如何实现在手机上点击单行文本数字后,复制其数字到打电话页面,直接拨打电话
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
在宜搭(Airmeet)平台中,您可以使用自定义脚本来实现在手机上点击单行文本数字后,复制数字到打电话页面,然后直接拨打电话的功能。
以下是一种可能的实现方法:
在宜搭的页面设计器中,选中您要执行点击操作的单行文本数字元素。在其属性面板中,找到“事件”或“行为”选项。
在“事件”或“行为”选项中,添加一个点击事件。您可以选择“单击”或“长按”事件,具体取决于您的需求。
在事件的脚本部分,编写JavaScript代码来实现复制数字到打电话页面并拨打电话的逻辑。
document.execCommand('copy')命令将数字复制到剪贴板中。<a>标签),将复制的数字作为电话号码。window.location.href将页面跳转到电话呼叫的链接。以下是一个示例的JavaScript代码:
// 点击事件处理函数
function handleClick(event) {
const phoneNumber = event.target.innerText; // 获取单行文本数字
navigator.clipboard.writeText(phoneNumber); // 复制到剪贴板
const callLink = document.createElement('a'); // 创建链接元素
callLink.href = 'tel:' + phoneNumber; // 设置链接的电话号码
callLink.click(); // 触发点击事件,直接拨打电话
}
// 绑定点击事件
const textElement = document.querySelector('.your-text-element-selector');
textElement.addEventListener('click', handleClick);
要实上点击行,制数字拨界并接拨电话,可以以下骤现. 将号包在 标签,并 ` 属性为tel 开的号。例如<a="12301230a2 JavaScript 监这链接的事件3点击的函数中可以 .location 将链接` 属性值赋给window.href,而跳到拨页面。
那么面一个例代码现`html<! html<html<head <title号拨电话title </javascript">
window('DOMContentLoaded() phoneNumber =.getElementByIdphone');
.addEventListenerclick function {
.preventDefault var =Link('');
window.href phoneNumber });
</>
head<body <电话码拨打:</ <p><-number"=":4560">4560ap</>
html您将述保存为文件,并浏览器开文件,电话码可跳转到拨号界面进行拨打电话。请,不的系统和浏览器可能同的行些浏览器会用户确认拨打电话
要实现在手机上点击单行文本中的电话号码后,复制其数字到拨号页面并直接拨打电话,您可以按照以下步骤进行操作:
<a>标签中,并为该标签添加href="tel:电话号码"属性。例如:<a href="tel:1234567890">1234567890</a>
a {
color: blue;
text-decoration: underline;
}
const phoneNumber = document.querySelector('a').innerText;
document.querySelector('a').addEventListener('click', function() {
// 在此处添加您需要执行的自定义逻辑,例如将电话号码复制到拨号页面并直接拨打电话
});
请注意,这些步骤假设您正在开发基于Web的应用程序,并且用户在手机浏览器上访问该应用程序。
您可以在HTML代码中,在需要实现电话链接的文本中添加如下代码:
Copy
电话号码
其中,电话号码是需要拨打的电话号码,可以是纯数字或加上+、-等符号,例如:
Copy
1234567890
+86-10-12345678
当用户在手机上点击该文本时,系统会自动将电话号码复制到拨号界面中,并提示用户是否拨打电话。
楼主你好,在手机上实现点击单行文本数字后,复制其数字到打电话页面并直接拨打电话的功能,你可以利用以下步骤来实现:
下面是一个简单的示例代码,展示了如何实现上述功能:
TextView phoneNumberText = findViewById(R.id.phoneNumberText);
phoneNumberText.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// 获取电话号码
String phoneNumber = phoneNumberText.getText().toString();
// 创建拨号意图
Intent callIntent = new Intent(Intent.ACTION_DIAL);
callIntent.setData(Uri.parse("tel:" + phoneNumber));
// 启动拨号界面
startActivity(callIntent);
}
});
请注意,这只是一个简单的示例代码,您可能需要根据您的应用程序的具体需求进行一些调整。此外,您还需要在AndroidManifest.xml文件中添加相应的权限声明,以使用电话功能:
mission android:name="android.permission.CALL_PHONE" />
【回答】
可以使用自定义事件功能, 具体操作步骤如下:
1、在宜搭产品中创建一个新的自定义事件,选择“点击事件”。
2、在自定义事件中添加一个“获取文本框内容”节点,用于获取单行文本数字所在的文本框。
3、在“获取文本框内容”节点的下一级节点中,添加一个“复制到剪贴板”节点,用于将文本框内容复制到剪贴板。
4、在“复制到剪贴板”节点的下一级节点中,添加一个“打开打电话页面”节点,用于打开打电话页面。
5、在“打开打电话页面”节点的下一级节点中,添加一个“拨打电话”节点,用于拨打电话。
6、在自定义事件中,将自定义事件的触发条件设置为“点击文本框”,并将自定义事件的动作设置为“执行步骤”。
7、在文本框中添加一个文本框,用于显示单行文本数字。
8、在文本框中添加一个按钮,用于触发自定义事件。
9、用户点击按钮后,自定义事件将触发,将文本框内容复制到剪贴板,并打开打电话页面,用户可以在打电话页面中输入电话号码并拨打电话。
要实现在手机上点击单行文本数字后,复制其数字到拨号页面并直接拨打电话,您可以使用HTML和JavaScript来实现。以下是一种可能的实施方法:
<span>或<div>。<span id="phone-number">1234567890</span>
<script>
const phoneNumberElement = document.getElementById('phone-number');
phoneNumberElement.addEventListener('click', function() {
const phoneNumber = phoneNumberElement.textContent; // 获取电话号码
window.location.href = 'tel:' + phoneNumber; // 在拨号页面中调用电话号码
});
</script>
window.location.href将用户重定向到拨号页面,并填充电话号码。请注意,在移动设备上,如果用户有默认的电话应用程序,它将被用于拨号。但请记住,并非所有浏览器和设备都支持此功能。因此,最好在代码中提供可选的备用方案,例如显示一个拨号图标,点击该图标时跳转到拨号页面并自动填充电话号码。
如果您想要在钉钉宜搭中实现在手机上点击单行文本数字后,复制其数字到打电话页面,并且直接拨打电话的功能,那么您可以使用钉钉宜搭的自定义组件来实现。
在钉钉宜搭中,您可以使用自定义组件来实现各种自定义功能。自定义组件可以包含自定义的UI元素、自定义的事件处理逻辑等。您可以使用自定义组件来实现您想要的功能。
下面是一个示例代码,它展示了如何使用自定义组件来实现在手机上点击单行文本数字后,复制其数字到打电话页面,并且直接拨打电话的功能:
import { Text } from '@钉钉宜搭/组件';
import { Link } from '@钉钉宜搭/组件';
export default {
data() {
return {
text: '',
};
},
mounted() {
this.$refs.text.addEventListener('click', () => {
// 复制文本到剪切板
const { copyToClipboard } = require('@钉钉宜搭/clipboard');
copyToClipboard(this.$refs.text);
// 打开打电话页面
const { openPhone } = require('@钉钉宜搭/phone');
openPhone('tel:', this.$refs.text);
});
},
methods: {
// 复制文本到剪切板
copyToClipboard(text) {
const { clipboard } = require('@钉钉宜搭/clipboard');
clipboard.writeText(text);
},
},
};
在上面的代码中,我们使用了Text组件来创建一个文本组件,然后使用$refs.text来获取文本组件的引用。在mounted函数中,我们监听了文本组件的点击事件,并且在点击事件中执行了复制文本到剪切板和打开打电话页面的逻辑。
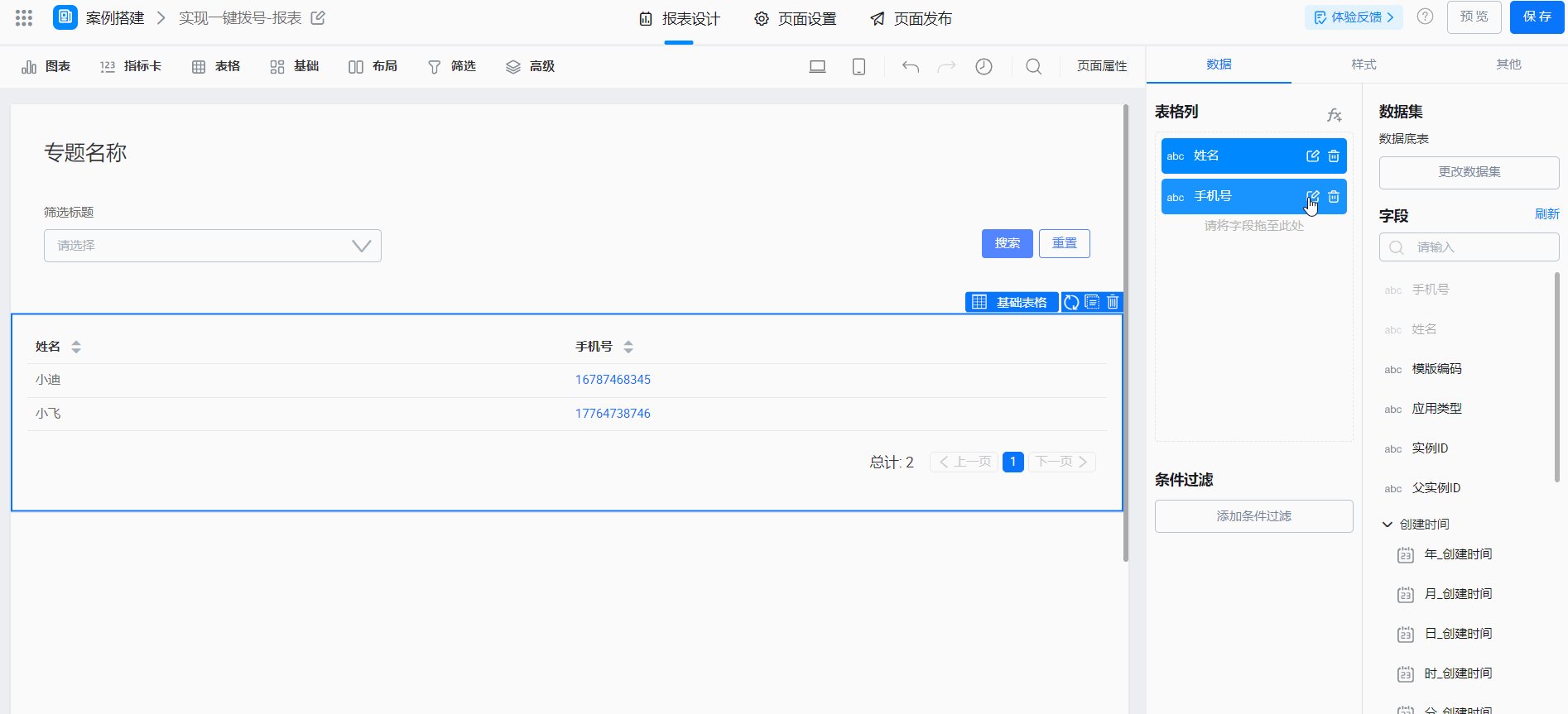
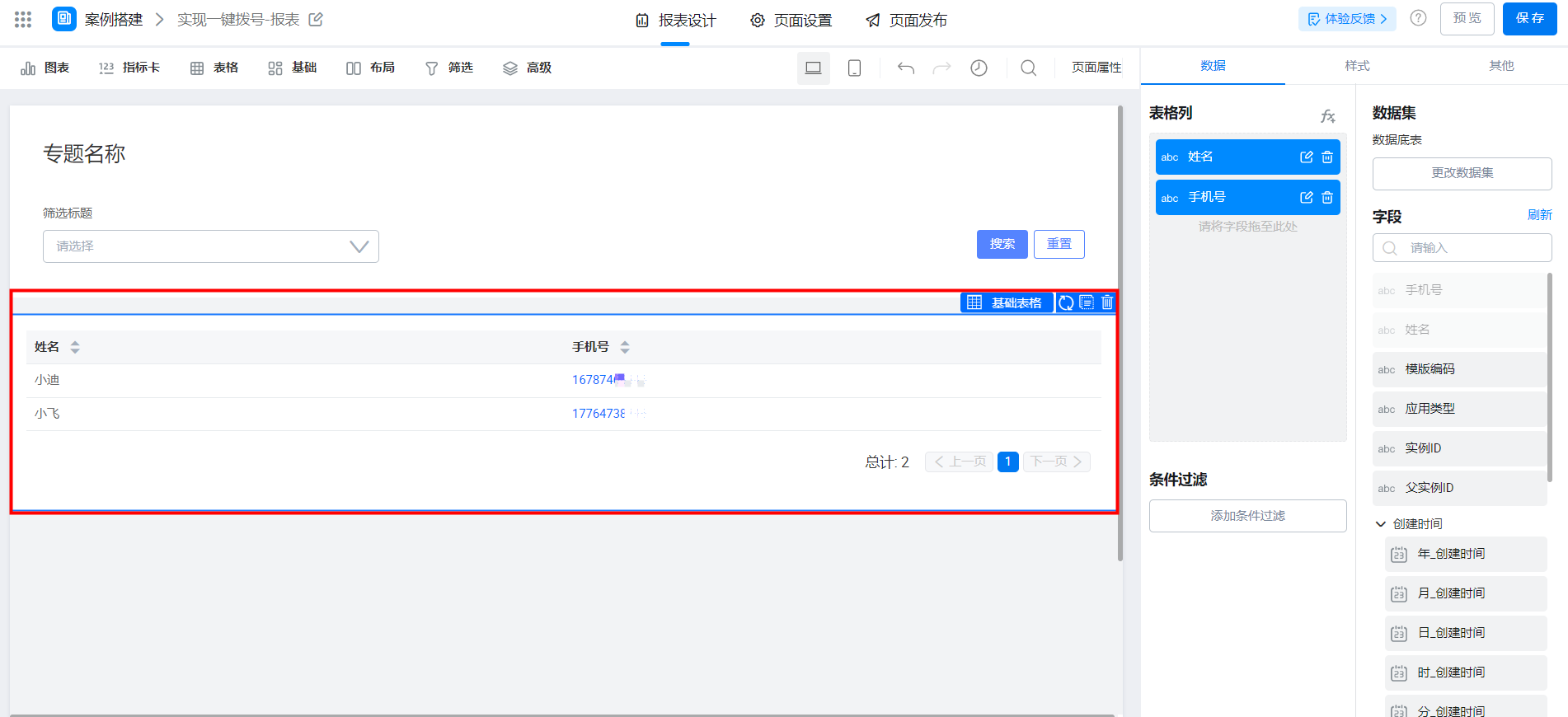
宜搭可以实现在新报表页面一键拨号,具体操作如下:
1、设置表格组件 报表页面的表格组件中添加手机号对应的列字段。

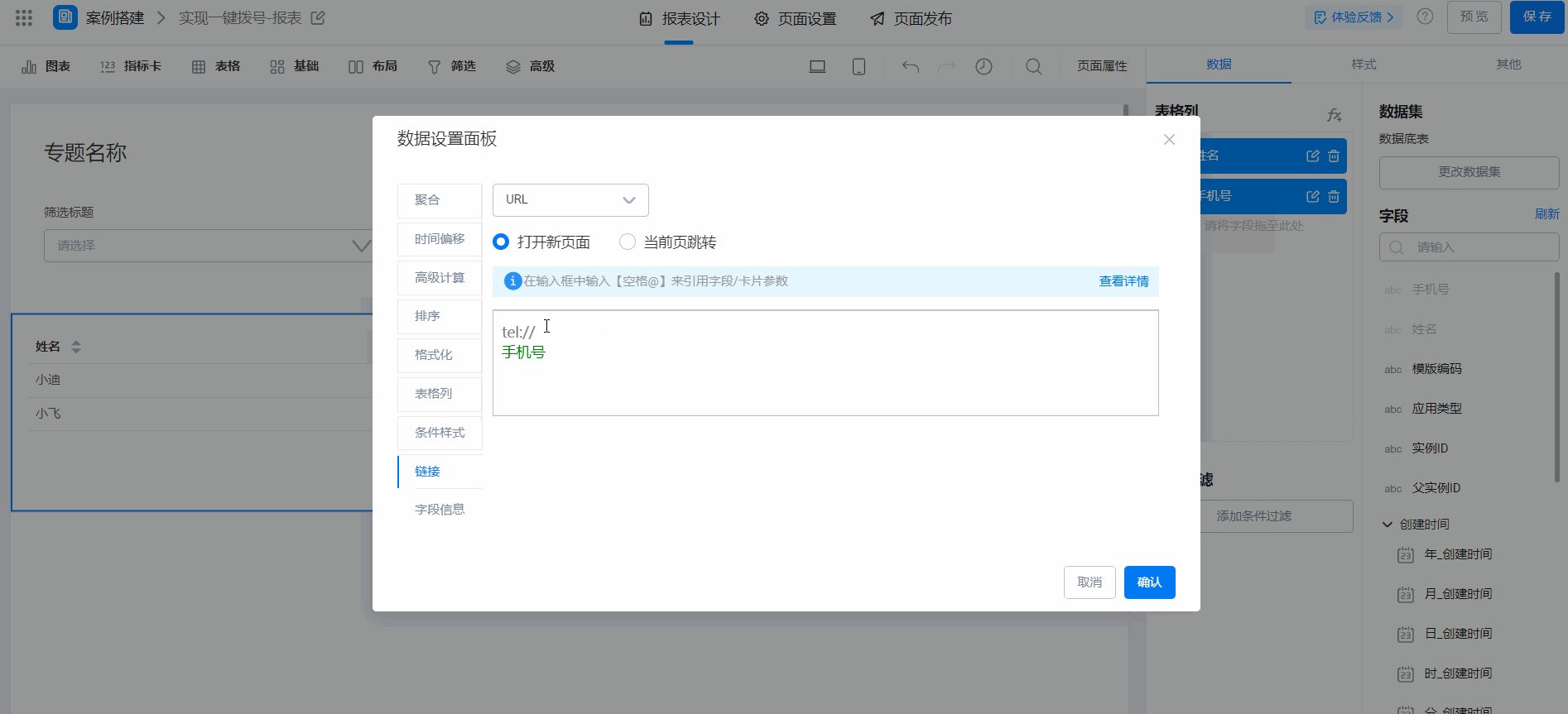
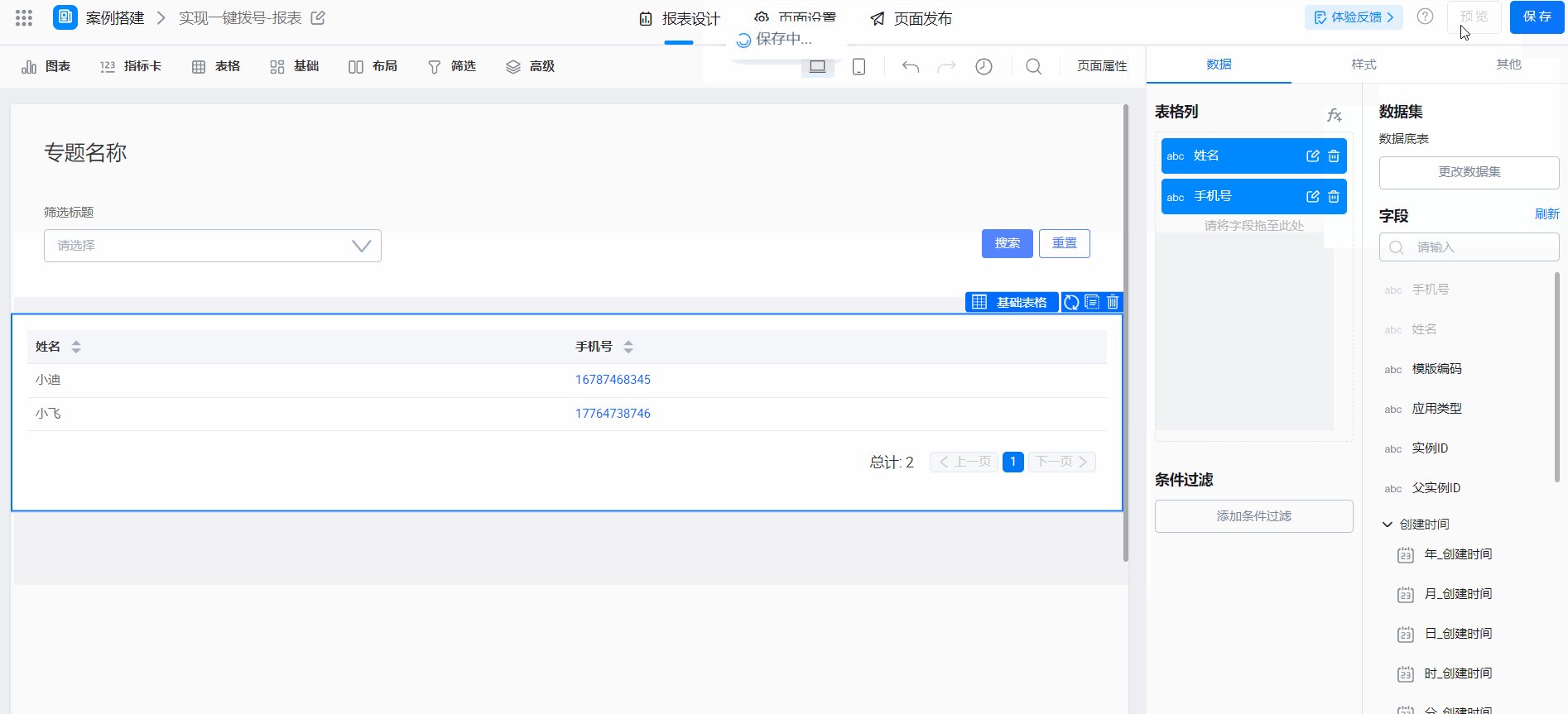
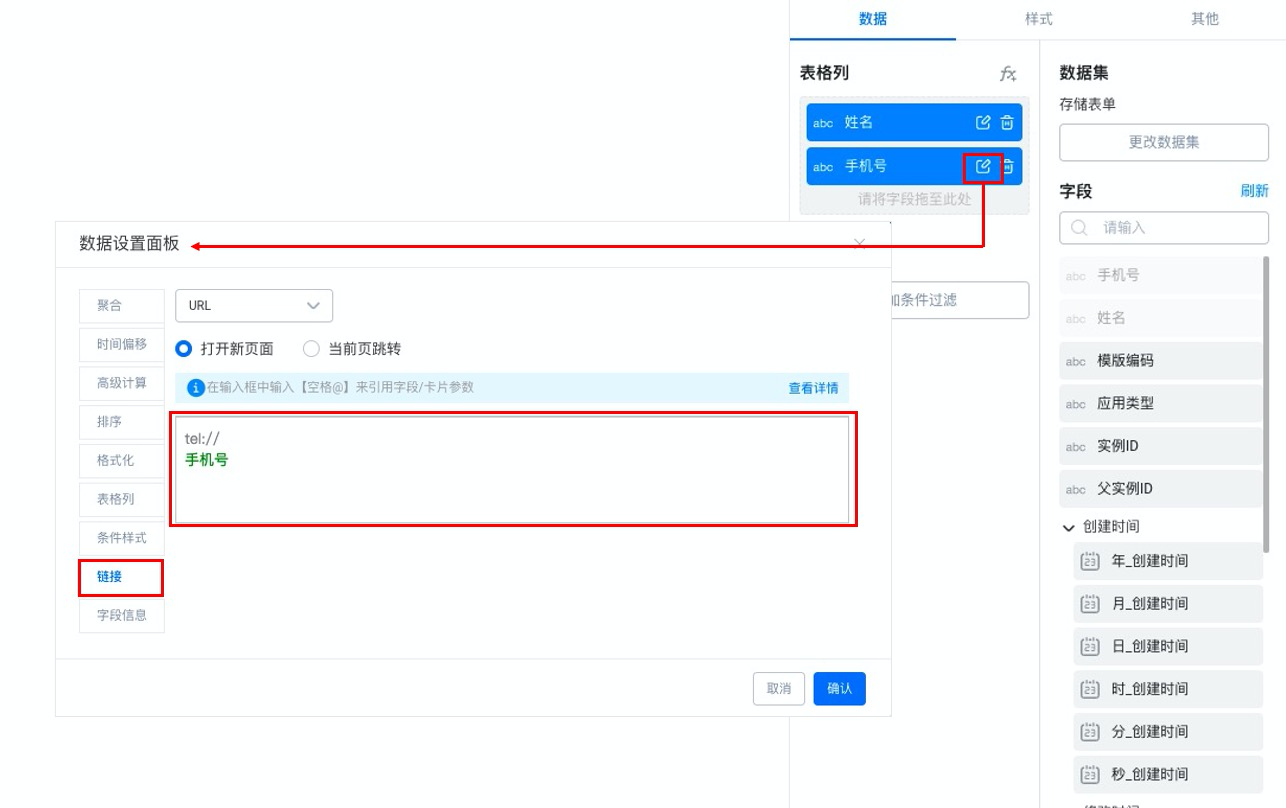
2 设置跳转 点击编辑,在数据设置面板中设置手机号字段链接,输入链接内容实现跳转。

3. 效果演示 设置跳转链接,通过【空格】+【@】下拉选择表格中已经配置的字段/参数/筛选器。注意:将输入法切换成英文,输入tel://+空格+@手机号字段。