
在宜搭应用中想设置表格的行数,用set方法总是提示对象没有set方法,什么原因?
这是代码: this.$('tablePc_ljnwziga').set('maxWebShownActionCount', 10);
调用后提示“请求失败”,也没有效果,只能显示2行半。 
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
在宜搭应用中设置表格展示的行数,可以通过以下方法实现:
使用列表组件:在宜搭应用中,可以使用列表组件来展示表格数据。列表组件支持设置每页显示的行数。你可以在列表组件的设置中,找到“分页设置”或类似的选项,设置每页显示的行数。
自定义展示组件:如果宜搭提供的列表组件无法满足你的需求,你可以考虑使用自定义展示组件来实现表格展示。自定义展示组件可以通过代码实现灵活的展示和控制。你可以在自定义展示组件的代码中,根据需要设置表格展示的行数。
需要注意的是,具体的操作方法可能因宜搭应用的版本和功能限制而有所不同。
从代码来看,您是在使用宜搭的表格组件,尝试设置行数的最大显示数。但是,出现“请求失败”的提示可能是由于以下几个原因:
数据库连接问题:如果您的数据库连接出现问题,可能会导致代码无法正常执行,从而导致请求失败。 表格组件未初始化:如果您的表格组件未正确初始化,可能会导致代码无法正常执行,从而导致请求失败。 表格组件未触发相关事件:如果您的表格组件未触发相关事件,可能会导致代码无法正常执行,从而导致请求失败。 为了解决这个问题,您可以尝试以下几个步骤:
检查数据库连接:确保您的数据库连接正常,并且可以正常访问。 确保表格组件已正确初始化:确保您的表格组件已正确初始化,并且可以正常显示。 确保表格组件触发了相关事件:确保您的表格组件触发了相关事件,例如“cellclick”事件,以确保代码可以正常执行。
楼主你好,在宜搭应用中设置表格的行数,通常可以使用setData方法来更新数据。根据您提供的代码,可能是因为tablePc_ljnwziga对象没有set方法导致的错误。请确保您正确获取到了表格对象,并且该对象具有设置行数的方法。
您可以尝试使用以下代码来设置表格的行数:
this.$refs.tablePc_ljnwziga.setData({ maxWebShownActionCount: 10 });
请注意,上述代码中的tablePc_ljnwziga需要替换为正确的表格对象引用或选择器。如果依然无效,请检查相关文档或示例代码以获取更多关于表格行数设置的信息。
根据你提供的代码,可以看出你正在使用宜搭应用中的set方法来设置表格的行数。然而,报错提示对象没有set方法的原因是该对象可能不支持set方法。
要解决这个问题,首先确保this.$('tablePc_ljnwziga')返回的是一个正确的对象,并且该对象具有设置行数的方法。你可以查阅宜搭应用的文档或者开发者工具中的API参考来确认可用的方法。
另外,关于请求失败和显示效果的问题,可能与你的代码逻辑或其他配置有关。建议你检查一下你的代码是否存在其他错误或者使用了不正确的方法。你还可以尝试使用宜搭应用的调试工具或者查看相关日志来获取更多信息以帮助定位问题所在。
总结起来,要解决这个问题,你需要确认以下几点: - 确保对象具有设置行数的方法。 - 检查代码逻辑和其他配置是否正确。 - 使用宜搭应用的调试工具或查看日志来获取更多信息。
根据您提供的截图和代码,可能的原因是在宜搭应用中,表格对象可能没有名为set的方法。这可能导致使用set方法时出现错误提示。
建议您检查宜搭应用的文档或开发者指南,以了解如何正确设置表格的行数或其他属性。可能需要使用其他方法或属性来实现所需的功能。
此外,提示"请求失败"可能是由于设置的属性或方法名称错误或其他原因导致的。请您仔细检查代码,确保属性或方法名称正确并与宜搭应用的文档一致。如果问题仍然存在,建议您咨询宜搭应用的官方支持或社区,以获取更准确的帮助。
选中表格组件,然后在右侧的“属性”面板中找到“样式”选项。
在“样式”选项中,找到“高度”属性,并将其设置为您想要展示的行数乘以每行的高度值。例如,如果您想要展示10行数据,每行高度为30px,则可以将高度设置为300px。
在“样式”选项中,找到“行高”属性,并将其设置为每行的高度值,例如30px。
宜搭中有个用变量控制子表单的条数的你可以参考一下。
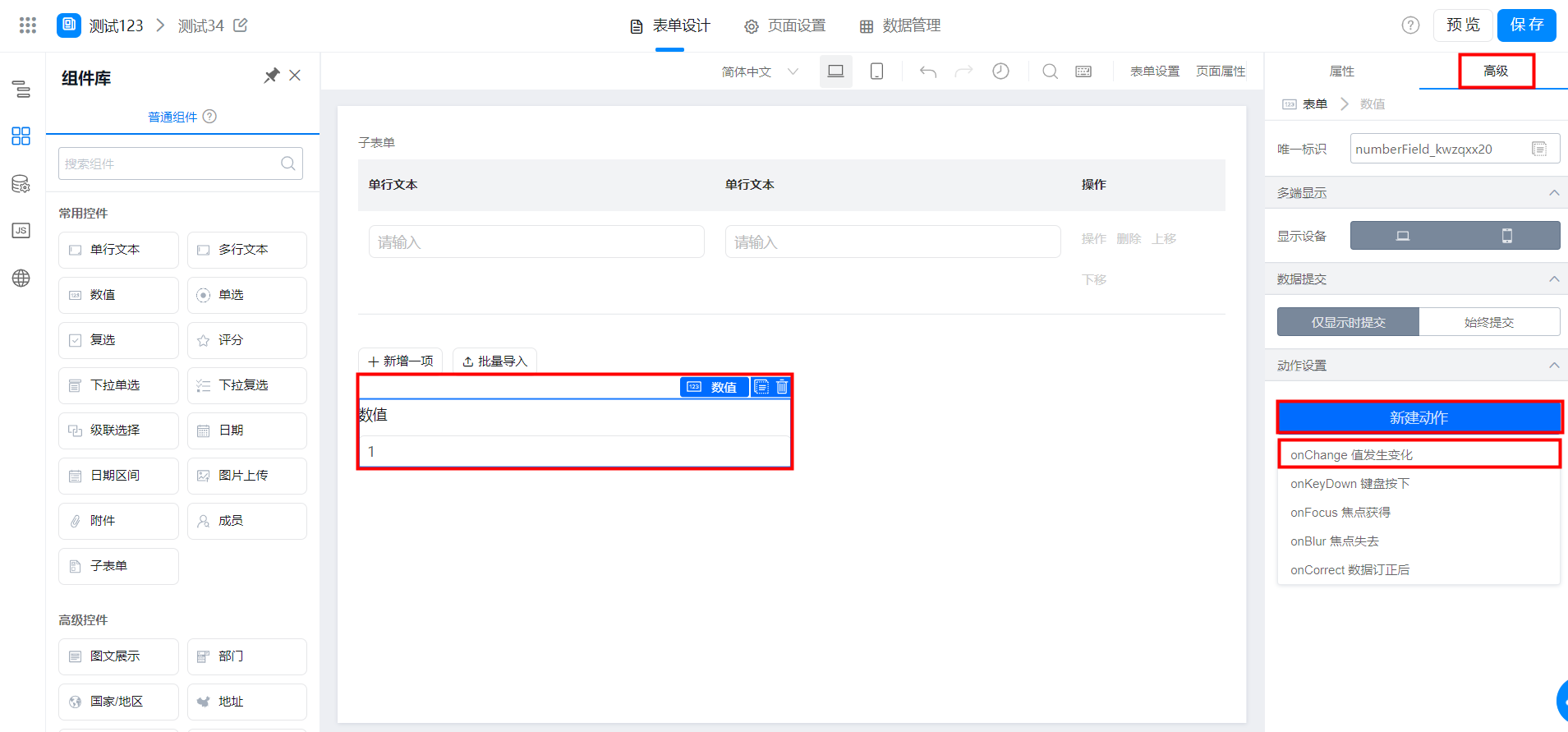
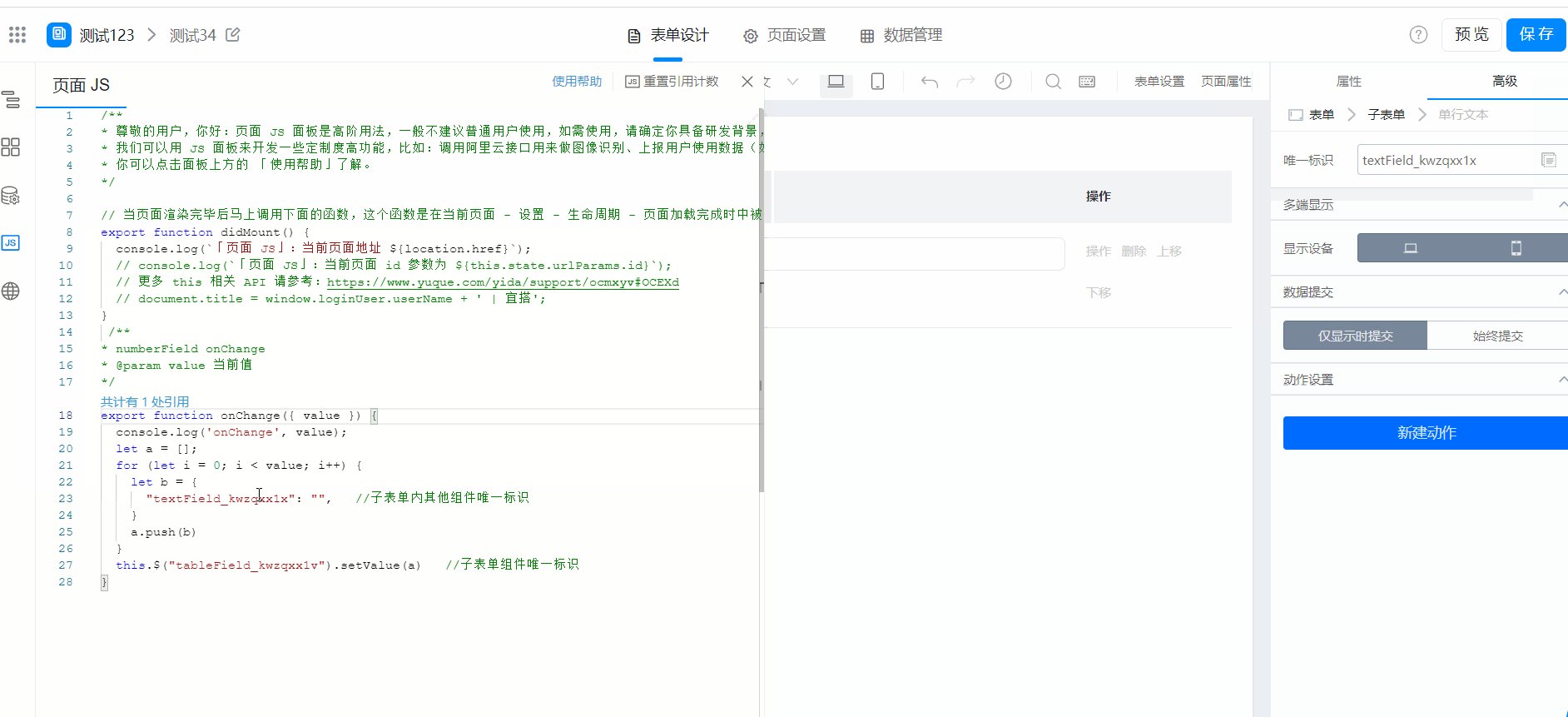
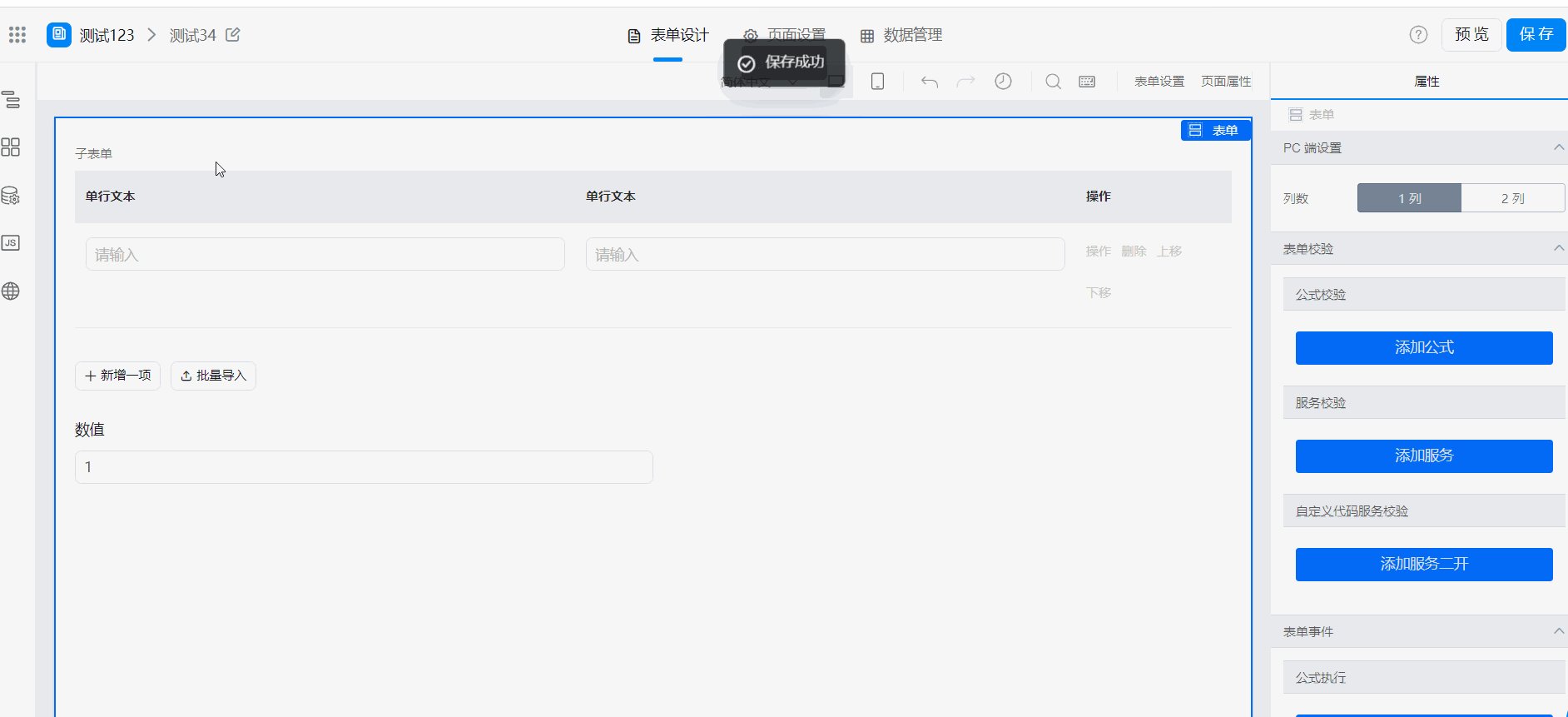
(1)拉取一个数值组件,在数值组件绑定动作「onChange值发生变化」

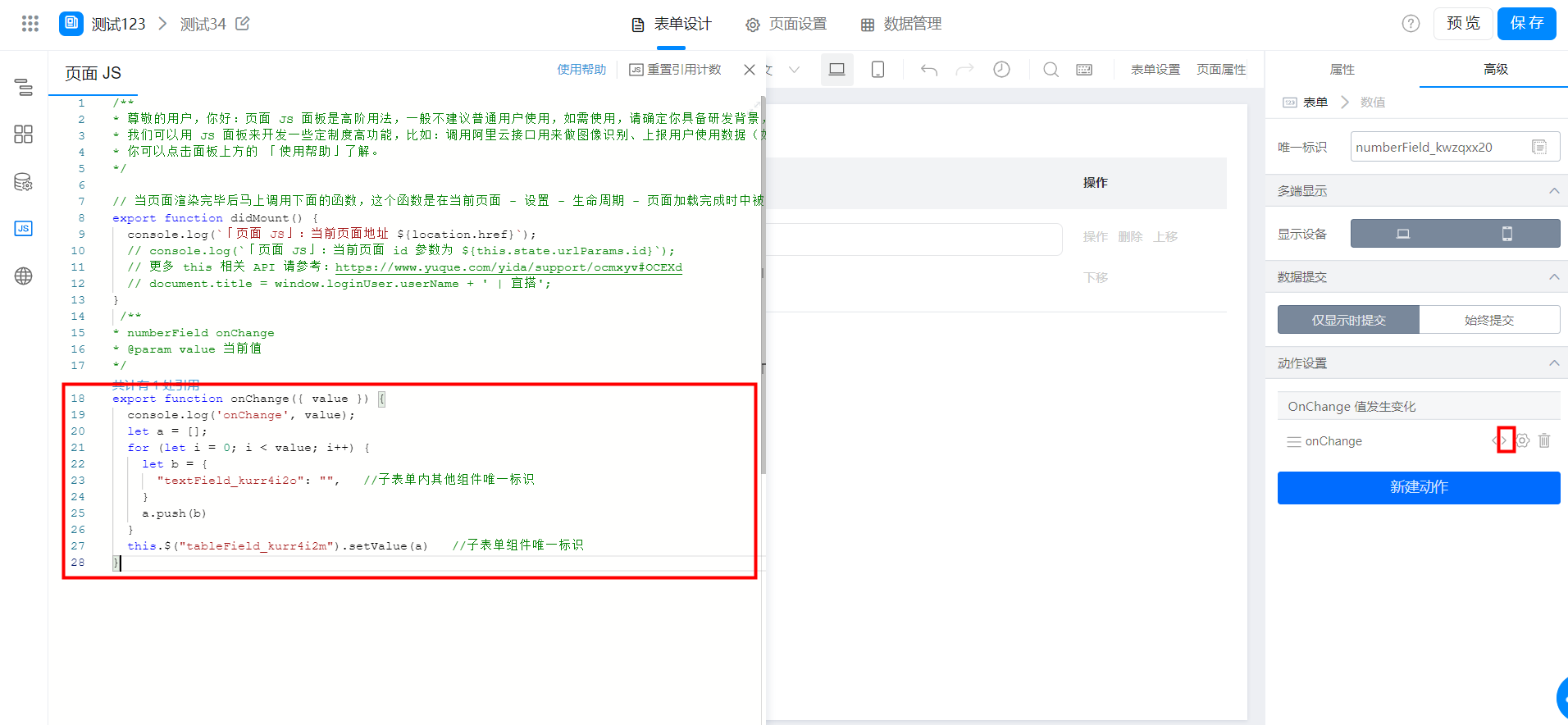
(2)在js页面复制以下代码
export function onChange({ value }) { console.log('onChange', value); let a = []; for(let i=0;i<value;i++){ let b= { "textField_kurr4i2o" : "", //子表单内其他组件唯一标识 } a.push(b) } this.$("tableField_kurr4i2m").setValue(a) //子表单组件唯一标识 }

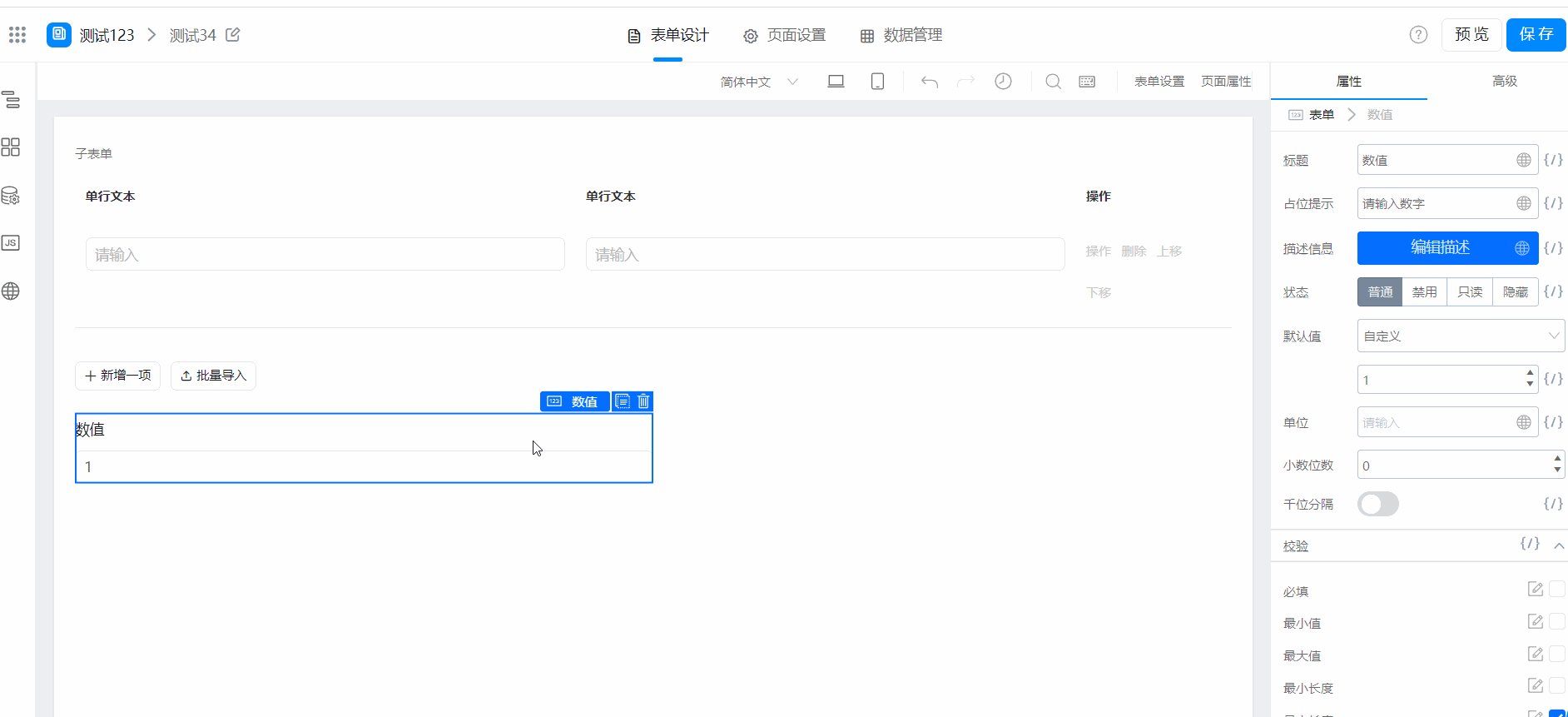
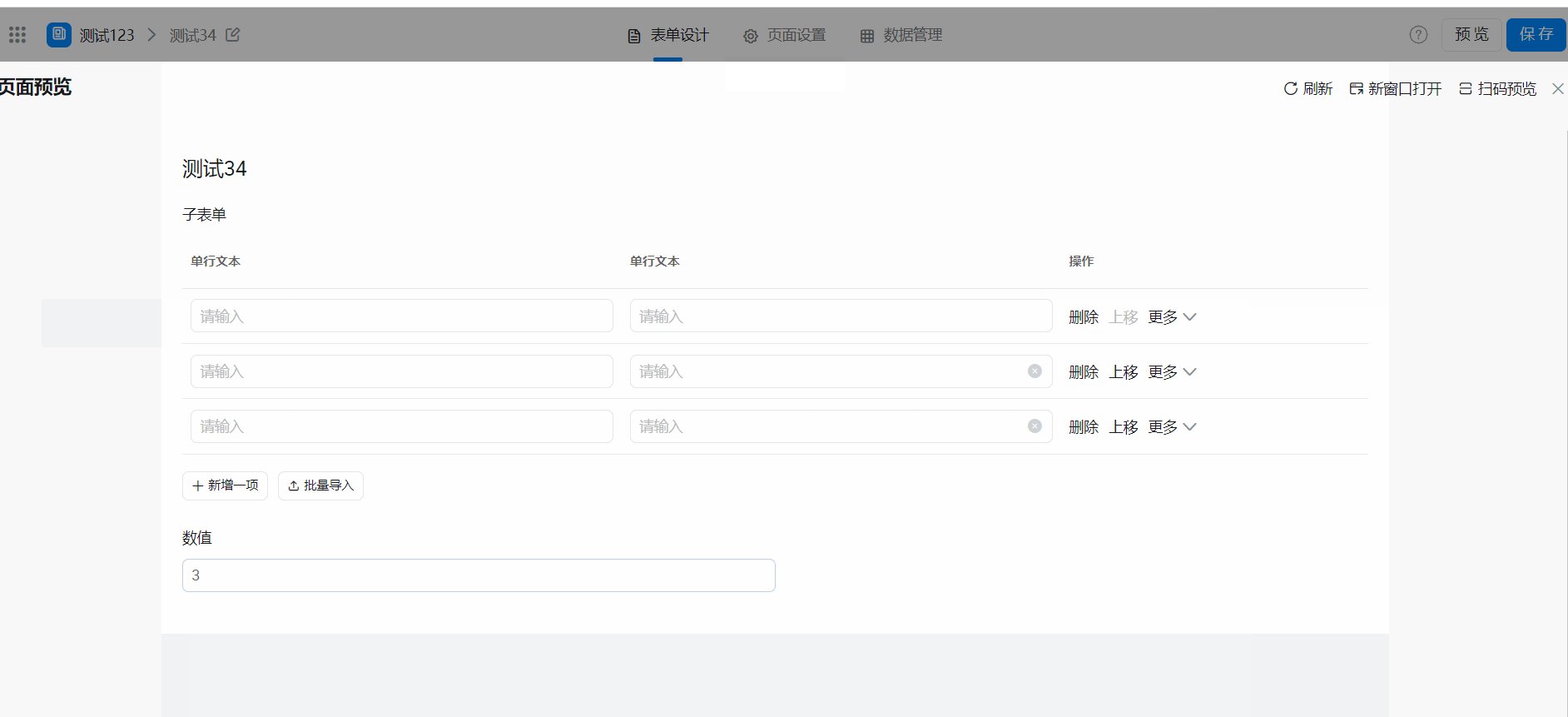
(3)实现效果

以上仅供参考。
在宜搭应用中,设置表格的行数通常使用setProperty方法,而不是set方法。setProperty方法用于设置组件的属性。
以下是一个示例代码,展示了如何使用setProperty方法来设置表格的行数:
this.$('tablePc_ljnwziga').setProperty('maxWebShownActionCount', 10);
请确保你的组件选择器 tablePc_ljnwziga 是正确的,并且该组件具有名为 maxWebShownActionCount 的属性。如果仍然提示请求失败,可能是由于其他原因造成的,例如权限限制或组件配置错误。
如果问题仍然存在,建议参考宜搭应用的开发文档、论坛或联系宜搭技术支持团队,以获取更准确和详细的帮助。