
关联表单字段的显示的值(包括单选或多选),显示的值(包括主显示和备加显示),赋值写到一个文本字段中…
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
在宜搭中,您可以通过关联表单字段的方式来显示值,并将其赋值给一个文本字段。以下是一个基本的步骤示例:
创建表单:首先,在宜搭中创建一个表单,并添加您需要的表单字段,包括单选或多选字段以及文本字段。
设置关联关系:在表单字段的设置中,找到需要关联的字段(单选或多选字段),并设置关联关系。这通常是通过设置选项列表或选项值来实现的。您可以手动输入选项,也可以通过数据源或计算来生成选项列表。
关联显示值:在文本字段的设置中,找到需要显示关联值的位置,使用表达式来引用关联的字段。您可以使用字段的名称或其他标识符来引用它们,例如{field_name}或{field_id.value}。
定义赋值逻辑:根据您的需求,在宜搭的逻辑构建器中定义适当的赋值逻辑。例如,在表单提交或特定触发事件时,使用相应的动作和条件来控制文本字段的赋值。您可以使用条件判断、数据处理和其他逻辑操作来实现所需的赋值行为。
测试与验证:完成以上设置后,使用宜搭的预览或发布功能进行测试和验证。确保关联值正确显示在文本字段中,并且赋值逻辑按照预期工作。
在钉钉宜搭的表单设置页面中,找到关联表单字段的设置选项。
对于单选字段,可以设置主显示值和备选显示值。主显示值是默认显示的值,备选显示值是在主显示值无效时显示的值。可以通过点击“添加备选值”按钮来添加备选值。
对于多选字段,可以设置每个选项的主显示值和备选显示值。可以通过点击“添加选项”按钮来添加选项。
设置完成后,点击“保存”按钮,保存表单设置。
在钉钉宜搭的页面中,使用关联表单时,可以看到关联表单字段的显示的值和赋值已经生效。
要关联表单字段的显示的值,可以使用下拉列表、复选框或单选按钮等控件来实现。
首先,需要定义一个文本字段来存储关联字段的值。例如,我们可以创建一个名为"关联值"的文本字段。
接下来,根据需要,可以选择使用数据库或其他数据源来获取关联字段的值。假设我们有一个名为"选项"的关联字段,它有以下几个选项:"选项1"、"选项2"和"选项3"。
对于单选字段,可以使用单选按钮或下拉列表来显示选项。例如,我们可以创建一个下拉列表字段,并将"选项1"、"选项2"和"选项3"作为选项添加到下拉列表中。然后,将所选选项的值赋给"关联值"文本字段。
对于多选字段,可以使用复选框或多选下拉列表来显示选项。例如,我们可以创建一个包含复选框的字段组,并将"选项1"、"选项2"和"选项3"作为复选框添加到字段组中。然后,将所选选项的值以逗号分隔的形式赋给"关联值"文本字段。
最后,可以选择将"关联值"文本字段的值显示在主显示字段或备加显示字段中。如果需要在表单中显示"关联值",可以将其赋给一个文本字段或标签字段。例如,可以创建一个名为"显示值"的文本字段,并将"关联值"字段的值赋给它。
在钉钉宜搭中,可以通过关联表单字段来显示和赋值。以下是一种可能的实现方式:
这样,在表单展示和提交的过程中,关联表单字段的显示值会根据选择的字段自动更新,同时关联表单字段的值也会写入到文本字段中。
在表单中添加一个文本字段,用于存储关联表单字段的显示值。
在关联表单字段的选项中,为每个选项设置一个 value 属性,用于存储对应的值。
使用 JavaScript 监听关联表单字段的事件,例如 change 事件。
当关联表单字段的值发生改变时,获取选中的选项的值,将其转换为对应的显示值,并将其赋值到文本字段中。
以下是一个示例代码,用于将单选框和多选框的选项值转换为对应的显示值,并将其赋值到文本字段中:
HTML 代码:
html
Copy
javascript
Copy
// 获取关联表单字段
var genderField = document.getElementsByName("gender");
var hobbyField = document.getElementsByName("hobby");
// 监听关联表单字段的 change 事件
genderField.forEach(function(radio) {
radio.addEventListener("change", updateResult);
});
hobbyField.forEach(function(checkbox) {
checkbox.addEventListener("change", updateResult);
});
// 更新结果文本字段的值
function updateResult() {
// 获取选中的选项的值
var genderValue = document.querySelector('input[name="gender"]:checked').value;
var hobbyValues = Array.from(document.querySelectorAll('input[name="hobby"]:checked')).map(function(checkbox) {
return checkbox.value;
});
// 将选项的值转换为显示值
var genderDisplay = genderValue === "male" ? "Male" : "Female";
var hobbyDisplay = hobbyValues.length > 0 ? hobbyValues.join(", ") : "";
// 将显示值赋值到结果文本字段中
var resultField = document.getElementsByName("result")[0];
resultField.value = genderDisplay + " - " + hobbyDisplay;
}
在上述代码中,我们首先获取了关联表单字段的引用,并且为其添加了 change 事件监听器。当关联表单字段的值发生改变时,事件处理函数 updateResult 被调用,其中我们获取了选中的选项的值,并将其转换为对应的显示值。最后,我们将显示值赋值到结果文本字段中。
要关联表单字段的显示值并将其赋值给文本字段,您可以使用JavaScript或其他前端脚本语言来实现。下面是一个示例代码片段,展示了如何通过选中的单选或多选项来更新文本字段的值:
<!DOCTYPE html>
<html>
<head>
<script>
function updateTextField() {
// 获取单选或多选框元素
var checkbox = document.getElementsByName('checkboxName');
// 创建一个空数组存储选中的值
var selectedValues = [];
// 遍历所有选项,检查哪些被选中
for (var i = 0; i < checkbox.length; i++) {
if (checkbox[i].checked) {
// 将选中的值添加到数组中
selectedValues.push(checkbox[i].value);
}
}
// 将选中的值以逗号分隔拼接成字符串,并设置给文本字段
document.getElementById('textField').value = selectedValues.join(', ');
}
</script>
</head>
<body>
<!-- 单选或多选框 -->
<input type="checkbox" name="checkboxName" value="Option 1" onchange="updateTextField()"> Option 1 <br>
<input type="checkbox" name="checkboxName" value="Option 2" onchange="updateTextField()"> Option 2 <br>
<input type="checkbox" name="checkboxName" value="Option 3" onchange="updateTextField()"> Option 3 <br>
<!-- 文本字段 -->
<input type="text" id="textField">
</body>
</html>
在上面的示例中,您需要根据实际情况修改以下部分:
checkboxName替换为您单选或多选框的名称。textField替换为您要更新的文本字段的ID。当用户选择或取消选择单选或多选框时,updateTextField()函数将被触发,并根据选中的值更新文本字段。选中的值将以逗号分隔的字符串形式显示在文本字段中。
请注意,此示例仅展示了前端实现,如果您需要将这些值传输到服务器端进行处理,您还需要相应地编写后端代码来处理表单数据。
对于数据库的增删改查以及与后端管理页面的结合,有一些开源框架可以帮助您快速实现。
Django:Django 是一个功能强大且易于使用的 Python Web 框架,它提供了完整的 MVC(模型-视图-控制器)架构,内置了强大的 ORM(对象关系映射)工具,可以轻松处理数据库操作。它还提供了用于构建管理页面的后台管理界面。
Spring Boot:Spring Boot 是一个用于构建 Java 应用程序的快速开发框架。它提供了丰富的工具和库来简化数据库操作,例如 Spring Data JPA 和 Spring JDBC。结合 Thymeleaf 或其他模板引擎,您可以轻松构建管理页面。
Ruby on Rails:Ruby on Rails 是一个基于 Ruby 的 Web 开发框架,提供了简单易用的 ORM(Active Record)和一套强大的 CRUD(创建、读取、更新、删除)操作方法。同时,它也具备用于构建管理页面的功能。
这些框架都有相应的文档和示例代码,您可以根据自己的需求选择合适的框架,并参考它们的官方文档和示例来进行开发。在开始之前,确保您对数据库的基本概念和 SQL 查询有一定的了解,这将对您的开发工作有所帮助。
楼主你好,你可以使用JavaScript来实现这个功能。首先,你需要创建一个关联表单,其中包括字段的显示值和对应的值。然后,你可以使用JavaScript来获取用户选择的选项,并将值赋给文本字段。
以下是一个示例代码:
>
for="options">选择选项:</label>
id="options" onchange="updateValue()">
="">请选择>
">选项1</option>
="2">选项2
="3">选项3</option>
>
<br>
for="result">结果:>
="text" id="result" readonly>
</form>
<script>
</script>function updateValue() {
var selectElement = document.getElementById("options");
var selectedOption = selectElement.options[selectElement.selectedIndex];
var resultElement = document.getElementById("result");
// 将选中的值赋给文本字段
resultElement.value = selectedOption.value;
}
上述代码创建了一个包含选项的下拉菜单和一个只读的文本字段。当用户选择一个选项时,updateValue()函数会被触发,该函数会获取用户选择的选项并将其值赋给文本字段。
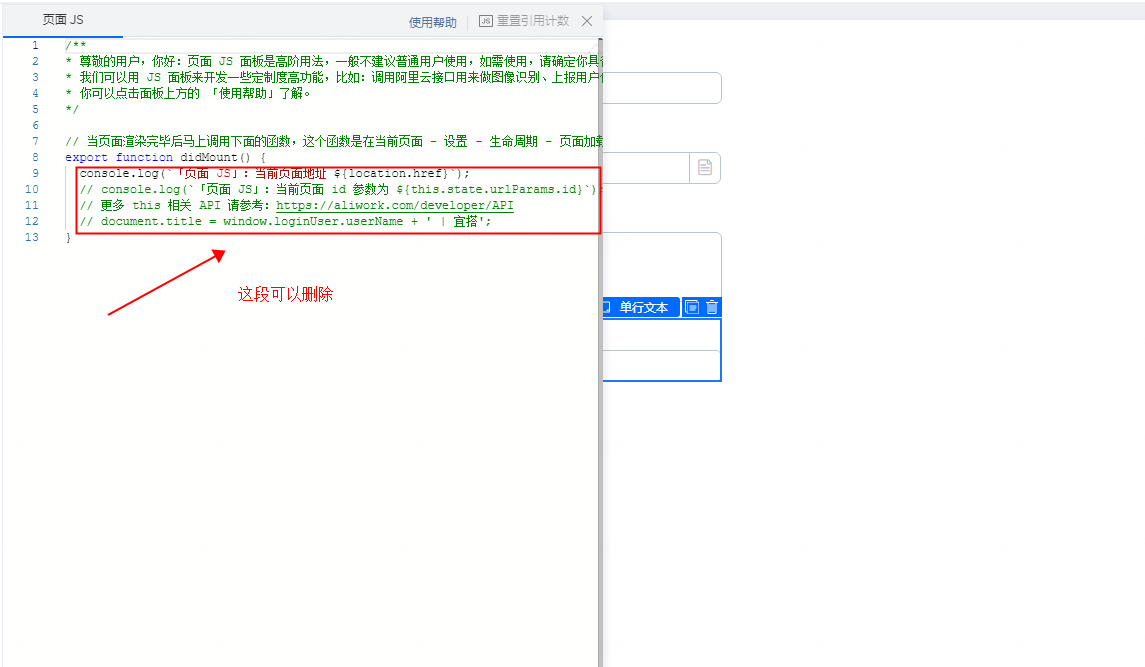
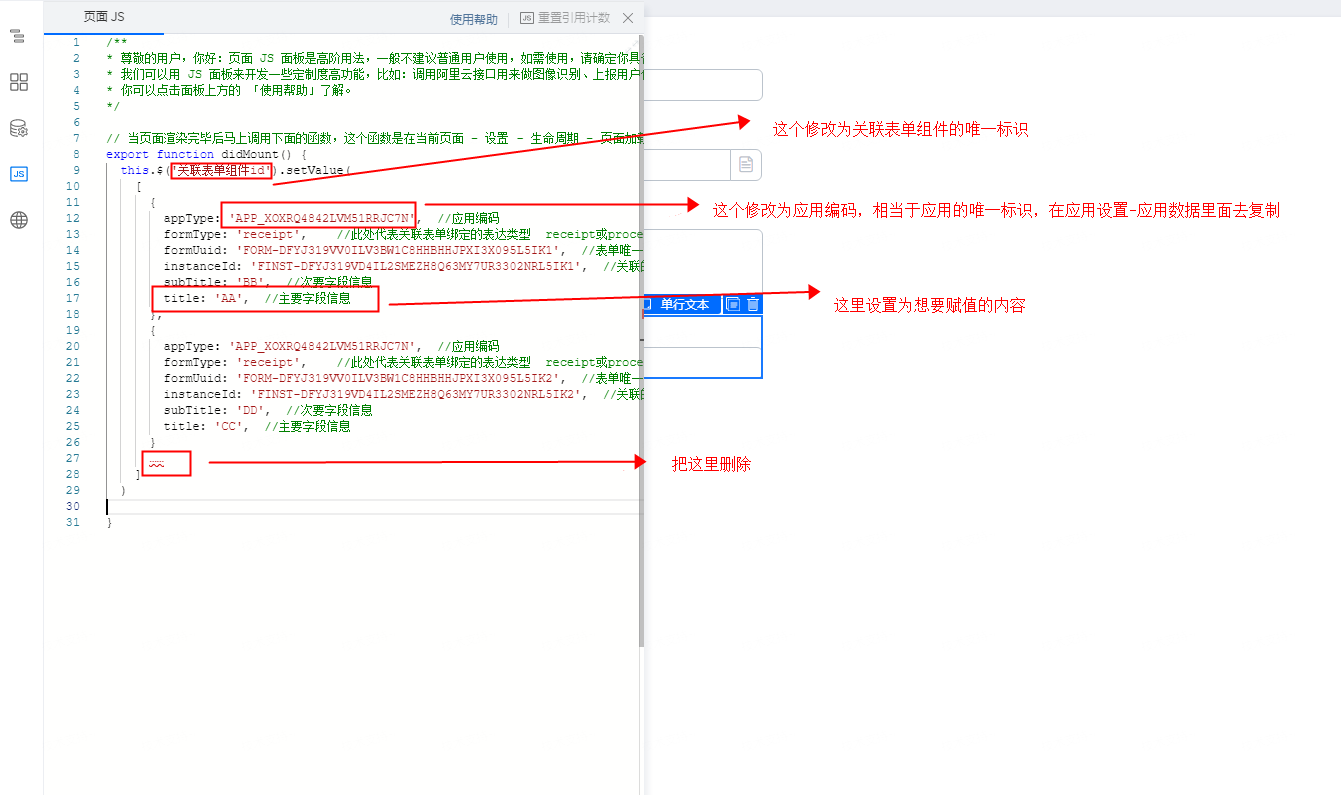
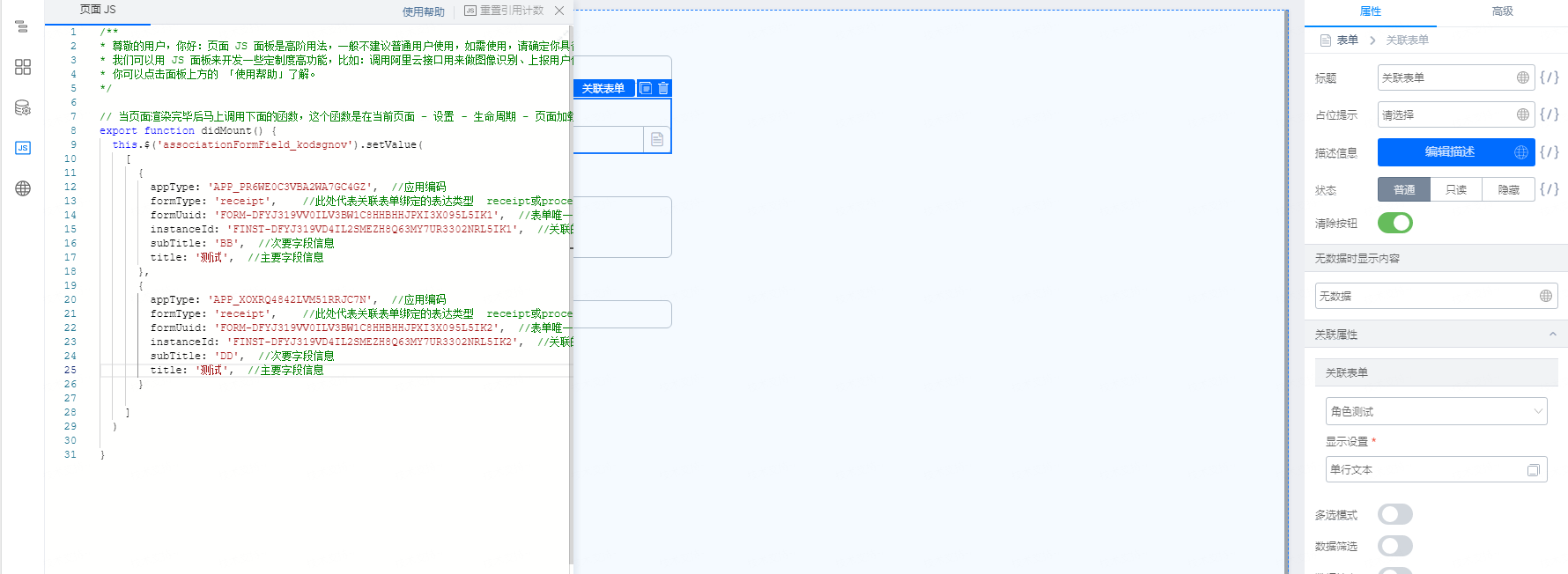
通过 JS 给关联表单组件赋值操作步骤:

复制下方代码后可按照以下截图进行修改:

this.$('关联表单组件id').setValue( [ { appType: 'APP_XOXRQ4842LVM51RRJC7N', //应用编码 formType: 'receipt', //此处代表关联表单绑定的表达类型 receipt或process formUuid: 'FORM-DFYJ319VV0ILV3BW1C8HHBHHJPXI3X095L5IK1', //表单唯一ID instanceId: 'FINST-DFYJ319VD4IL2SMEZH8Q63MY7UR3302NRL5IK1', //关联的数据实例ID subTitle: 'BB', //次要字段信息 title: 'AA', //主要字段信息 }, { appType: 'APP_XOXRQ4842LVM51RRJC7N', //应用编码 formType: 'receipt', //此处代表关联表单绑定的表达类型 receipt或process formUuid: 'FORM-DFYJ319VV0ILV3BW1C8HHBHHJPXI3X095L5IK2', //表单唯一ID instanceId: 'FINST-DFYJ319VD4IL2SMEZH8Q63MY7UR3302NRL5IK2', //关联的数据实例ID subTitle: 'DD', //次要字段信息 title: 'CC', //主要字段信息 } …… ] )
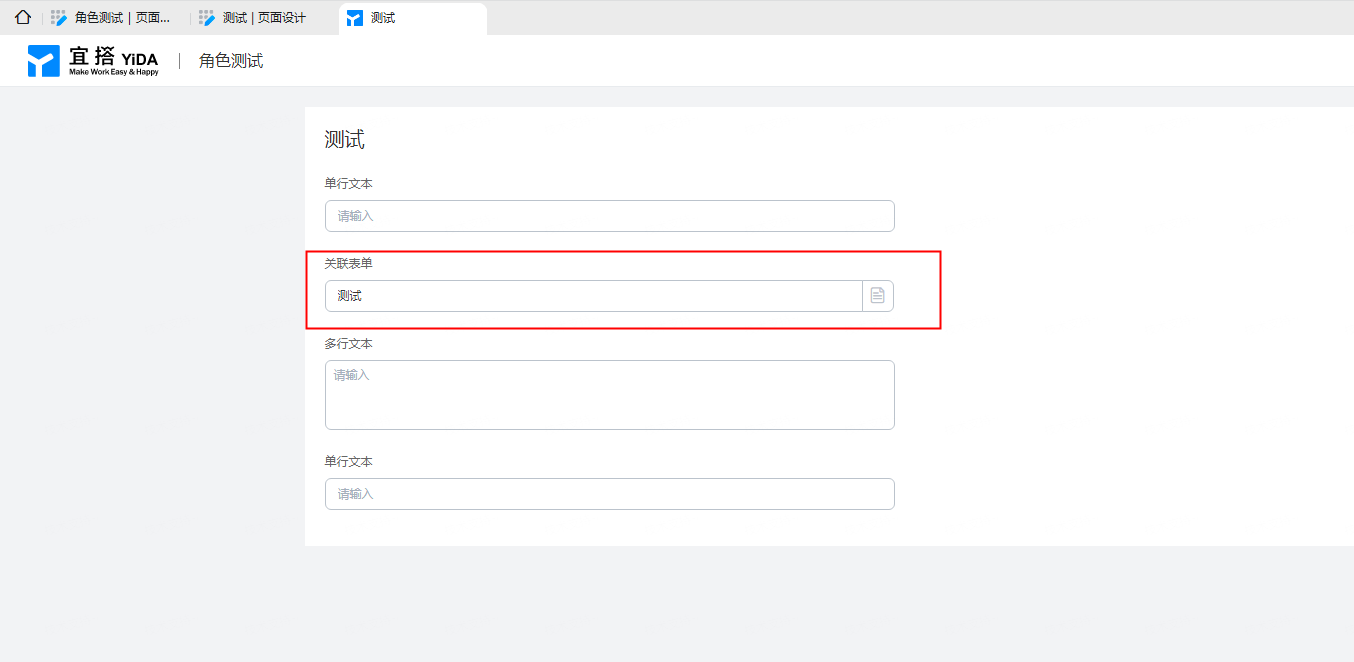
效果展示:


要实现关联表单字段的显示值、主显示和备选显示,以及将赋值写入一个文本字段中,您可以考虑以下方法:
关联表单字段的显示值: 为关联字段提供一个用于显示的标签或名称。这可以通过在前端界面中使用下拉列表、复选框等方式来实现。用户选择一个值后,将其显示在相应的字段上。
主显示和备选显示: 如果关联字段具有主显示和备选显示的需求,您可以为每个选项提供两个相关字段。例如,对于单选或多选字段,可以有一个主显示字段和一个备选显示字段。用户选择一个值后,主显示字段将显示所选值的主要信息,而备选显示字段可以显示其他附加信息。
将赋值写入文本字段: 当用户选择或编辑关联字段的值时,您可以通过适当的事件处理程序或脚本,将所选值自动填充到相应的文本字段中。这样,您可以轻松地将关联字段的值传递给文本字段,并确保数据的一致性和完整性。
请注意,上述方法是基于一般的概念说明,并需要根据具体的应用程序和技术框架进行实现。具体的实施方法可能会因您使用的前端框架、编程语言和工具的不同而有所差异。