

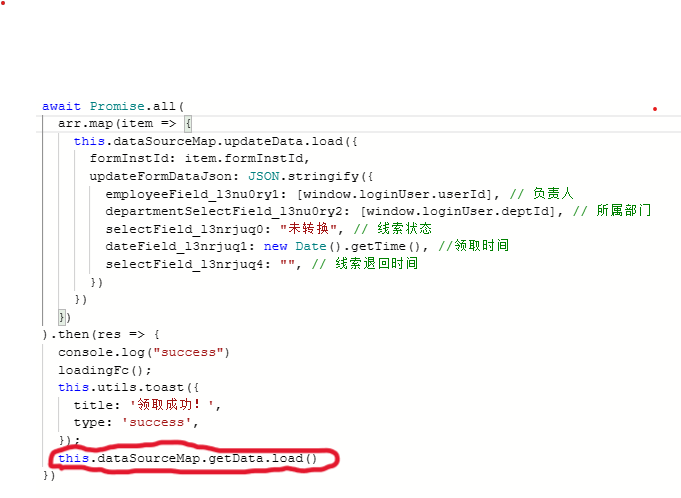
如图所示,被圈住的这行代码(getData)是获取列表内容的,arr数组是被选中的多条列表数据,我在上面使用promise.all()来更新arr中所有的数据,结果更新完以后列表内容不会刷新,需要手动刷新页面列表才会更新,那个getData没问题,进入页面时初始化表格数据的也是这个getData并且执行一切正常,就是这里批量更新表格数据的时候getData好像不管用了一样。我自己检查了一下,感觉.then在promise.all()里面的请求完成之前好像就调用了,但是promise.all()不应该是等里面所有请求全执行完了才走.then吗,我看示例里的 todo mvc 批量操作数据也是这么写的啊,为啥在我这就不行了
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
Promise对象代表一个异步操作,有三种状态:pending(进行中)、fulfilled(已成功)和rejected(已失败)。只有异步操作的结果,可以决定当前是哪一种状态,任何其他操作都无法改变这个状态。这也是Promise这个名字的由来,它的英语意思就是“承诺”,表示其他手段无法改变。
Promise对象的状态改变,只有两种可能:从pending变为fulfilled和从pending变为rejected。只要这两种情况发生,状态就凝固了,不会再变了,会一直保持这个结果,这时就称为 resolved(已定型)。如果改变已经发生了,你再对Promise对象添加回调函数,也会立即得到这个结果。这与事件(Event)完全不同,事件的特点是,如果你错过了它,再去监听,是得不到结果的。
Promise.all() 方法提供了并行执行异步操作的能力,并且在所有异步操作执行完后才执行回调。
多个 Promise 任务同时执行,如果全部成功执行,则以数组的方式返回所有 Promise 任务的执行结果。 如果有一个 Promise 任务 rejected,则只返回 rejected 任务的结果。
Promise.all方法用于将多个 Promise 实例,包装成一个新的 Promise 实例。
关于Promise.all 使用、原理实现及错误处理
可以参考一下链接:https://blog.csdn.net/zhaozhen161/article/details/106520157?spm=1001.2101.3001.6650.2&utm_medium=distribute.pc_relevant.none-task-blog-2%7Edefault%7ECTRLIST%7ERate-2-106520157-blog-115610357.pc_relevant_multi_platform_featuressortv2dupreplace&depth_1-utm_
在宜搭中,使用Promise.all()批量操作列表数据时,可能会出现无法刷新列表的情况。这通常是因为Promise.all()返回的是一个Promise对象,而宜搭的列表组件需要的是一个数组类型的数据。
为了解决这个问题,您可以将Promise.all()返回的结果进行处理,将其转换为一个数组类型的数据,并将其赋值给列表组件的数据源。例如:
const promises = [promise1, promise2, promise3];
Promise.all(promises).then(results => {
const dataList = results.map(result => result.data);
$data.list = dataList;
});
在上述代码中,promises是一个包含多个Promise对象的数组,results是一个包含多个返回结果的数组。我们通过Array.map()方法将每个返回结果中的data属性提取出来,组成一个新的数组dataList,然后将其赋值给列表组件的数据源$data.list。
在使用Promise.all()批量操作列表数据时,您需要确保每个Promise对象返回的结果中都包含一个名为data的属性,该属性对应的值是一个数组类型的数据。如果您的返回结果中没有data属性,或者该属性对应的值不是一个数组类型的数据,就无法使用上述方法进行处理。
可能是因为批量更新数据时无法正确地更新到页面上,导致页面不会实时更新。主要原因可能是你的页面渲染是在更新数据之前进行的,因此更新后的数据无法在页面上显示。
解决方法可以尝试以下两种:
在更新数据后手动触发页面渲染或刷新页面,更新列表内容。
在更新数据之前,将渲染页面的代码移到更新数据的.then回调函数中,确保更新完成后再进行页面渲染。
如果你确定代码没有问题,只是因为异步请求返回的太快导致渲染不更新,那么可以尝试在.then()中加入setTimeout()延迟执行页面渲染。例如:
Promise.all(promises)
.then(() => {
setTimeout(() => {
// 渲染页面或刷新页面
});
})
另外需要注意的是,Promise.all()会在所有promise执行完成后才会调用.then()函数,因此所以异步请求返回的速度有时可能会影响到页面渲染。建议在写这种批量操作时,放置一些页面渲染优化的方案,以保证用户体验。
针对这种情况,建议采取以下措施来解决:
Promise.all([promise1, promise2, promise3])
.then((results) => {
// 处理结果
})
.catch((error) => {
// 处理异常
console.error(error);
});