
问题一:在钉钉,webview页面如何跳转回小程序? 问题二:小程序开发使用web-view无法实现跳转怎么办?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
问题一:
在钉钉中,可以通过调用jsapi中的dd.biz.navigation.goBack()方法,实现从webview页面返回到小程序。具体的操作方式如下:
在小程序中打开webview页面。可以通过小程序中的web-view组件,打开指定的webview页面。
在webview页面中添加返回按钮。可以在webview页面中添加一个返回按钮,并为其绑定一个事件处理函数。
在事件处理函数中调用dd.biz.navigation.goBack()方法。当用户点击webview页面中的返回按钮时,会触发事件处理函数。可以在事件处理函数中,调用dd.biz.navigation.goBack()方法,实现从webview页面返回到小程序。
需要注意的是,在调用dd.biz.navigation.goBack()方法时,需要保证该方法在钉钉客户端中可用。同时,在webview页面中,需要添加对钉钉客户端的判断逻辑,以兼容在非钉钉客户端中打开webview页面的情况。
问题二:
如果在小程序中使用web-view组件,无法实现跳转到其他页面或小程序的情况,可以考虑使用钉钉开放平台提供的jsapi,通过jsapi调用钉钉客户端提供的功能,实现跳转或其他操作。
具体的操作方式如下:
在小程序中引入dd.js文件。可以在小程序的页面中,引入dd.js文件,以便调用钉钉客户端提供的jsapi。
调用相应的jsapi。可以根据需要调用相应的jsapi,实现跳转、分享、获取用户信息等功能。需要注意的是,不同的jsapi需要传入不同的参数,具体的参数格式和要求可以参考钉钉开放平台提供的相关文档和示例。
处理jsapi的回调结果。在调用jsapi时,可以指定回调函数,在操作完成后自动触发回调函数。可以在回调函数中,处理操作的结果和相应的业务逻辑。
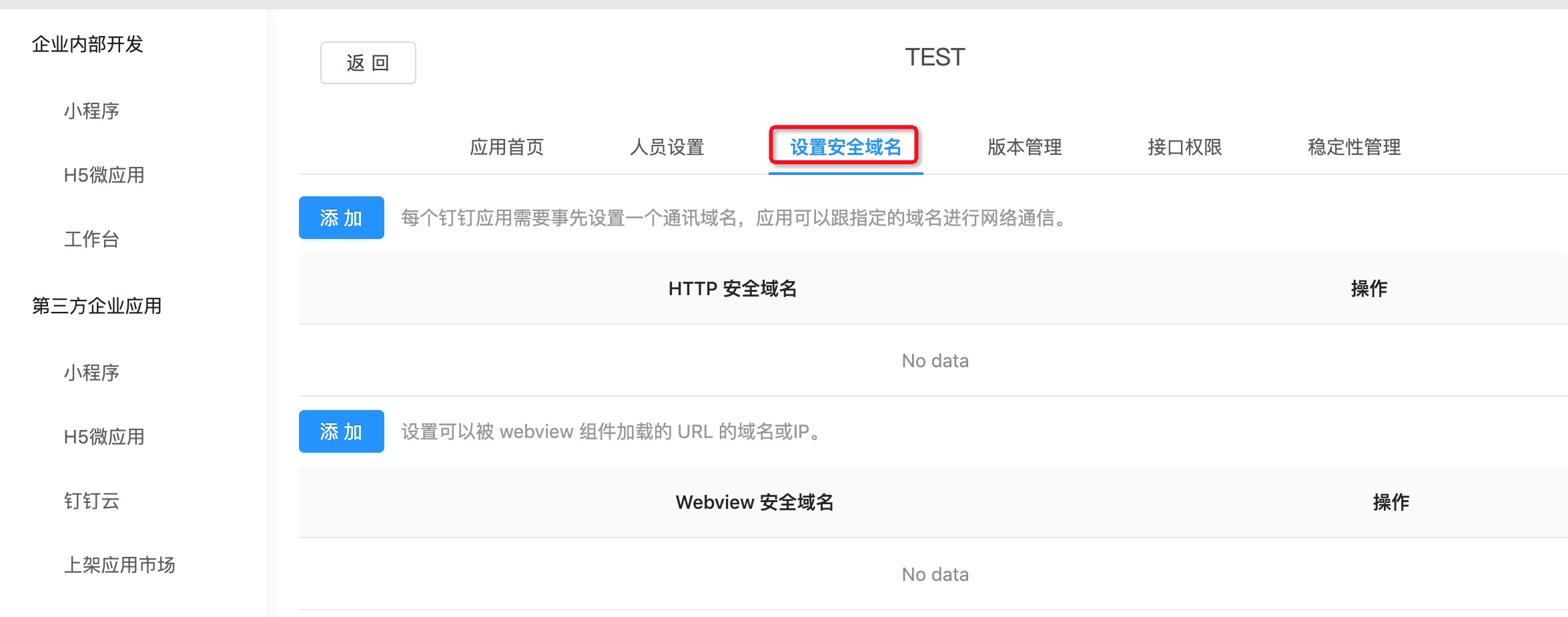
针对问题二的回答:登录开发者后台,确认应用中是否设置了安全域名,HTTP 安全域名与Webview 安全域名都要设置哦。 注意:设置安全域名后,需要在IDE中重新打包上传,设置才生效的  (2)如果上述无法解决您的问题,您可以通过转人工方式继续咨询,非常感谢您的反馈和支持。 —此回答来自钉群“钉钉开发者社区(互助群)”
(2)如果上述无法解决您的问题,您可以通过转人工方式继续咨询,非常感谢您的反馈和支持。 —此回答来自钉群“钉钉开发者社区(互助群)”
问题一:在钉钉中,要从一个Webview页面跳转回小程序,可以使用以下步骤:
在小程序中打开Webview页面时,应该为Webview设置相关的回调函数,如onMessage。
当在Webview页面中需要返回到小程序时,可以通过JavaScript向父页面发送消息,例如使用postMessage函数。
在小程序的Webview回调函数(如onMessage)中接收到消息后,可以根据消息内容触发相应的操作,如关闭当前Webview页面或执行其他逻辑。
需要注意的是,在Webview页面和小程序之间传递消息时,需要保证消息格式的一致性和安全性,以防止恶意操作或数据篡改。
问题二:如果在小程序开发中使用Webview组件无法实现跳转,可以考虑以下解决方案:
使用小程序内嵌页面:如果你需要在小程序中展示web内容,并且需要实现跳转功能,可以尝试将web内容作为小程序内嵌页面展示,而不是使用Webview组件。
考虑使用其他组件或方式:除了Webview组件,小程序还提供了许多其他组件和能力,例如navigator组件、request请求等。你可以根据具体的需求和场景,尝试使用其他组件或方式来实现跳转功能。
联系钉钉技术支持:如果你在钉钉小程序开发中遇到问题无法解决,建议联系钉钉的技术支持团队,寻求他们的帮助和指导。他们会提供更专业和具体的解决方案。
问题一:在钉钉中,要实现从webview页面跳转回小程序,可以通过以下步骤:
在webview页面中,使用JavaScript的钉钉API dd.ui.nav.close 来关闭当前webview页面。 在小程序中,使用小程序API wx.navigateToMiniProgram 或 wx.navigateBackMiniProgram 来跳转回原来的小程序页面。 具体操作步骤如下: 在webview页面中,添加以下代码:
javascript dd.ready(function() { dd.ui.nav.close({ onSuccess: function(result) { // 关闭webview成功后的回调函数 // 在此处可以执行跳转回小程序的操作 }, onFail: function(err) { // 关闭webview失败后的回调函数 } }); }); 在小程序中,使用以下代码进行跳转:
javascript wx.navigateToMiniProgram({ appId: '要跳转的小程序的AppID', path: '要跳转的小程序页面的路径', success(res) { // 跳转成功后的回调函数 }, fail(res) { // 跳转失败后的回调函数 } }); 问题二:如果在小程序开发中使用web-view无法实现跳转,可能是由于以下原因:
小程序的web-view组件配置不正确,需要检查配置是否正确。 web-view页面中的跳转逻辑有误,需要检查代码是否正确。 小程序的版本问题,可能是因为小程序版本过低不支持某些功能。 针对这些问题,可以尝试以下解决方案:
检查web-view组件的配置是否正确,包括url、域名白名单等配置。 检查web-view页面中的跳转逻辑是否正确,可以使用浏览器调试工具进行调试。 更新小程序的版本,确保使用的是最新的小程序版本,以支持最新的功能。 如果问题仍然存在,建议查阅小程序开发文档或向小程序官方技术支持寻求帮