
用自定义页面做了一个查询应用,PC端点击搜索可以正常展示内容,手机端点击搜索没反应,不知道是哪里的问题
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
【回答】
PC端展示正常, APP端搜索无反应, 可能存在的问题如下:
1、页面响应式布局不完善:确认自定义页面是否使用响应式布局,如果没啥用,则会出现此现象。
2、加载速度有延迟:确认自定义页面加载速度是否较慢。
3、适配问题:确认你的手机端是否兼容自定义页面的搜索功能
检查网页布局:手机端和 PC 端的屏幕大小和分辨率不同,可能会导致页面在不同设备上的显示效果不同。您可以通过使用响应式布局或者媒体查询等技术,适配不同屏幕大小的设备。
检查 JavaScript 代码:如果您的查询应用使用了 JavaScript 来实现交互功能,可能会存在不同浏览器之间的兼容性问题。您可以使用浏览器的调试工具(如 Chrome 的开发者工具),检查 JavaScript 代码是否有报错或者警告信息,并进行相应的调整。
检查点击事件绑定:在手机端的浏览器上,点击事件可能会存在延迟或者触发不及时的问题。您可以尝试使用 touchstart 事件代替 click 事件,或者使用 fastclick 等库来解决这一问题。
检查网络请求:如果您的查询应用需要通过网络请求获取数据,可能会存在跨域、请求超时等问题。您可以使用浏览器的网络工具,检查请求是否成功,并进行相应的调整。
自定义页面在PC端和手机端的布局会有所不同,需要针对不同的设备进行适配。您可以在页面设计器中选择“响应式布局”,然后通过添加不同的布局块和组件来适配不同的设备。
如果你在DataWorks中使用自定义页面创建了一个查询应用,并且在PC端正常工作,但在手机端出现问题,可能是由于以下原因:
响应式设计:检查你的自定义页面是否采用了响应式设计。在移动设备上,页面布局和元素的大小需要适应较小的屏幕尺寸。确保你的页面适配了不同屏幕大小并进行了相应的样式调整。
兼容性:不同的浏览器和设备可能会有差异,包括对HTML、CSS和JavaScript的解析和支持程度。确保你的自定义页面在主流的移动设备上进行了充分测试,以验证其兼容性。
触摸事件:如果你在自定义页面中使用了鼠标事件(如click、hover等),需要考虑在移动设备上使用触摸事件(如touchstart、touchend等)来替代。移动设备上的触摸和手势操作与鼠标操作有所不同,需要相应地处理。
图片和资源优化:在移动设备上加载大型图片和资源可能导致加载速度缓慢或显示异常。优化你的图片和其他资源,使其适应移动设备的网络环境和屏幕分辨率。
流量控制和性能优化:移动设备通常有较低的网络带宽和处理能力。确保你的自定义页面在移动设备上具有良好的性能和流畅的使用体验。可以使用技术手段如缓存、压缩等来减少资源加载时间和网络开销。
移动端调试:如果问题仍然存在,可以通过移动设备的调试工具(如Chrome DevTools)进行调试和排查。检查是否有错误或警告信息,并观察元素的布局和样式是否符合预期。
您好,这个问题可能是由于您的自定义页面中搜索功能实现方式不兼容手机端导致的。您可以尝试以下方法:
自定义在使用过程中可能会出现 PC 端与移动端无法适配的情况,解决方法如下:
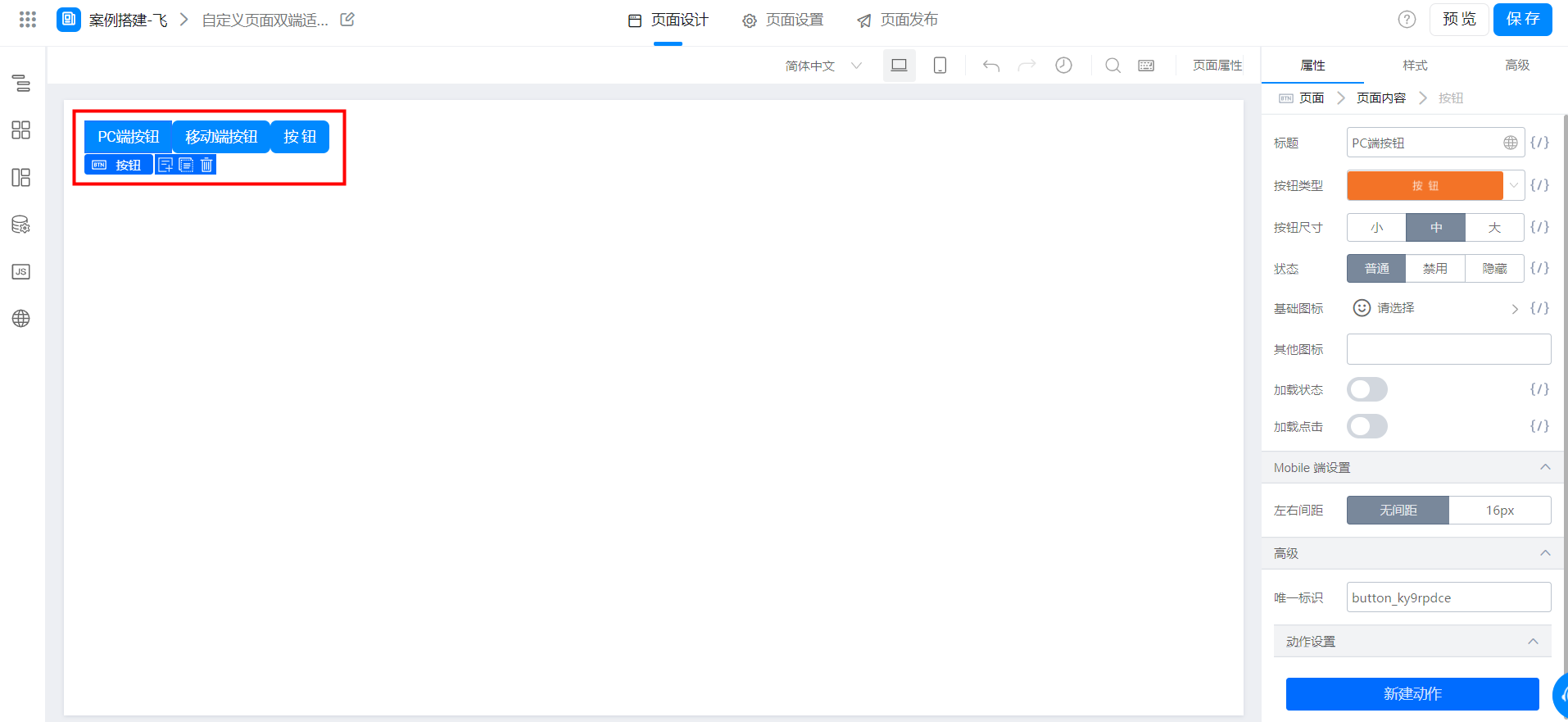
在自定义页面添加三个按钮组件,分别命名为这是 PC 端、这是移动端、按钮,效果如图:

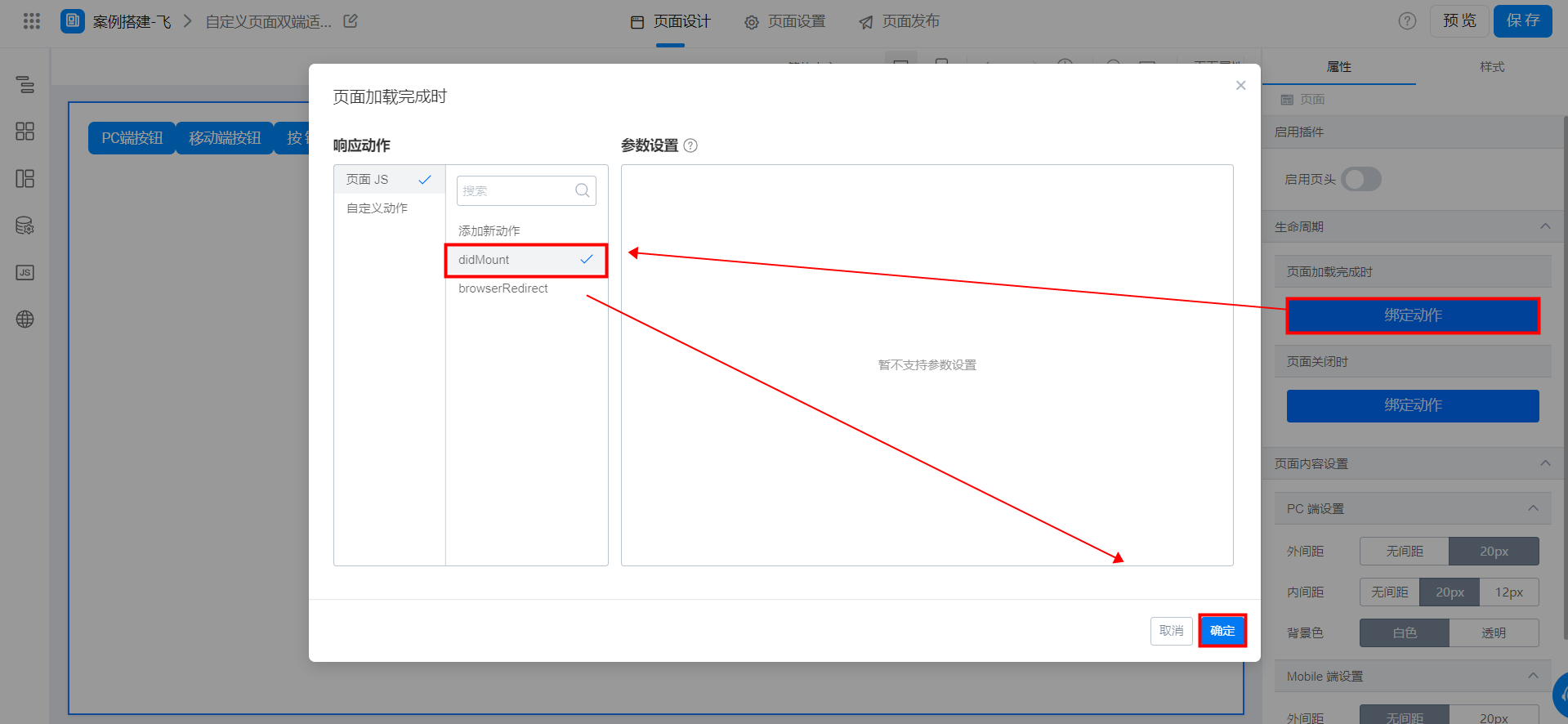
添加页面加载完成时的动作 自定义页面 >> 点击页面 >> 页面设置 >> 生命周期 >> 加载完成时 >> didMount
注意:因为自定义页面不会自动加载 didMount 所以需要配置进行加载:

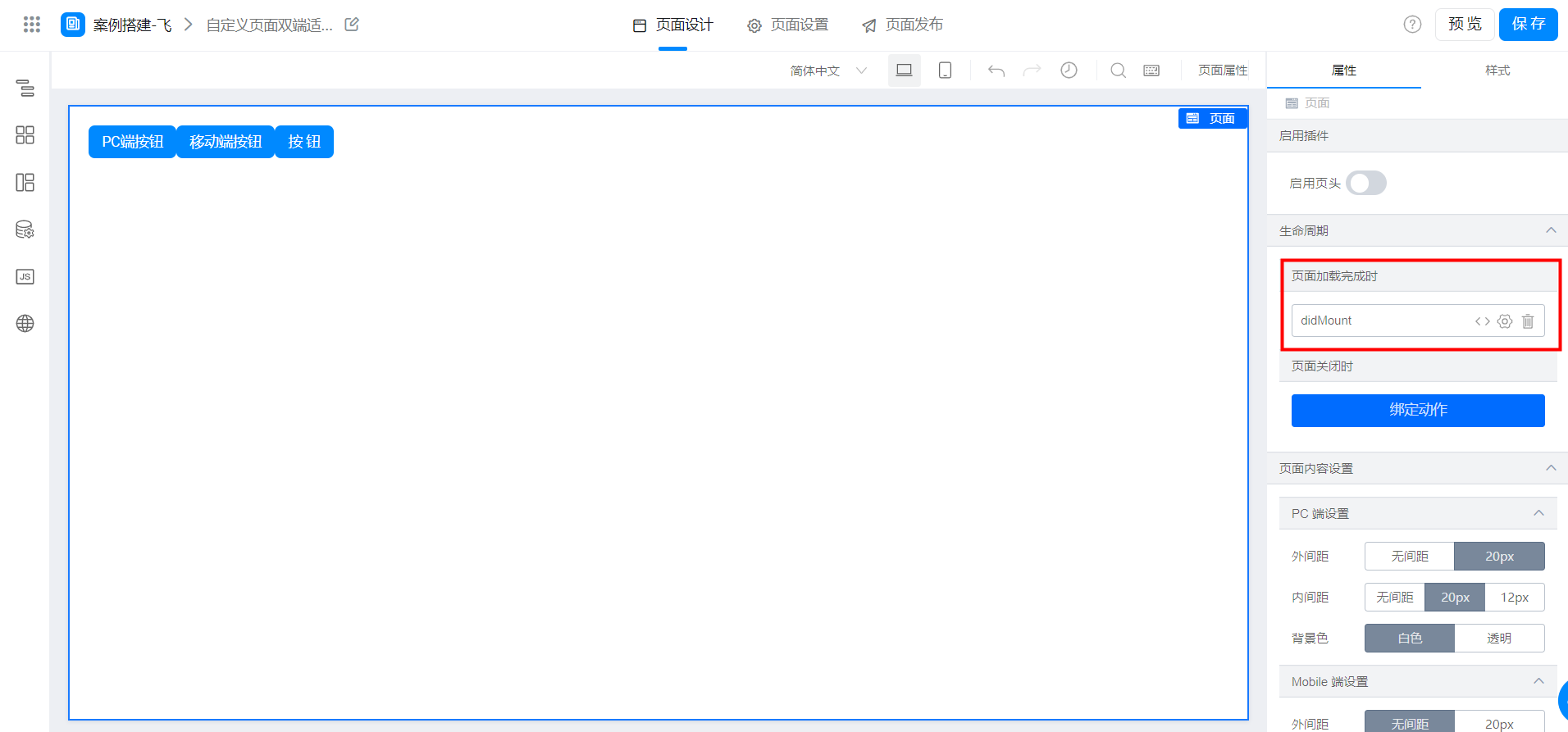
绑定页面加载完成时的动作(1)

绑定页面加载完成时的动作(2)
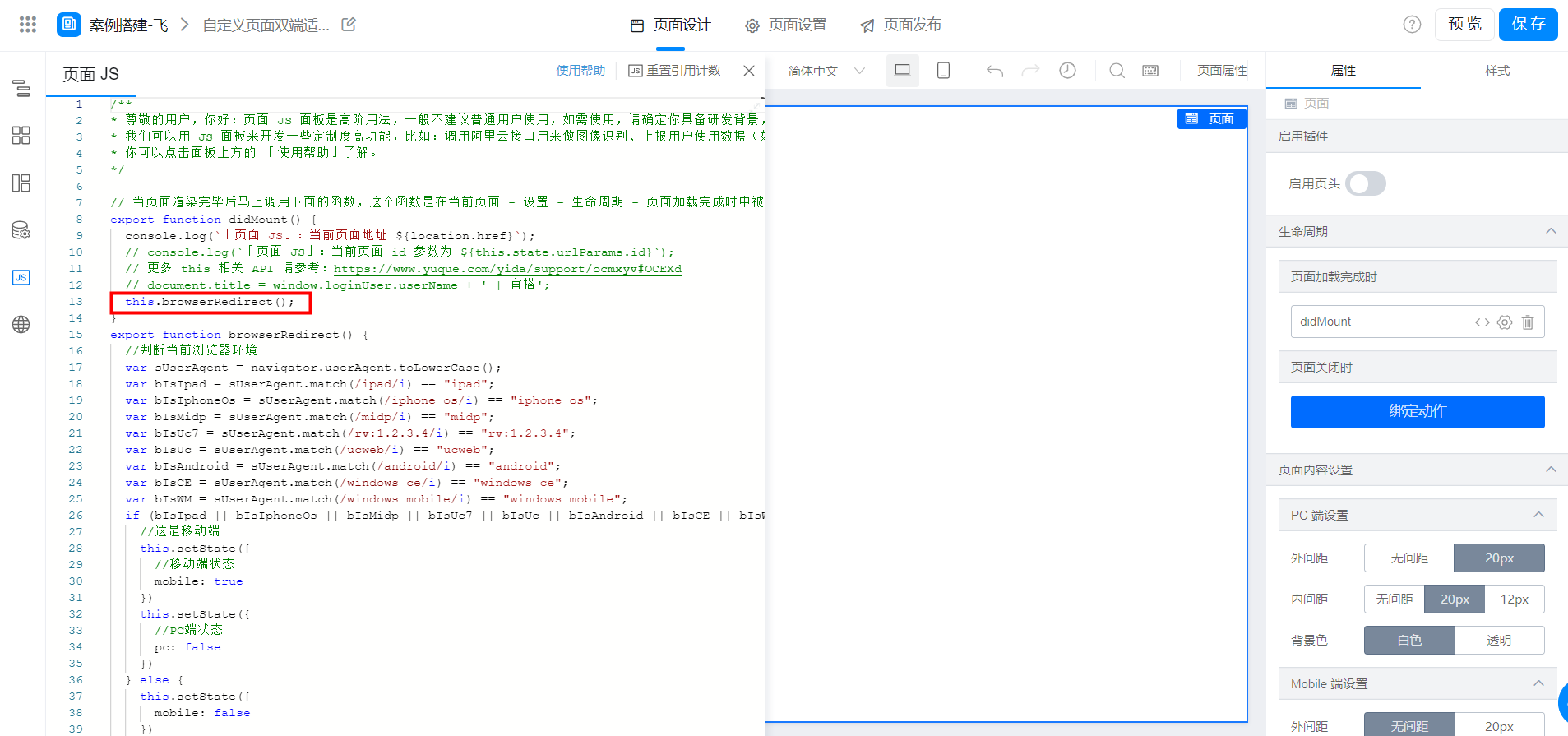
赋值代码,didMount 里面调用 把下面的函数代码放在页面 JS 内,然后在 didMount 中调用这个函数;

JS 面板调用函数
参考代码如下(可直接复制):
export function browserRedirect() { //判断当前浏览器环境 var sUserAgent = navigator.userAgent.toLowerCase(); var bIsIpad = sUserAgent.match(/ipad/i) == "ipad"; var bIsIphoneOs = sUserAgent.match(/iphone os/i) == "iphone os"; var bIsMidp = sUserAgent.match(/midp/i) == "midp"; var bIsUc7 = sUserAgent.match(/rv:1.2.3.4/i) == "rv:1.2.3.4"; var bIsUc = sUserAgent.match(/ucweb/i) == "ucweb"; var bIsAndroid = sUserAgent.match(/android/i) == "android"; var bIsCE = sUserAgent.match(/windows ce/i) == "windows ce"; var bIsWM = sUserAgent.match(/windows mobile/i) == "windows mobile"; if (bIsIpad || bIsIphoneOs || bIsMidp || bIsUc7 || bIsUc || bIsAndroid || bIsCE || bIsWM) { //这是移动端 this.setState({ //移动端状态 mobile: true }) this.setState({ //PC端状态 pc: false }) } else { this.setState({ mobile: false }) this.setState({ pc: true }) } }
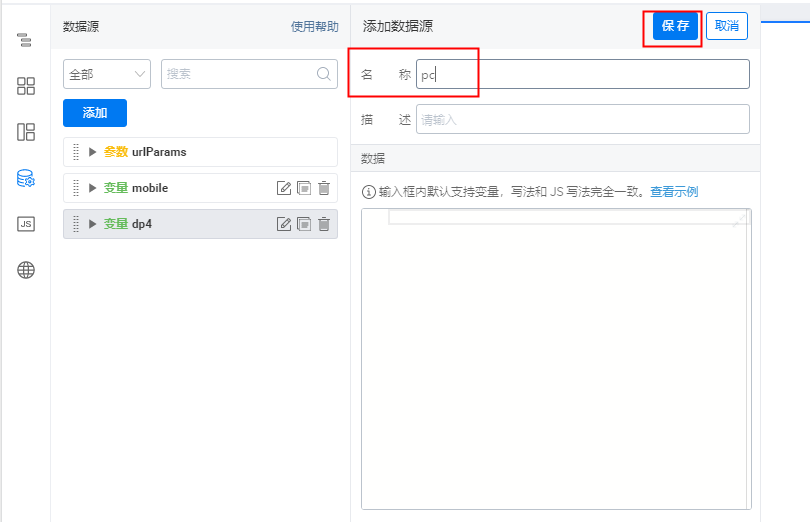
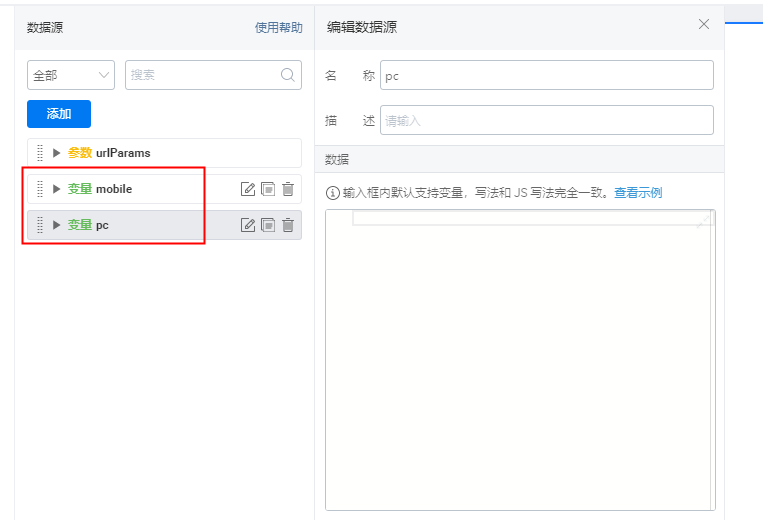
创建两个变量 PC 、mobile 添加两个变量,直接命名为 PC、mobile 即可;

数据源创建变量(1)

数据源创建变量(2)
高级设置: 需要显隐的组件,高级,是否渲染,PC 显示绑定 state.pc,移动显示绑定 state.mobile。

给按钮组件绑定变量
注意:三个按钮一样的操作绑定即可,第三个按钮组件一样的绑定 state.mobile
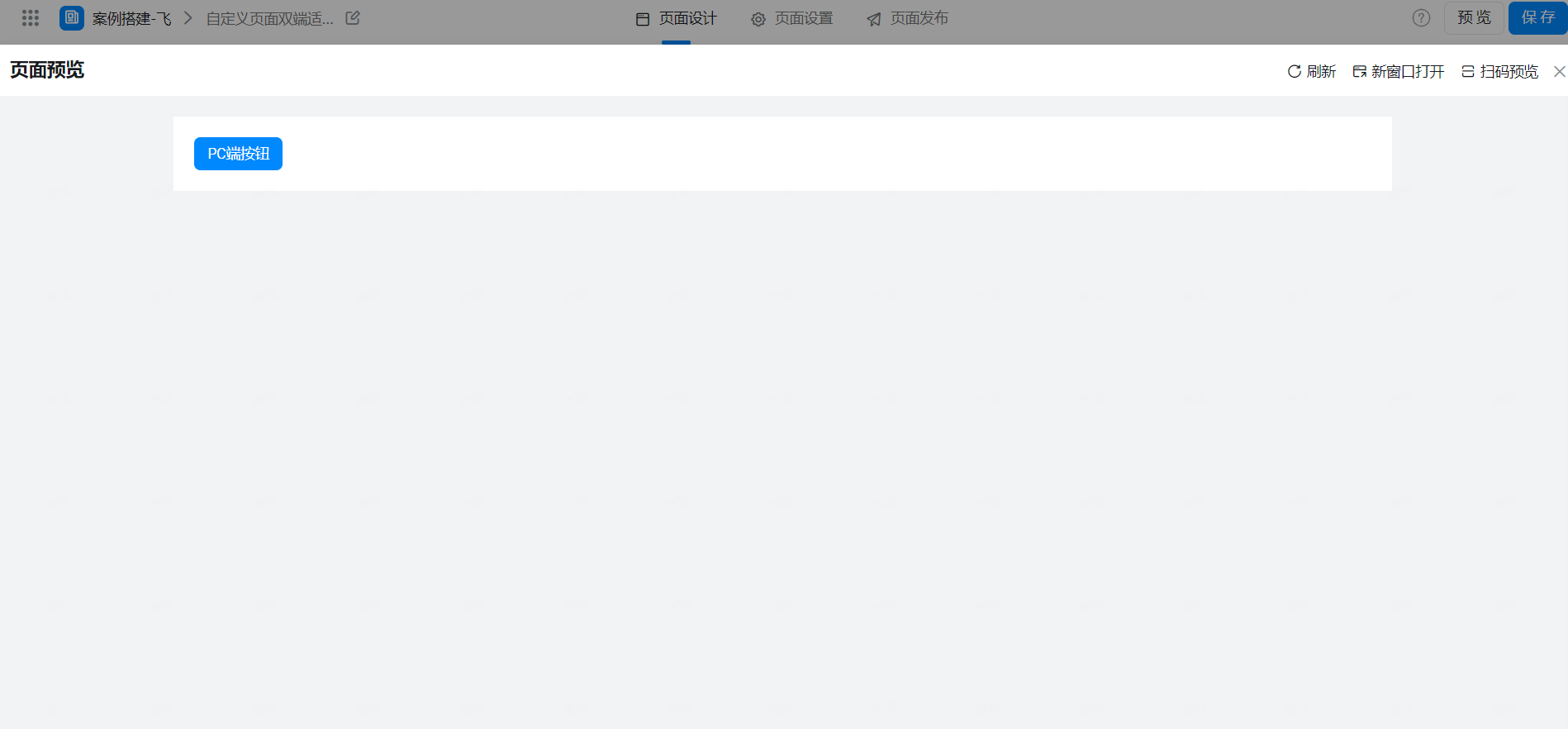
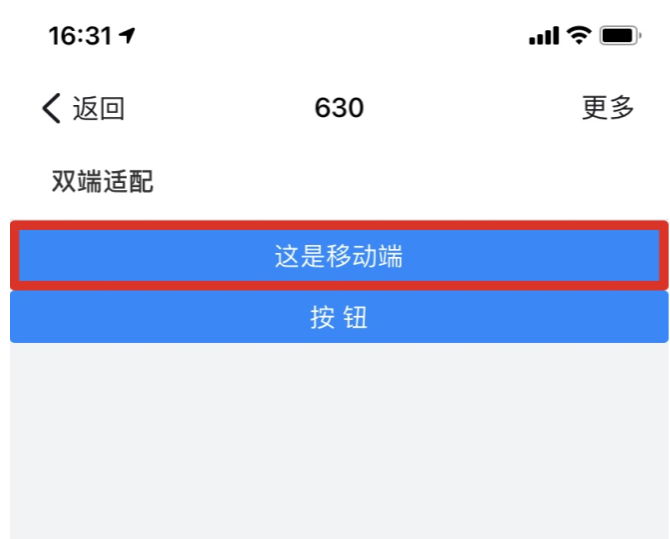
效果演示


如果您在用自定义页面做的查询应用中,PC端点击搜索可以正常展示内容,但是手机端点击搜索没有反应,可能是由于以下原因:
页面布局问题:可能是您的页面布局存在问题,建议您检查一下页面布局是否正确。
页面响应式问题:可能是您的页面响应式存在问题,建议您检查一下页面响应式是否正确。
页面交互问题:可能是您的页面交互存在问题,建议您检查一下页面交互是否正确。
如果在自定义页面中,PC端点击搜索可以正常展示内容,而手机端点击搜索没有反应,可能有以下几个可能的问题和解决方法:
响应式设计问题:首先,检查你的自定义页面是否进行了响应式设计,以适应不同设备的屏幕大小。如果你只是简单地将PC端的页面直接在手机上展示,可能会因为页面布局或交互方式的不适配而导致搜索无效。确保你的页面具有良好的响应式设计,可以根据设备类型和屏幕尺寸进行适当的调整。
移动端浏览器兼容性问题:某些移动端浏览器可能对某些JavaScript、CSS或HTML元素的支持不完全或存在差异,这可能会导致搜索功能在手机上无法正常工作。尝试在不同的移动端浏览器上测试你的自定义页面,看看问题是否出现在特定的浏览器上。如果是这种情况,你可以尝试通过修改代码或使用兼容性库来解决兼容性问题。
点击事件绑定问题:确认你的搜索按钮是否正确地绑定了点击事件,并且事件处理程序能够正确执行搜索操作。在移动端,由于触控屏幕的特性,可能需要使用合适的触摸事件(如touchstart、touchend等)来绑定点击事件,而不是使用传统的鼠标点击事件。确保事件绑定和处理在移动端上能够正常工作。
网络或缓存问题:如果你的自定义页面从服务器加载数据,检查是否存在网络连接问题或浏览器缓存的影响。尝试清除浏览器缓存或在不同的网络环境下进行测试,以排除这些问题。
调试和错误日志:在手机上运行自定义页面时,可以使用浏览器的开发者工具进行调试。检查控制台中是否有任何错误消息,并分析可能的原因。根据错误消息调整代码或查找解决方法。