
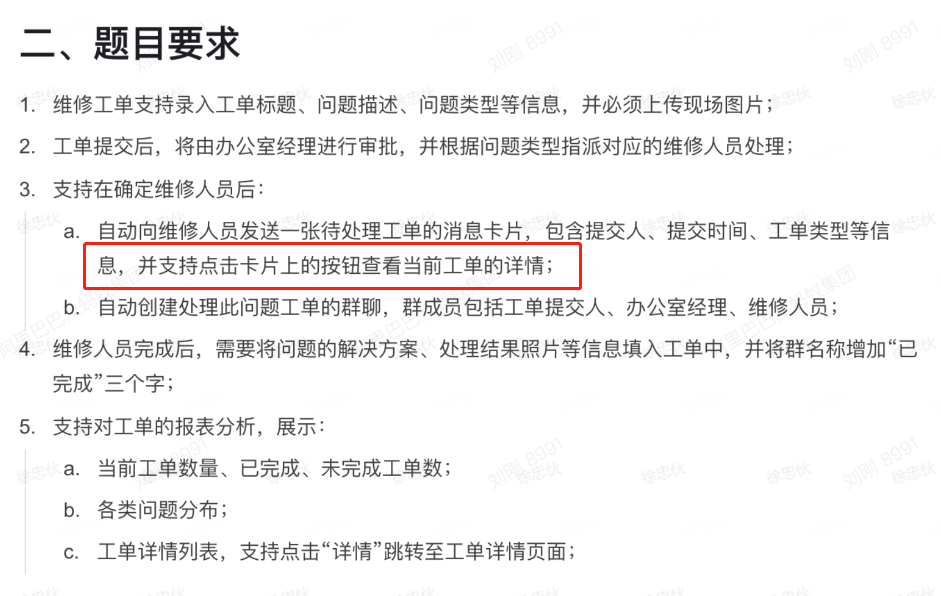
如图标注,这里如何设计通过点击卡片按钮跳转到当前工单并进行编辑?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
可以按照以下步骤进行操作:
在卡片按钮的事件脚本中,编写代码获取当前工单的唯一标识符(如工单ID),并将其作为参数传递给编辑页面的URL。具体来说,您可以使用以下代码获取工单的ID:
scheme
Copy
var ticketId = fd.recordId;
然后,将其作为参数添加到编辑页面的URL中,例如:
`
var url = "https://yourdomain.com/edit-ticket?id= ↗" + ticketId;
````
这样,当用户点击卡片按钮时,系统会自动打开编辑页面,并将工单的ID作为参数传递给该页面。
在编辑页面中,编写代码读取URL参数中的工单ID,并根据该ID加载对应的工单数据进行编辑。具体来说,您可以使用以下代码获取URL参数中的工单ID:
Copy
var urlParams = new URLSearchParams(window.location.search);
var ticketId = urlParams.get('id');
然后,根据该ID从后台加载对应的工单数据,并在编辑页面中进行展示和编辑。
要让加载后的数据显示在第一页,您可以在数据加载完成后使用宜搭的JavaScript代码来进行操作。具体的步骤如下:
获取数据:首先,在适当的位置或事件中,使用宜搭的数据源或其他方式获取数据。
更新表单字段:在数据加载完成后,您可以使用JavaScript代码更新表单字段的值,以将数据显示在第一页。
如果是通过数据源获取数据,可以使用 $data 对象来访问和更新表单字段。例如,$data["fieldName"] = value; 可以将 fieldName 字段的值设置为 value。
如果是通过其他方式获取数据,例如通过连接器调用、API请求等,您需要根据具体情况更新表单字段的值。
切换到第一页:如果您希望页面加载后立即跳转到第一页,可以使用宜搭的分页组件的 JavaScript API 来实现。例如,使用 $pagination.setCurrentPage(1); 将分页组件跳转到第一页。
请注意,以上步骤中的代码应根据具体的表单字段和分页组件进行相应的修改和调整。确保了解宜搭的JavaScript API和相关文档,并根据实际需求编写正确的代码。
另外,如果您使用的是宜搭的表格组件,并且希望将加载后的数据显示在第一页,您还可以在表格的属性设置中找到 "默认页码" 或类似选项,并将其设置为 1。这样,当数据加载完成时,表格将自动跳转到第一页显示加载后的数据。