单选选项变化时,将选中的选项填充到文本框中
textField.value = this.value;
});
});
});
要实现宜搭(EasyEDA)中一个页面的单选组件的选项内容填充为其他页面的子表单里的单行文本,您可以按照以下步骤进行操作:
在目标页面(包含单选组件的页面)上创建一个全局变量。
将单选组件的选项内容填充到全局变量中。
globalValue,则可以使用以下JavaScript代码:easyeda.globalData.globalValue = value;(其中value是选中选项的值)。在目标页面的子表单的单行文本框中填充全局变量的值。
easyeda.globalData.globalValue来引用之前创建的全局变量。