
我们的技术栈组成(Cordova、Ionic和Angular.js),我们要接入消息推送服务(MPS),如何接入Android与IOS客户端呢?之前说用AAR方式,但是我们前端主要是Angular.js开发。
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
如果您的技术栈包括 Cordova、Ionic 和 Angular.js,并且您想要接入消息推送服务,以下是一些可能的解决方案和建议:
使用原生推送插件:对于 Cordova 和 Ionic,可以使用各自平台的原生推送插件来实现消息推送功能。对于 Android 平台,您可以考虑使用 FCM(Firebase Cloud Messaging)插件;对于 iOS 平台,您可以考虑使用 APNs(Apple Push Notification service)插件。这些插件提供了与原生推送服务交互的功能,并可通过 JavaScript API 在应用中处理推送消息。
集成第三方推送服务:您还可以集成第三方消息推送服务提供商,如阿里云推送、极光推送、腾讯云推送等。这些服务通常提供了跨平台的 SDK 和相应的文档,以便在 Cordova 和 Ionic 应用中进行集成。您可以查阅相应的文档和示例代码,按照指南完成集成过程。
结合 Angular.js 实现前端消息推送:如果您需要在前端实现一些简单的消息推送功能,可以使用 Angular.js 提供的 WebSocket 或轮询机制来与后端进行实时通信。您可以搭建一个 WebSocket 服务器或使用现有的开源库,然后在 Angular.js 中使用相应的库来实现消息推送功能。
在选择合适的解决方案时,您需要考虑以下因素:
如果你的应用使用Cordova/Ionic框架,并使用Angular.js作为前端框架,那么接入消息推送服务(MPS)需要这么做:
Android端:
直接使用MPS提供的Android SDK。
在Android项目的cordova plugin机制中集成MPS的SDK。
Cordova Plugin将MPS SDK公开为JavaScript接口,供Angular使用。
IOS端:
使用MPS提供的IOS SDK。
在XCode项目中集成MPS SDK。
将MPS库引用到Cordova Plugin,供Angular使用。
Angular端:
在Angular代码中使用Cordova Plugin暴露出来的接口来:
初始化MPS
注册消息
订阅消息
处理推送消息
具体操作如下:
在Android和IOS项目中分别集成MPS SDK。
为MPS SDK创建Cordova Plugin,将SDK公开为JavaScript API。
在Angular代码中使用这些JavaScript API来控制MPS。
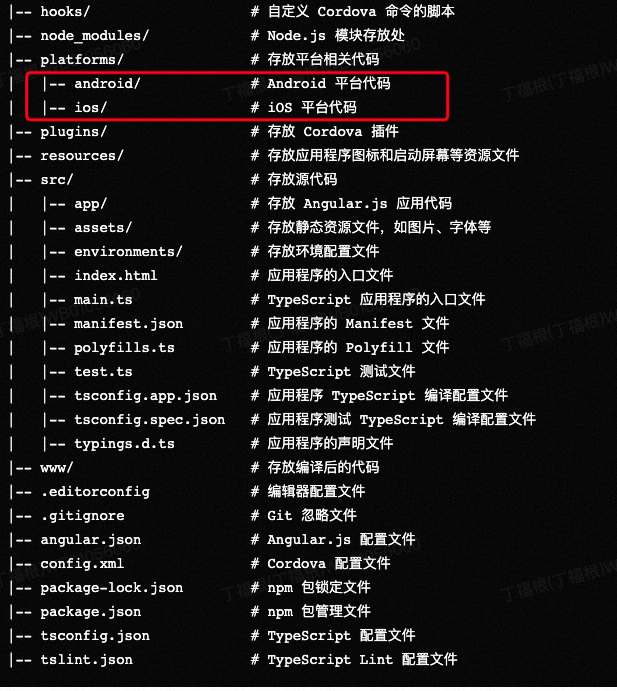
你好,这边工程目录结构中应该有这2个文件目录吧
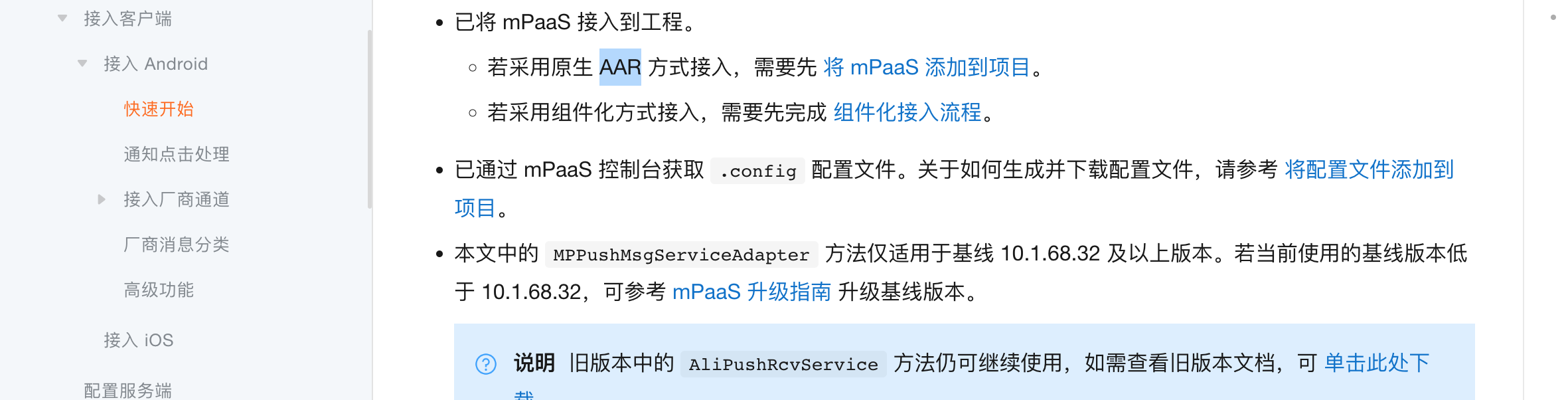
按照文档将mpaas分别接入到这个原生目录中,android的按照android的方式进行接入,iOS的按照iOS文档进行接入
,此回答整理自钉群“mPaaS接入问题官方答疑【2群】”