请问你有部署 vue的模板吗?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
这里:http://www.devsapp.cn/search.html?keyword=vue
此答案来自钉钉群“阿里函数计算官网客户"
是的,阿里云函数计算提供了Vue.js的模板,可以使用该模板快速创建Vue.js的应用程序并部署到函数计算中。
使用Vue.js模板可以遵循以下步骤:
安装Vue.js CLI。在终端中输入以下命令:
npm install -g @vue/cli
创建一个新的Vue.js项目。在终端中输入以下命令:
vue create my-project
其中“my-project”是项目名称,根据您的实际情况进行修改。
安装阿里云函数计算组件,终端输入以下命令:
npm install -g @serverless-devs/fc
使用函数计算Vue.js模板,终端输入以下命令:
fc init vuejs-starter --template vue
其中“vuejs-starter”是函数计算项目的名称,根据您的实际情况进行修改。
进入Vue.js项目目录,部署应用程序。终端输入以下命令:
cd vuejs-starter
npm install
npm run deploy
以上是使用Vue.js模板在函数计算中创建应用程序的基本步骤。根据您的实际需求,您可以进一步进行Vue.js项目的开发和部署。阿里云在Github上也提供了完整的示例项目,供您参考和学习。
我可以给你一些参考:
Vue有官方提供的CLI工具可以帮助你快速创建Vue项目,你可以使用以下命令进行安装:
npm install -g vue-cli 然后用下面的命令来创建一个新项目:
vue create my-project 这会为你创建一个Vue的基础项目模板。还有很多社区提供的Vue模板和插件,你可以在Vue的官方文档中找到更多信息。
Vue.js 是一个流行的 JavaScript 前端框架,常用于开发单页应用程序。在部署 Vue.js 应用程序时,您需要将应用程序打包成静态文件并上传到 Web 服务器上。以下是一些常用的部署 Vue.js 应用程序的方法:
使用 GitHub Pages 托管静态文件 您可以将 Vue.js 应用程序打包为静态文件,并将这些文件上传到 GitHub Pages 上进行托管。这种部署方法适用于小型项目,且可以免费使用。此外,GitHub Pages 还提供了自定义域名和 HTTPS 支持等附加功能。
使用云存储服务托管静态文件 您可以使用云存储服务(如 AWS S3、阿里云 OSS 等)来托管 Vue.js 应用程序的静态文件。这种部署方式通常适用于大型项目,且可以通过灵活的访问控制来保护数据安全。此外,云存储服务还提供了高可用性和扩展性等附加好处。
将静态文件上传到 Web 服务器上 如果您有自己的 Web 服务器,您可以将 Vue.js 应用程序打包成静态文件并将这些文件上传到服务器上。此方式需要您有一定的运维经验,包括了解各种服务器软件的配置和调试等方面。
使用 PaaS 平台部署应用程序 如果您不想自己来搭建服务器,您可以考虑使用 PaaS 平台(如 Heroku、Google App Engine 等)来部署 Vue.js 应用程序。这种方式将应用程序的部署和运维等操作全部交给平台,极大地简化了部署流程和运维难度。
部署 Vue.js 的模板有很多种方式。
我这里提供几种常用的方式:
借助脚手架工具Vue CLI快速构建项目,并使用Vue CLI脚手架提供的npm run build命令进行打包,得到dist目录下的静态文件。然后将该目录下的所有文件上传至Web服务器即可。
借助Docker容器技术进行部署,可以使用Dockerfile文件来构建Vue JS应用的镜像,然后在容器内运行应用,最后通过端口映射来实现外部访问。具体操作可参考Vue官方提供的Docker部署文档。
使用云平台提供的服务进行部署。例如,阿里云提供了支持Vue.js应用部署的容器镜像、Kubernetes服务和Serverless架构等,用户可以根据实际需求选择合适的服务进行部署。
以上是部署Vue应用的几种常用方式,供您参考。
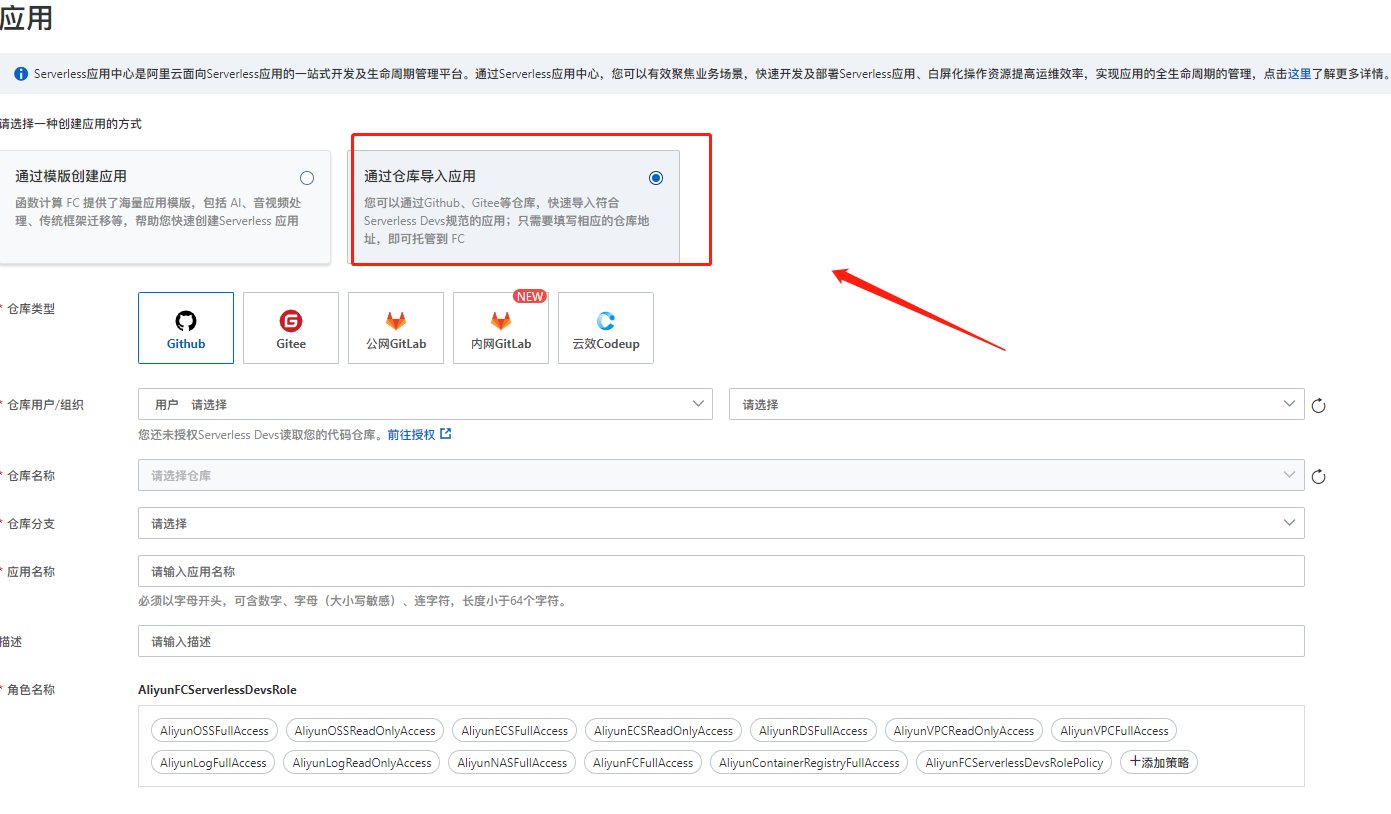
你好,目前来看函数计算暂时没有vue模板的应用部署方案,如果你有vue模板的仓库地址可以通过【通过仓库导入应用】的方式部署vue模板的应用