
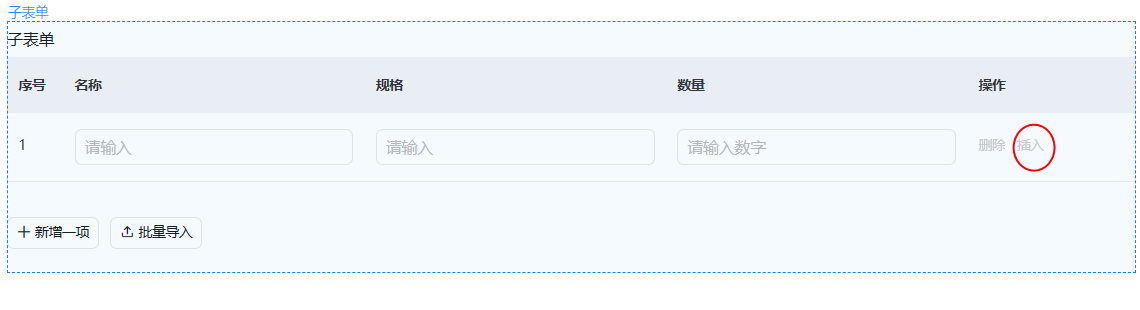
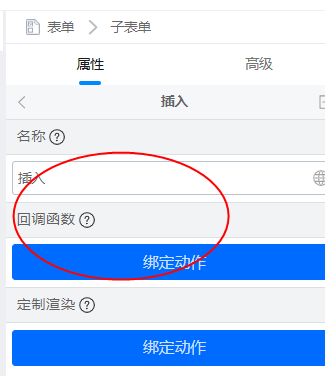
子表单自带的新增一行是在末尾新增一行。如果在已经填写的表单在中间行新增一行,需要在操作列新增一个按钮,假设命名”新增“,然后需要写个回调函数绑定动作。 请教一下大师们,这个回调函数怎么写? 

版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
如果需要在已经填写的表单中间行新增一行,并在操作列新增一个“新增”按钮,则可以按照以下步骤进行:
在表单的操作列中,新增一个按钮并命名为“新增”或其他名称。
为“新增”按钮绑定回调函数,在回调函数中实现表格中间行的新增操作。具体的代码实现可能会因语言和框架而异,下面以 JavaScript 和 jQuery 为例,示范如何实现回调函数:
// 定义回调函数
function addTableRow() {
// 获取表格元素对象
var table = $('#table-id');
// 创建新行并插入到指定位置(例如第二行)
var newRow = $('<tr><td></td><td></td><td></td><td></td></tr>');
table.find('tbody > tr:eq(1)').before(newRow);
}
// 为按钮绑定回调函数
$('#add-btn').on('click', function() {
addTableRow();
});
上述代码中,回调函数 addTableRow 实现了表格中间行的新增操作,首先获取表格元素对象,然后创建一个新行并插入到指定位置(例如第二行)。同时,通过 jQuery 的事件处理机制,将回调函数绑定到“新增”按钮的点击事件上。
回调函数应该包含以下步骤:
获取子表单当前行的数据
在当前行下方插入一个新行
将当前行数据复制到新行中
清空当前行数据
更新子表单数据
重新渲染子表单
下面是一个可能的代码实现示例(假设子表单的 ID 为“child-form”):
function addRow() { const $table = $("#child-form"); const $currentRow = $(this).closest(".dt-row");
// 1. 获取子表单当前行的数据 const currentData = $table.DataTable().row($currentRow).data();
// 2. 在当前行下方插入一个新行 const $newRow = $table.DataTable().row.add({}).draw().node();
// 3. 将当前行数据复制到新行中 $table.DataTable().row($newRow).data(currentData);
// 4. 清空当前行数据 $table.DataTable().row($currentRow).data({}).draw();
// 5. 更新子表单数据 const newData = $table.DataTable().data().toArray(); $("#my-input").val(JSON.stringify(newData));
// 6. 重新渲染子表单 $table.DataTable().rows().nodes().to$().removeClass("selected"); $(this).closest(".dt-row").next().find(".dt-row-selector").click(); } 请注意,这只是一个示例代码,实际上还要根据您的具体需求和代码实现进行适当修改。
可以在子表单的操作列中新增一个按钮,并给该按钮绑定一个回调函数。
具体的代码实现可以参考以下示例:
// 获取子表单控件
var subformControl = form.getControlByName('subform_control_name');
// 获取子表单数据
var subformData = subformControl.getData();
// 新增一行数据
var newRowData = {};
// 在第二行新增一行数据
subformData.splice(1, 0, newRowData);
// 更新子表单数据
subformControl.setData(subformData);
// 刷新子表单控件
subformControl.refresh();
// 提示新增成功
alert('新增成功');
在以上代码中,首先获取了子表单控件,并获取了当前子表单的数据。然后新建一个空对象作为新的一行数据,并使用 splice() 方法将其插入到第二行之前。最后更新子表单数据并刷新控件,同时提示新增成功。
您可以将以上代码封装成一个函数,然后将其绑定到新增按钮的点击事件中即可。