
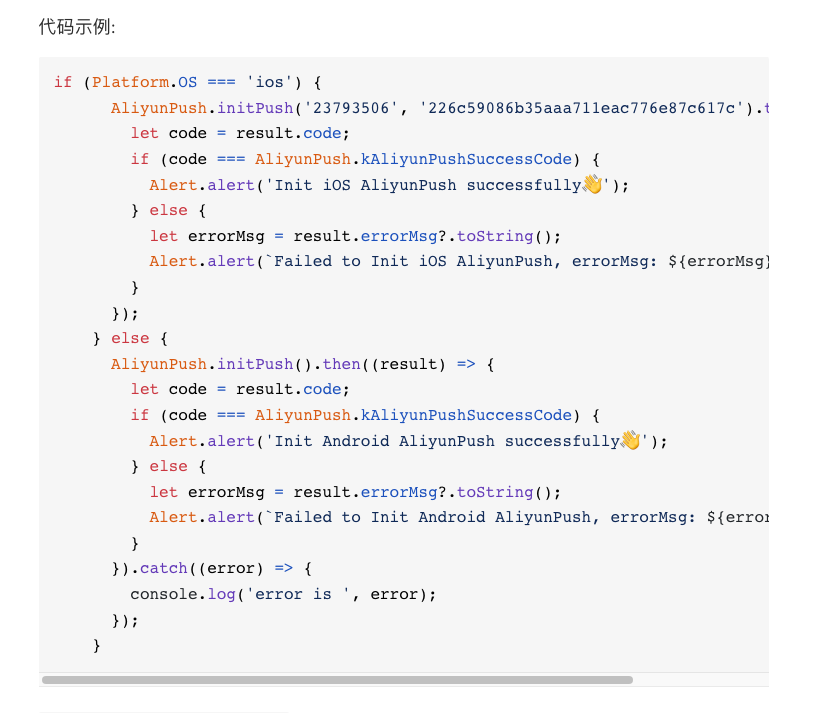
ios端仅有这边有代码增加,RN的JS端仅增加了初始化代码 这个示例
这个示例
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
如果您只是在 ios 端增加了代码,并且在 rn 的 js 端仅增加了初始化代码,那么您可以按照以下步骤来更新您的应用程序:
在 ios 端增加的代码中,确保您已经将代码正确地添加到项目中,并且没有引入任何错误。
在 rn 的 js 端增加的初始化代码中,确保您已经正确地初始化了您的组件,并且没有引入任何错误。
在项目根目录下运行以下命令来重新构建您的应用程序:
react-native run-ios 这将重新构建您的应用程序,并将您在 ios 端增加的代码和在 rn 的 js 端增加的初始化代码包含在内。
在您的 ios 设备或模拟器上运行您的应用程序,以确保您的更改已经生效。 如果您在更新应用程序时遇到任何问题,您可以检查您的代码并确保它们正确地添加到项目中。您还可以查看调试日志以获取更多信息,以帮助您解决任何问题。