
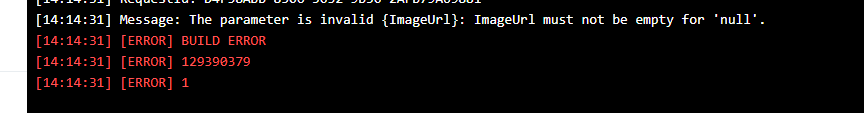
问题1:麻烦看下云效中vue项目部署到SAE提示这个 是什么原因? 问题2:那我应该怎么去修改,SAE是选的镜像部署,只有一种镜像部署
问题2:那我应该怎么去修改,SAE是选的镜像部署,只有一种镜像部署
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
问题1:可能是在将 Vue 项目部署到 SAE 时出现了构建错误。提示信息中提到了 "The parameter BUILD ERROR 129390379 invalid",可能是构建参数设置错误导致的。您可以检查一下构建参数和命令是否正确,是否存在拼写错误或者语法错误等问题。
另外,SAE 是一个云端应用托管服务,可以支持多种语言和框架的应用部署和运行,包括 Node.js、Java、Python 等。在将 Vue 项目部署到 SAE 时,需要根据项目的实际情况选择相应的运行环境和部署方式,并正确设置相关的参数和配置。
问题2:针对您的情况,建议您按照以下步骤进行修改:
确认构建参数和命令:在云效的构建流程中,需要设置和执行构建参数和命令,以生成可部署的应用程序。您可以检查一下构建参数和命令是否正确,并确保能够成功生成可部署的应用程序。
修改 SAE 部署配置:在将 Vue 项目部署到 SAE 时,需要正确设置 SAE 部署的相关参数和配置,包括应用名称、运行环境、镜像地址等。您可以在云效的 SAE 部署配置页面中,检查和修改相关的参数和配置。
重新部署应用程序:完成以上修改后,您可以重新部署应用程序到 SAE,以验证修改是否生效。在部署过程中,可以查看部署日志和错误提示,以快速发现和解决问题。
你在云效中将 Vue 项目部署到 SAE 服务上时出现了 Error with pre-deploy 的错误提示,错误信息显示无法连接到 registry.npmjs.org。这很可能是因为 SAE 服务无法访问指定的 NPM 包,或者因为您在部署应用之前没有执行 npm install 安装项目依赖导致的。建议您检查一下 SAE 服务是否能够正常访问 NPM 包,并确保您的应用在部署之前已经成功安装了所有必要的依赖。
针对 SAE 镜像部署的情况,请确保您在部署前已经按照 SAE 的要求对应用进行了 Docker 化处理,并将应用镜像成功上传到 SAE 平台所指定的镜像仓库。在部署时,您需要指定使用哪个 Docker 镜像作为应用的运行环境,同时需要将 Docker 镜像所需的配置信息(如端口映射、环境变量等)进行正确配置。
此外,建议您参考 SAE 官方文档对 SAE 的部署和配置进行更加详细的了解和学习。
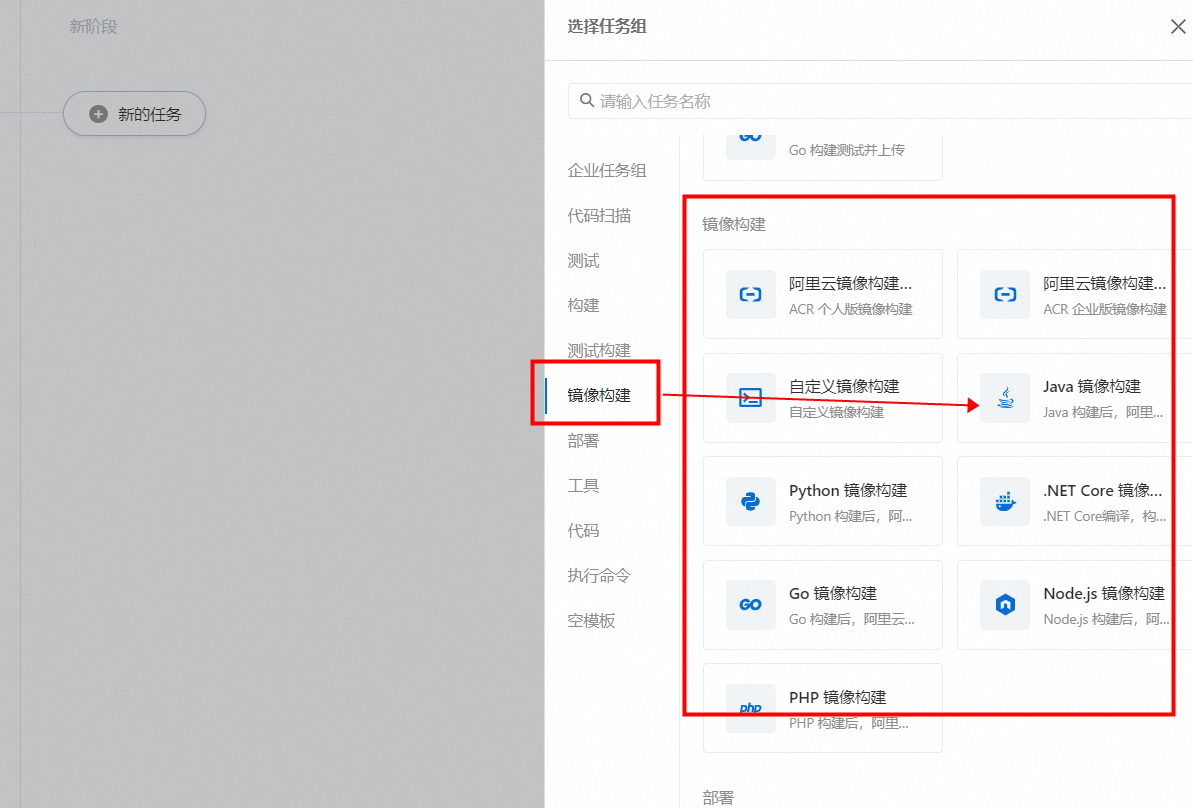
回答1:您看看您的SAE应用在SAE那边是不是只能镜像部署?应该是因为您在流水线这边构建的是 制品包,您的应用不支持制品包部署 回答2:您应该在SAE应用发布之前添加镜像构建的任务 比如java项目就选择java镜像构建,此回答整理自钉群“云效开发者交流群6群”
比如java项目就选择java镜像构建,此回答整理自钉群“云效开发者交流群6群”
云效,企业级一站式研发协同平台,数十万企业都在用。支持公共云、专有云和混合云多种部署形态,通过云原生新技术和研发新模式,助力创新创业和数字化转型企业快速实现研发敏捷和组织敏捷,打造“双敏”组织,实现多倍效能提升。