
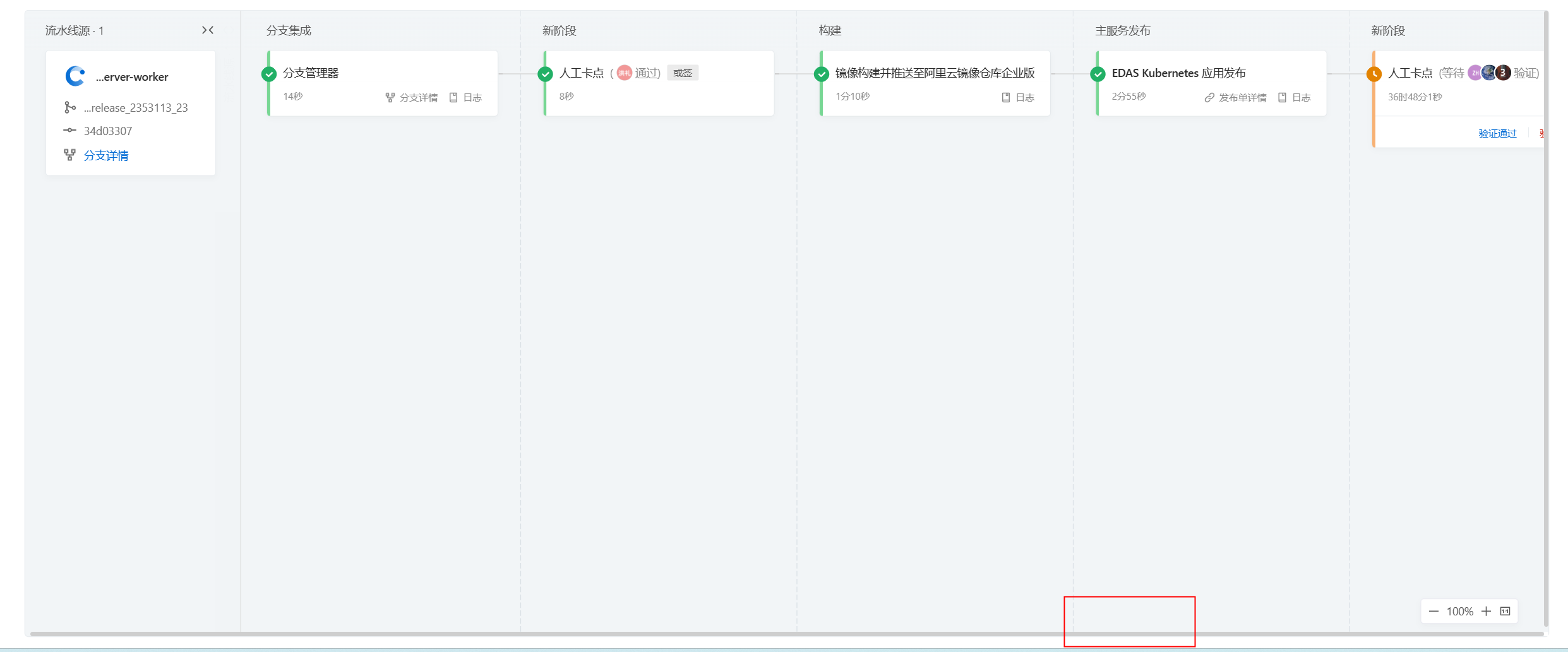
云效流水线还有个前端bug ,流程节点比较长的时候,为什么横向滚动条往右拉不动?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
如果在云效流水线中,流程节点比较长的时候横向滚动条无法滚动,这可能是一个前端bug或者界面显示的问题。以下是一些可能的原因和解决方法:
1. Bug或界面问题:这个问题可能是由于云效的前端代码或界面设计中存在bug导致的。建议您联系云效的技术支持团队或开发人员报告此问题,以便他们能够查看并修复相关bug。
2. 浏览器兼容性问题:有时候,特定浏览器或浏览器版本不兼容云效的界面。尝试使用其他浏览器或更新浏览器版本,看看是否可以解决滚动条无法滚动的问题。
3. 缩放级别设置问题:检查浏览器缩放级别是否过高或过低。有时候,调整缩放级别可以解决页面显示或滚动条问题。
4. 分辨率问题:检查您的屏幕分辨率是否适配云效的界面。如果分辨率太低,可能会导致部分内容无法完全显示或导致滚动条无法正常工作。
除了上述解决方法外,您还可以尝试清除浏览器缓存和重新加载页面,以确保没有缓存或临时问题影响界面的正常显示和滚动。
如果上述方法都无法解决问题,建议您联系云效的技术支持团队,提供更多详细信息以便他们能够更好地帮助您解决这个问题。
总结而言,如果在云效流水线中,当流程节点比较长时横向滚动条无法滚动,可能是一个前端bug或界面显示的问题。尝试使用其他浏览器、调整缩放级别和检查分辨率等方法,以及清除浏览器缓存和重新加载页面来解决问题。如果问题仍然存在,请联系云效技术支持团队获取进一步的帮助。
云效,企业级一站式研发协同平台,数十万企业都在用。支持公共云、专有云和混合云多种部署形态,通过云原生新技术和研发新模式,助力创新创业和数字化转型企业快速实现研发敏捷和组织敏捷,打造“双敏”组织,实现多倍效能提升。