

版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
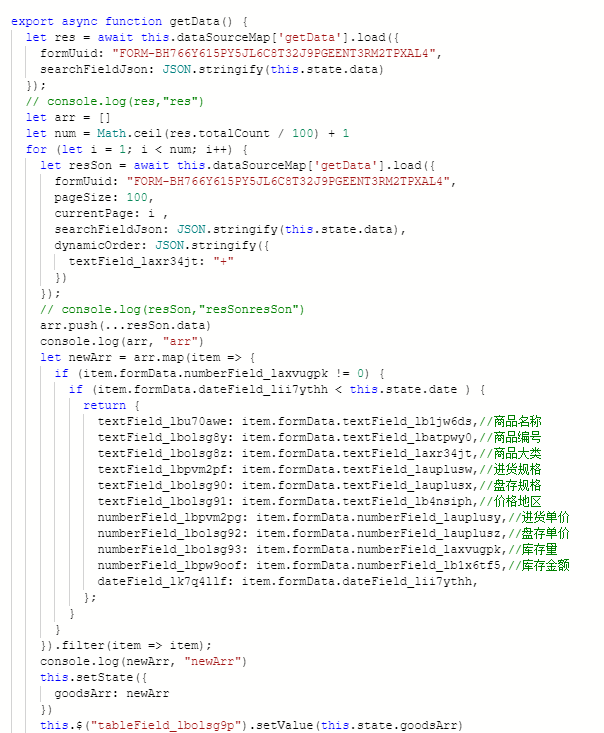
根据您提供的代码片段,我看到其中包含了一个async函数getData,并且其中使用了await关键字等待数据加载完成。如果您想让加载后的数据显示在第一页,可以尝试在调用此函数时,将当前页数currentpage设置为1。具体的实现方式可以参考以下代码:
json
Copy
let res = await this.dataSourceMap['getData'].load({
formUuid: "FORM-BH766Y615PY5JL6C8T32J9PGEENT3RM2TPXAL4",
searchFieldJson: JSON.stringify(this.state.data),
page512e: 100,
currentpage: 1, // 将当前页数设置为1
dynamicorder: JSON.stringify({
column: "created",
direction: "desc"
})
});
// 处理加载后的数据
let arr = [];
let num = Math.ceil(res.totalCount / 100) + 1;
for (let i = 1; i < num; i++) {
let resSon = await this.dataSourceMap['getData'].load({
formUuid: "FORM-BH766Y615PY5JL6C8T32J9FGEENT3RM2TPXAL4",
searchFieldJson: JSON.stringify(this.state.data),
page512e: 100,
currentpage: i, // 将当前页数设置为i
dynamicorder: JSON.stringify({
column: "created",
direction: "desc"
})
});
arr.push(...resSon.data);
}
console.log(arr, "arr");
let newArr = arr.map(item => [
item,
formData => ({
textField_laxvugpk: item.formData.numberField_laxvugpk != 0,
textField_lbu70awe: item.formData.textField_1bljw6d3, // 商品名称
textField_lbatpwy0: item.formData.textField_1batpwy0, // 商品编号
textField_lbolsg8y: item.formData.textField_1bolsg8y,
textField_lbolsg8z: item.formData.textField_laxr34jt, // 商品大类
dateField_1ii7ythh: item.formData.dateField_1ii7ythh < this.state.date
})
]);
如果您希望加载后的数据在页面加载完成后显示在第一页,您可以根据具体情况进行以下操作:
先确保您获取到了需要加载的数据。
根据您所使用的前端框架或库,您可以调用相应的方法来设置数据展示在第一页。以下是一些常见的示例:
如果使用jQuery和DataTables插件,可以使用以下代码将数据加载到表格并跳转到第一页:
// 假设data是您获取到的数据数组
$('#your-table').DataTable({
data: data,
// ...其他配置项
}).page('first').draw(false);
如果使用React和Ant Design的Table组件,可以使用以下代码将数据加载到表格并跳转到第一页:
import { Table } from 'antd';
// 假设data是您获取到的数据数组
const YourComponent = () => {
return (
<Table
dataSource={data}
// ...其他配置项
pagination={{ current: 1 }}
/>
);
};
如果使用Vue和Element UI的el-table组件,可以使用以下代码将数据加载到表格并跳转到第一页:
<template>
<el-table
:data="data"
// ...其他配置项
:current-page="1"
></el-table>
</template>
<script>
export default {
data() {
return {
data: [] // 假设data是您获取到的数据数组
};
}
};
</script>
请根据您所使用的具体前端框架和组件,结合其相应的文档或示例,进行相应的代码修改。这些示例仅提供了一些常见的情况,您可能需要针对您的具体代码和需求进行适当的调整。
要让加载后的数据显示在第一页,通常有两种方法可以实现:
// 加载数据完成后的回调函数
function loadDataCallback(data) {
// 将数据插入到第一页
// ...
// 滚动到列表顶部
window.scrollTo(0, 0); // 或者使用其他滚动到顶部的方法
}
// 调用加载数据的函数,并传递回调函数
loadData(loadDataCallback);
2.在数据加载完成后,重新设置当前页数为第一页,并重新渲染列表:
// 加载数据完成后的回调函数
function loadDataCallback(data) {
// 将数据插入到第一页
// ...
// 更新当前页数为第一页
currentPage = 1;
// 重新渲染列表
renderList();
}
// 调用加载数据的函数,并传递回调函数
loadData(loadDataCallback);
其中 loadData 是加载数据的函数,根据具体情况进行相应修改。renderList 是渲染列表的函数,根据具体情况进行相应修改。
要让加载后的数据显示在第一页,您可以在数据加载完成后使用宜搭的JavaScript代码来进行操作。具体的步骤如下:
获取数据:首先,在适当的位置或事件中,使用宜搭的数据源或其他方式获取数据。
更新表单字段:在数据加载完成后,您可以使用JavaScript代码更新表单字段的值,以将数据显示在第一页。
如果是通过数据源获取数据,可以使用 $data 对象来访问和更新表单字段。例如,$data["fieldName"] = value; 可以将 fieldName 字段的值设置为 value。
如果是通过其他方式获取数据,例如通过连接器调用、API请求等,您需要根据具体情况更新表单字段的值。
切换到第一页:如果您希望页面加载后立即跳转到第一页,可以使用宜搭的分页组件的 JavaScript API 来实现。例如,使用 $pagination.setCurrentPage(1); 将分页组件跳转到第一页。
请注意,以上步骤中的代码应根据具体的表单字段和分页组件进行相应的修改和调整。确保了解宜搭的JavaScript API和相关文档,并根据实际需求编写正确的代码。
另外,如果您使用的是宜搭的表格组件,并且希望将加载后的数据显示在第一页,您还可以在表格的属性设置中找到 "默认页码" 或类似选项,并将其设置为 1。这样,当数据加载完成时,表格将自动跳转到第一页显示加载后的数据。
如果您想要让加载后的数据显示在第一页,那么您需要将数据按照页码来分页加载。具体而言,您需要使用分页控件来实现分页,并将数据按照页码来分页加载。
宜搭提供以下两种不同的加载方式(默认并行加载):
串行 - 所有串行数据源会从上到下执行,如果有相互依赖的,被依赖的数据源需要在前面; 并行 - 所有并行数据源同时执行;
远程数据源在系统开发中非常常见,它是建立前端页面和后端服务的桥梁,在宜搭平台有以下最常见的两种使用远程数据源的场景:
自动加载数据源 有时候需要在用户进入页面时就自动加载数据,并将这些数据展示在页面中,例如待办任务列表场景。
通过配置自动加载数据源来加载待办任务 (自动加载数据源会在请求完成后自动将然后结果挂载到全局变量上,对应的变量名称为数据源的名称),如下所示:

也配置了一个 didFetch 数据处理函数来将返回数据转换成更加语义化的结构:
function didFetch(content) { return (content.data || []).map(item => { return { id: item.formInstId, content: item.formData.textField_kymq5pdi, done: item.formData.radioField_kymq5pdj } }); }
然后需要通过一个表格组件将我们自动加载的待办数据展示出来,如下所示:
设置表格的数据源变量绑定 state.todoList;

设置表格的字段映射字段及对应的类型;

最后点击设计器的预览按钮便可以看到待办任务数据展示在了表格中了;

有时候需要在用户交互时通过事件处理手动调用数据源进行一些操作,例如当用户点击删除按钮时调用远程 API 删除待办任务。
先配置一个删除任务的远程 API,如下所示:

同时也为改接口配置了一个 didFetch 数据处理函数,当接口请求成功后,会通过消息提醒用户删除成功,并通过 reloadDataSource API 重新请求自动加载请求刷新任务列表:
function didFetch(content) { // 通过消息提醒用户删除成功 this.utils.toast({ title: 'delete Success!', }); // 重新加载自动请求刷新任务列表 this.reloadDataSource(); return content; // 重要,需返回 content }
接下来我们需要给表格增加一个删除操作项,并且当用户点击删除项时通过手动调用远程 API 完成删除操作,如下所示: 设置表格的操作列属性:

增加一个操作项:

设置操作项标题,在回调函数中为该操作项绑定一个动作:


实现 onDelete 函数,手动加载数据源,实现删除操作:

export function onDelete(rowData) { this.dataSourceMap.del.load({ formInstId: rowData.id }); }
最后点击设计器的预览按钮便可以看到表格的操作列出现了一个删除操作项,点击对应的删除按钮便会执行删除操作并刷新列表;

以上仅供参考!