

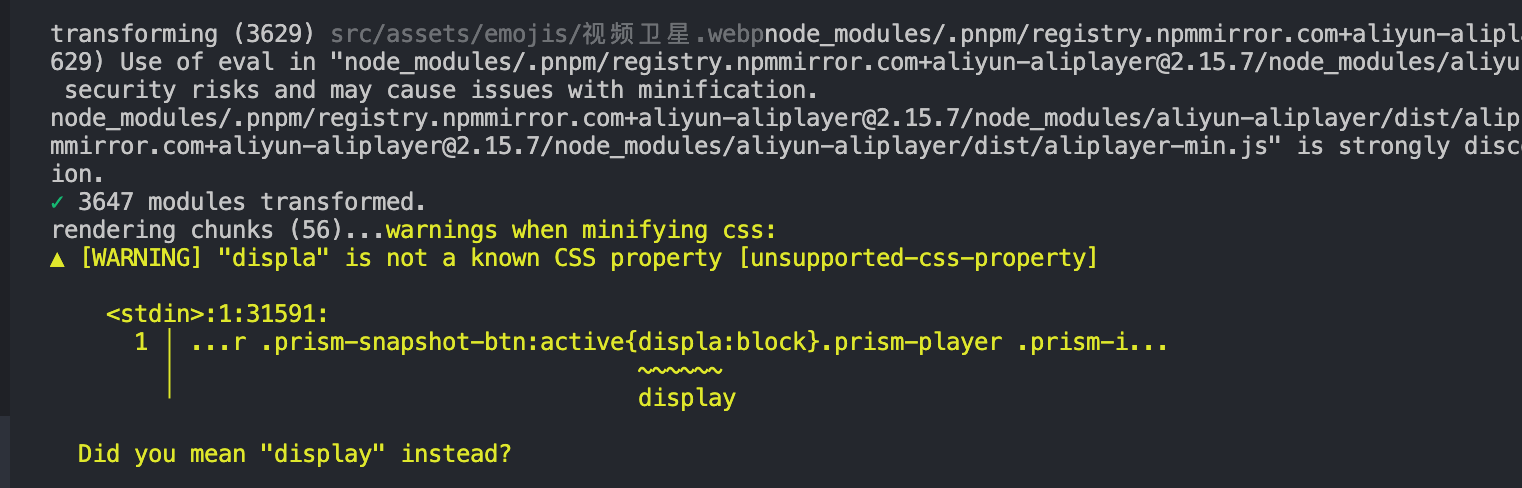
VOD-视频点播web播放器的npm包的css语法有错误
请问该如何解决?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
根据您提供的截图,VOD-视频点播web播放器的npm包的CSS语法存在错误。要解决这个问题,您可以尝试以下几个步骤:
检查版本:确保您使用的是最新版本的VOD-视频点播web播放器的npm包。有时,CSS语法错误可能已经在更新版本中修复。
查看文档:查阅VOD-视频点播web播放器的npm包的官方文档,确认是否有特定的CSS样式或语法要求。官方文档通常会提供正确的用法和示例。
校对CSS语法:仔细检查您的CSS代码,确保没有拼写错误、缺少分号、括号不匹配等常见的CSS语法错误。使用开发者工具或在线CSS验证工具进行验证,以帮助捕捉并修复语法错误。
查找错误行:根据错误提示,定位具体的错误行。尝试逐行排查,注释或调整问题行附近的CSS代码,以找到导致错误的具体原因。
寻求帮助:如果您无法解决CSS语法错误,您可以尝试在相关的开发者社区或论坛上提问,向其他开发者寻求帮助。在提问时,请提供更多关于您的问题的细节和上下文,以便他人更好地理解并提供帮助。
请注意,由于我无法直接查看您的具体代码和环境,这些是一般性的解决方法。具体情况可能因您的代码和环境而有所不同。如果问题仍然存在,请考虑联系VOD-视频点播web播放器的开发者支持或查阅相关文档以获取更具体的帮助和指导。
是的,display少了一个y,后面我们加上去。 这个应该不影响使用。
此回答整理自钉群“阿里云-VOD-视频点播-技术交流(进群先看公告)”。
CSS中写法有误导致的。
解决方法如下:
检查CSS语法:检查CSS代码中是否存在语法错误,如拼写错误、缺少分号、括号不匹配等。可以使用在线CSS语法检查工具进行检查,如:https://jigsaw.w3.org/css-validator/ ↗。
检查CSS属性名:检查CSS属性名是否正确,是否存在大小写、拼写等错误。
更新播放器npm包:如果您使用的是VOD-视频点播提供的web播放器npm包,可以尝试更新npm包,以获取最新的修复版本。可以使用npm update命令进行更新。
自定义CSS样式:如果您无法更新播放器npm包,也可以尝试自定义CSS样式,覆盖掉原有的CSS样式,以解决问题。例如,可以添加以下样式代码:
.prism-snapshot-btn:active {
display: block !important;
}
在上述样式代码中,使用了“display”属性,并添加了“!important”标记,以确保样式能够正确应用。