
"formComponentValues":[ { "name": "单行输入框", "value": "单行输入框示例" }, { "name": "多行输入框", "value": "请输入多行文本内容,需要换行时请输入\r\n" }, { 【请问这里用什么格式填写给子控件传值呢??】 } ]
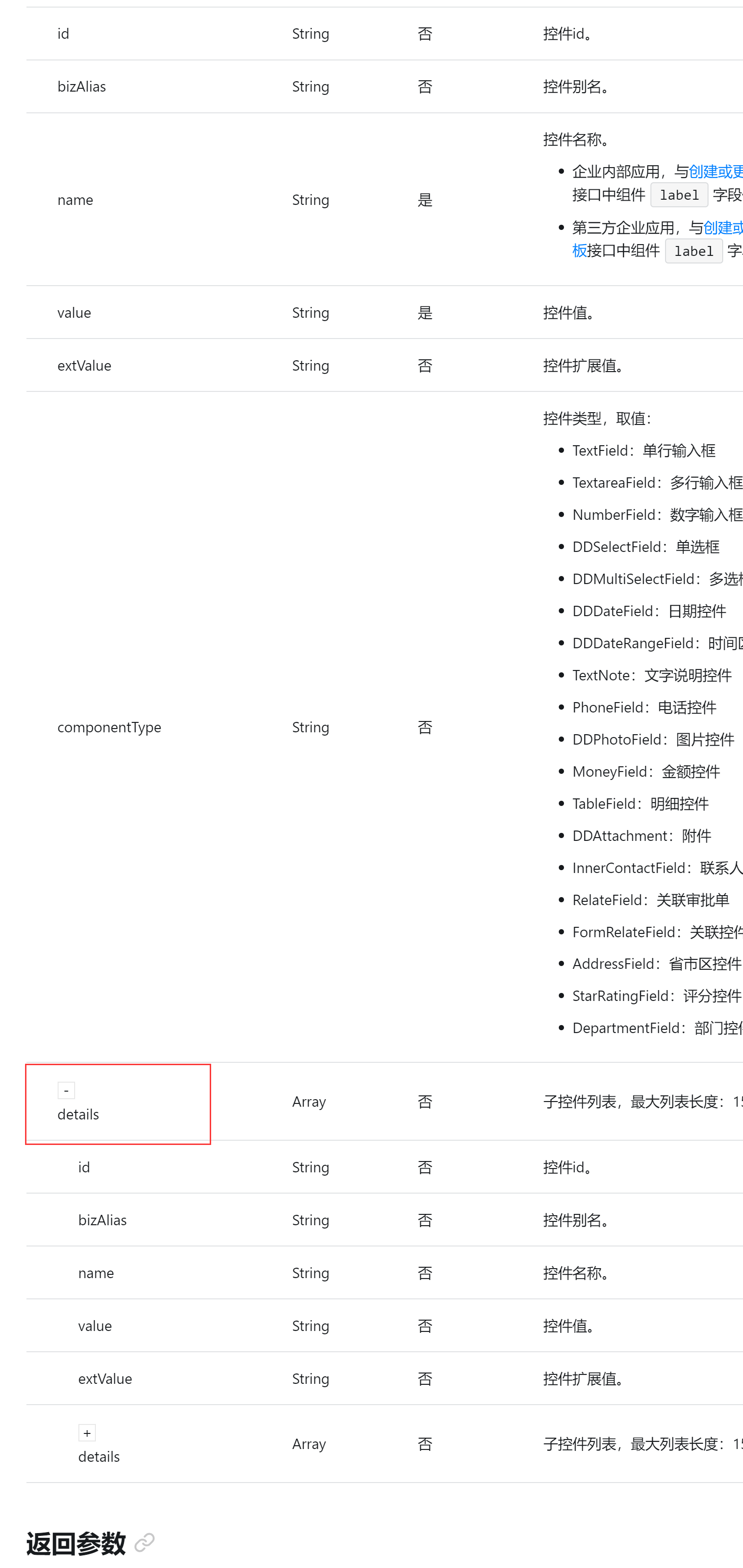
{"details":[{"name":"子控件名","value":"输入值"}] 
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
如果您需要在钉钉工作流表单中的一个父控件中设置子控件的值,可以使用以下格式在formComponentValues中进行设置:
json
Copy
{
"name": "父控件名称",
"value": "",
"children": [
{
"name": "子控件名称1",
"value": "子控件值1"
},
{
"name": "子控件名称2",
"value": "子控件值2"
}
// 可以添加更多的子控件
]
}
其中,父控件的名称和类型由您在工作流表单设计器中设置,可以是单行输入框、多行输入框、日期选择器等。children字段表示父控件的子控件列表,包含多个子控件,每个子控件由名称和值两个字段组成。
在给子控件传值时,可以使用以下格式填写:
json { "details": [ { "name": "子控件名", "value": "输入值" } ] } 其中,"子控件名"是子控件的名称,"输入值"是要传递给子控件的值。
请注意,以上示例中的"傻.png"不属于有效的JSON格式,仅作为示意用途,请根据实际情况填写正确的JSON格式。
在钉钉发起OA审批实例时,如果需要向子控件传递请求体数据,你可以在发起审批实例的接口调用中使用 form_component_values 参数来设置子控件的值。
form_component_values 是一个 JSON 对象,用于指定每个子控件的值。以下是一个示例代码片段,展示了如何构建 form_component_values 并将其传递给发起审批实例的接口调用:
const formData = {
control1: 'value1',
control2: 'value2',
// 其他子控件及其对应的值...
};
// 构建 form_component_values
const formComponentValues = {
text_field_control: {
value: formData.control1
},
textarea_field_control: {
value: formData.control2
},
// 其他子控件及其对应的值...
};
// 发起审批实例并传递 form_component_values
dd.biz.customize({
context: {
url: 'your_custom_form_url',
title: 'Custom Form',
form_component_values: JSON.stringify(formComponentValues)
},
onSuccess: function(result) {
// 操作成功的回调函数
console.log("成功:", result);
},
onFail: function(err) {
// 操作失败的回调函数
console.error("失败:", err);
}
});
在上述示例中,formData 对象包含了要传递给子控件的值。然后,我们根据子控件的唯一标识符(如 text_field_control 和 textarea_field_control)构建了 formComponentValues 对象,并为每个子控件指定了相应的值。
最后,我们通过将 formComponentValues 对象转换为 JSON 字符串,并在发起审批实例的接口调用中的 form_component_values 参数中传递该字符串,将数据传递给子控件。
请根据你自己的实际需要和子控件的要求,适当修改示例代码中的子控件标识符、字段值等信息。